Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
WebM support on iPhone in any web Browser?
Hi... I use WebM format on my site to steam video.
I am hoping I can give my users a solution when they are using iphone or ipad?
As of now i'll be mentioning Opera Browser on desktop... is there a browser for iPhone that supports WebM at the moment? I noticed Opera touch browser does not...
Posted on Feb 27, 2021 12:15 PM
Posted on Mar 2, 2021 8:39 AM
Hello JupiterSpaceport and welcome to Apple Support Communities. It appears you are having some difficulty with playing video in the WebM format.
For iOS devices, browser support is not currently available though there are apps in the App Store that add this functionality. Just search for WebM.
On the Mac, WebM support was added to Safari starting with macOS Big Sur 11.3.

Similar questions
- WebM plays on iPhone but not iPad? I just recently discovered that WebM now plays on my iPhone 10 but doesn’t on my iPad Pro. Why is this? Both devices are up to date and I use native Safari. 8919 2
- Website management with iPad I am u able to manage my Wix website from my iPad. Do I need a flash Player? Any help is appreciated. 193 1
- Can I use Safari as my search engine Can I use Safari as my iPad search engine? 136 1
Loading page content
Page content loaded
Mar 2, 2021 8:39 AM in response to JupiterSpaceport
iOS 15 will add WebM audio codec support to Safari
Earlier today, Apple seeded the fifth developer beta of iOS 15 . The newest version of the prerelease software didn’t add a whole lot to the mix, especially no major features, but there were some new additions. We’ve already rounded up what’s new , but there’s a bit more, apparently.
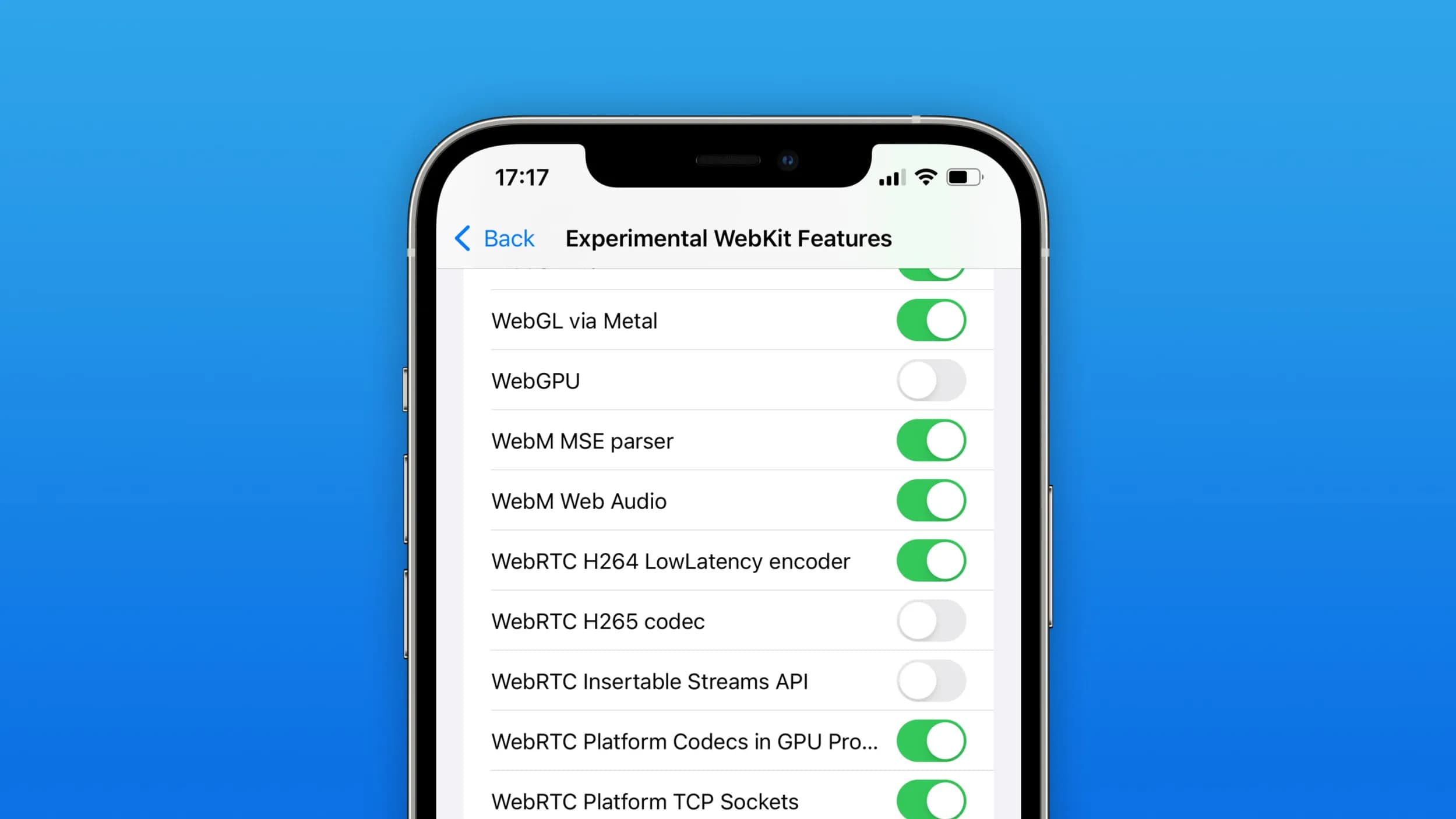
As first noted by 9to5Mac today, it appears that Apple will be making a subtle change to Safari once the newest version of iOS launches later this year by adding support for the WebM audio codec. The publication notes that it appears it’s an experimental feature, and it can be enabled or disabled right now in the beta of iOS 15 within Safari’s Settings. The internal code for iOS 15’s latest beta suggests it will be enabled by default once the software launches to the public, though.
WebM is an audio codec that’s part of the open media file format that Google created way back in 2010. There are a variety of different codecs, including the WebM video and WebP image extension. As noted in the original report, Steve Jobs, Apple’s co-founder, was never a fan of Google’s codecs, and Apple pushed back against them in general for years.

It was only with the wide release of iOS 14 and macOS Big Sur that Apple added support for the WebP image extension in Safari. Meanwhile, Safari on macOS supports the WebM video codec, but it’s not available in the mobile version of Safari. That may be a matter of time, though.
With Apple adding support for the WebM audio codec, this may be a sign that the mobile version of Safari could gain support for the WebM video codec in the near future as well.
Which Safari Experimental Features To Turn On In IOS 15

- Software & Applications
- Browsers & Extensions

Tab Bar Redesign
The Safari browser in iOS 15 introduces a sleek and intuitive tab bar redesign, enhancing the browsing experience for users. This feature offers a more organized and accessible way to manage multiple tabs, making it easier to navigate through various web pages seamlessly.
The new tab bar design in Safari allows users to view more tabs at once, thanks to its compact and space-efficient layout. By simply swiping left or right on the tab bar, users can effortlessly scroll through their open tabs, enabling quick access to specific web pages without the need to squint or struggle with tiny tab icons.
Moreover, the tab bar redesign introduces a fresh and modern look, with each tab appearing as a neatly arranged, easily identifiable card. This visual enhancement not only adds a touch of elegance to the browsing interface but also facilitates smoother tab management.
With the tab bar redesign, users can enjoy a more streamlined and visually appealing browsing experience, as it eliminates the clutter often associated with numerous open tabs. This improvement not only enhances the overall aesthetics of the Safari browser but also contributes to improved user productivity and efficiency.
In summary, the tab bar redesign in Safari for iOS 15 represents a significant step forward in optimizing tab management and visual appeal. Its intuitive design and enhanced functionality make it a valuable addition to the browsing experience, catering to the evolving needs of users who demand both style and efficiency in their web navigation.
This feature is a testament to Apple's commitment to refining the user experience, and it sets a new standard for tab management in mobile browsers. As users embrace the tab bar redesign, they can look forward to a more enjoyable and organized browsing experience on their iOS devices.
Quick Website Translation
The introduction of Quick Website Translation in Safari for iOS 15 marks a significant advancement in enhancing the accessibility and inclusivity of web content for users worldwide. This innovative feature empowers users to seamlessly translate web pages into their preferred language, breaking down language barriers and expanding access to a diverse range of online information.
With Quick Website Translation, users can effortlessly translate web content with just a few taps, eliminating the need to rely on third-party translation tools or services. This streamlined process not only saves time but also ensures a more integrated and user-friendly browsing experience.
Upon encountering a web page in a foreign language, users can simply tap the translation icon displayed in the address bar. This action prompts Safari to promptly translate the entire page into the user's chosen language, enabling them to comprehend the content with ease. The convenience and immediacy of this feature make it a valuable asset for individuals seeking to access global information without language barriers hindering their browsing experience.
Furthermore, Quick Website Translation in Safari for iOS 15 supports a wide array of languages, catering to diverse linguistic preferences and ensuring that users can engage with web content in a language that resonates with them. This inclusivity fosters a more connected and enriched online experience, allowing users to explore and engage with a broader spectrum of digital content.
From a practical standpoint, Quick Website Translation serves as a powerful tool for facilitating cross-cultural communication and knowledge sharing. It enables users to delve into international news, research, and educational resources, broadening their horizons and fostering a deeper understanding of global perspectives.
In essence, the introduction of Quick Website Translation in Safari for iOS 15 reflects Apple's commitment to promoting accessibility and inclusivity in the digital realm. By integrating this feature into the browsing experience, Apple empowers users to transcend language barriers and engage with online content in a seamless and meaningful manner.
As users embrace Quick Website Translation, they gain the ability to explore the vast landscape of the internet without linguistic limitations, fostering a more interconnected and informed global community. This feature represents a pivotal step towards creating a more inclusive and accessible online environment, where language diversity enriches the digital experience for users worldwide.
VoiceOver Image Descriptions
The integration of VoiceOver Image Descriptions in Safari for iOS 15 represents a significant leap forward in enhancing accessibility for individuals with visual impairments. This groundbreaking feature leverages the power of machine learning to provide spoken descriptions of images encountered during web browsing, enabling users to gain a comprehensive understanding of visual content that may otherwise be inaccessible to them.
VoiceOver Image Descriptions function by utilizing advanced image recognition algorithms to analyze the content of images embedded within web pages. When a user with visual impairments encounters an image while browsing, VoiceOver seamlessly generates an audio description of the image, conveying its essential visual elements and context. This empowers users to form a mental image of the content, enabling them to engage with the visual aspects of web pages in a more meaningful and immersive manner.
The implementation of VoiceOver Image Descriptions in Safari for iOS 15 is a testament to Apple's unwavering commitment to inclusivity and accessibility. By harnessing cutting-edge technology to provide spoken descriptions of images, Apple is fostering a more inclusive digital environment where individuals with visual impairments can fully participate in and benefit from the wealth of visual content available on the web.
Furthermore, VoiceOver Image Descriptions not only enhance the accessibility of web content for individuals with visual impairments but also contribute to a more enriching and equitable browsing experience for all users. By providing spoken descriptions of images, this feature promotes a deeper understanding and appreciation of visual content, transcending barriers and fostering a more inclusive online ecosystem.
From a technical standpoint, the implementation of VoiceOver Image Descriptions underscores Apple's dedication to leveraging artificial intelligence and machine learning to enhance accessibility and enrich the user experience. This innovative approach not only empowers individuals with visual impairments to engage with visual content but also sets a new standard for inclusive design in the digital landscape.
In essence, VoiceOver Image Descriptions in Safari for iOS 15 embody Apple's vision of creating a digital environment where accessibility is seamlessly woven into the fabric of the browsing experience. By providing spoken descriptions of images, this feature empowers users with visual impairments to explore and engage with the visual richness of the web, fostering a more inclusive and equitable online ecosystem for all.
Full Page Translation
The introduction of Full Page Translation in Safari for iOS 15 represents a significant milestone in breaking down language barriers and fostering a more inclusive and interconnected browsing experience for users. This innovative feature empowers individuals to seamlessly translate entire web pages into their preferred language, transcending linguistic limitations and enabling access to a diverse array of online content.
Full Page Translation in Safari for iOS 15 streamlines the process of accessing multilingual web content, offering users a seamless and integrated translation experience. When encountering a web page in a foreign language, users can simply activate the translation feature, prompting Safari to swiftly translate the entire page into their chosen language. This eliminates the need to navigate through fragmented translations or rely on external translation tools, ensuring a cohesive and comprehensible browsing experience.
The convenience and immediacy of Full Page Translation not only save users valuable time but also facilitate a deeper engagement with global digital content. By effortlessly translating entire web pages, users can delve into international news, explore diverse cultural perspectives, and access educational resources in languages that resonate with them. This feature transcends mere language comprehension, fostering a more immersive and enriching browsing experience that promotes cross-cultural knowledge sharing and understanding.
Moreover, Full Page Translation in Safari for iOS 15 supports a wide range of languages, catering to diverse linguistic preferences and ensuring that users can engage with web content in a language that aligns with their cultural and linguistic background. This inclusivity fosters a more connected and enriched online experience, enabling users to explore the vast landscape of the internet without linguistic barriers hindering their digital journey.
From a technical standpoint, the implementation of Full Page Translation underscores Apple's commitment to leveraging advanced language processing capabilities to enhance the browsing experience. By seamlessly translating entire web pages, Apple is not only promoting accessibility but also fostering a more interconnected and informed global community, where language diversity enriches the digital experience for users worldwide.
In essence, Full Page Translation in Safari for iOS 15 embodies Apple's vision of creating a digital environment where language barriers are effortlessly overcome, and users can engage with online content in a seamless and meaningful manner. This feature represents a pivotal step towards creating a more inclusive and accessible online ecosystem, where language diversity enriches the digital experience for users worldwide.
WebM and Ogg Vorbis Support
The inclusion of WebM and Ogg Vorbis support in Safari for iOS 15 marks a significant advancement in expanding the compatibility of the browser with modern multimedia formats. This progressive feature enables users to seamlessly access and interact with a broader range of audio and video content, enhancing the richness and diversity of their digital experiences.
WebM, a widely adopted video format renowned for its efficient compression and high-quality playback, has gained prominence across various online platforms. With Safari's support for WebM, users can enjoy seamless playback of WebM-encoded videos directly within the browser, eliminating the need for third-party plugins or external media players. This streamlined integration not only enhances the accessibility of WebM content but also ensures a more cohesive and immersive multimedia experience for users.
In addition to WebM support, Safari for iOS 15 introduces compatibility with Ogg Vorbis, a popular audio format known for its exceptional sound quality and efficient compression. By embracing Ogg Vorbis, Safari empowers users to enjoy high-fidelity audio content encoded in this format, fostering a more enriching and seamless audio playback experience. This expanded compatibility ensures that users can engage with a diverse array of audio content without encountering compatibility limitations, thereby enhancing the overall multimedia capabilities of the browser.
The integration of WebM and Ogg Vorbis support in Safari for iOS 15 reflects Apple's commitment to staying at the forefront of multimedia technology, ensuring that users can seamlessly access and enjoy the latest audio and video formats without constraints. By embracing these modern multimedia standards, Safari enhances the versatility and inclusivity of the browsing experience, catering to the evolving preferences and expectations of users in the digital age.
Furthermore, the introduction of WebM and Ogg Vorbis support in Safari for iOS 15 underscores Apple's dedication to fostering a more seamless and integrated multimedia experience for users. By eliminating compatibility barriers and embracing modern multimedia standards, Safari empowers users to engage with a diverse range of audio and video content, fostering a more immersive and enriching browsing experience.
In essence, the inclusion of WebM and Ogg Vorbis support in Safari for iOS 15 represents a pivotal step towards creating a more inclusive and versatile multimedia environment within the browser. This feature not only enhances the accessibility of modern multimedia formats but also ensures that users can fully immerse themselves in a diverse array of audio and video content, enriching their digital experiences and reflecting Apple's commitment to innovation and user-centric design.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
5 Ways to Improve IT Automation
- What is Building Information Modelling
Related Post
Sla network: benefits, advantages, satisfaction of both parties to the contract, what is minecraft coded in, how much hp does a diablo tuner add, what is halo-fi, what is halo lock iphone, related posts.

How Do You Turn Off Incognito Mode?

Where Are The Settings In Safari

How To Disable Javascript On Safari

How To Use Safari On Android

Why Does Hulu Keep Freezing (Troubleshoot Guide)

How To Turn Off Safari Dark Mode

How To Turn Off Safe Search On Safari

How To Airplay Safari
Recent stories.

What is Building Information Modelling?

How to Use Email Blasts Marketing To Take Control of Your Market

Learn To Convert Scanned Documents Into Editable Text With OCR

Top Mini Split Air Conditioner For Summer

Comfortable and Luxurious Family Life | Zero Gravity Massage Chair

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
You are using an outdated browser. Please upgrade your browser to improve your experience.
WebM video support has been added in macOS Big Sur 11.3 beta 2

WebM is a video format from Google that provides good video quality with a small file size

Google's video format WebM has existed since 2010 but for reasons unknown, Apple is only just adding support to macOS Safari now. WebM files will only play on desktop Safari when running the macOS 11.3 beta 2, and does not work on mobile Safari as of yet.
The 8-Bit reports that WebM is a niche video codec that isn't widely used today. Most other browsers supported WebM already with Apple being among the last to add support.
All browsers on iOS do not support WebM since browsers like Chrome and Firefox must use Apple's Safari web engine. There is no current indication of Apple bringing support to iOS, in beta, or otherwise.
Steve Jobs originally dismissed the WebM format, calling it "a mess" that "wasn't ready for prime time." Over a decade later, Apple apparently believes it is.
Apple may be bringing WebM support as an alternative to Flash since it was officially deprecated in 2021. Apple has also been working with Google to bring support for 4K YouTube video playback which relies on VP9 , and WebM support may be a side-effect of that.
10 Comments
WebM is a video format from Google that provides good video quality with a small file size Bullshit
The problems were: 1. Untested IP, and boy of boy do people love to sue apple. 2. Limited hardware decoding options 3. May have potentially given google another lever to further harm the free web
Fine. I miss the old QuickTime where third parties could simply provide format plugins, allowing support for any media type in any app that was adhering to QT standards, provided anyone cared enough about a format to provide a plug-in for it. Apple e.g. doesn’t support .amr audio, and my mobile carrier sends me voice mail as e-mail with .amr (adaptive multi-rate audio format) attachments. So each time I first need to export the file to VLC just to listen to it. In the old days, someone could have written an .amr plug-in, and the problem would be solved. Now for years I hope that either Apple supports the format finally, or the carrier switches to .mp4 or something like it that Apple supports. No such luck. Apple certainly took a step backwards with QTX
Seems like a poor move by Apple.
EsquireCats said: The problems were: 1. Untested IP, and boy of boy do people love to sue apple. 2. Limited hardware decoding options 3. May have potentially given google another lever to further harm the free web Nah. While they have - due to necessity - been more willing to embrace open standards recently, Apple has historically preferred to use their own proprietary stuff and especially avoided formats used by their competitors. To repeat: they would be "meh" at absolute best at adopting industry standards and would outright avoid standards just because a competitor developed it. They're not like that anymore - much - because industry changes dictated it: with a billion iPhones multiplied by countless combinations of third party apps they are no longer limited to dealing with a few million Mac owners that only need a few applications (whose creators knew adopting Apple's standards was required). But back then "we aren't using it because Microsoft or Google created it" was sufficient in and of itself.
Top Stories

Killer deal: 16-inch MacBook Pro with M2 Max chip, 32GB RAM drops to $2,599

Siri is reborn in iOS 18 — everything Apple's voice assistant will be able to do

iOS 18 AI boost could be called 'Apple Intelligence'

Apple Vision Pro will get a polish, not an overhaul at WWDC

iPhone 16 Pro: Top 5 features that will matter the most to users & upgraders

What to expect from WWDC 2024's week of AI updates
Featured deals.

Amazon's best Apple Studio Display deal is back at $1,299.99
Latest news.

The best photo editing apps for iPad
The iPad is the perfect tool for photo editing, and there are dozens of photo apps for it. Here are the best choices to make your photos stand out.

Apple's Mac mini M2 just dropped to $479 in latest price war
Apple's current Mac mini with an M2 chip has dropped to $479 in a weekend price war, making it a great time to pick up a budget-friendly Mac computer for the Dad or Grad in your life.

Why AI gadgets and wearables won't replace smartphones anytime soon
Dedicated AI hardware devices like the Rabbit R1 and the Humane AI Pin have so far failed to gain market traction because they are few-trick ponies in a world used to versatile workhorses like the iPhone.

We have exclusively discovered how much iOS 18 and macOS 15 will upgrade Siri and improve everything you do. Here's what the new-and-improved Siri will be able to do.

Save $900 on the loaded M2 Max MacBook Pro with a 38-core GPU, 32GB unified memory and 1TB of storage. This blowout deal delivers the lowest price on record for the premium laptop.

Get a Thunderbolt dock with 1TB of fast storage for your Mac for $129.99 today
If you want both a Thunderbolt dock for your MacBook Pro as well as external storage, A big deal on the WD Black 1TB D50 Game Dock is like buying a SSD and getting the dock for free!

How hard is it to break into the Apple coding world?
Apple's WWDC kicks off on Monday, detailing various anticipated features that Apple has been incrementally rolling out over the past several years. But what is it like to actually be an app developer in the Apple world of app platforms? What does it take to ship an app? How is WWDC useful to developers?

This September, all eyes will be on Apple's iPhone 16 Pro lineup. Here are the top five new features and upgrades that matter the most.

Ahead of WWDC, Apple highlights its collection of developer resources
In preparation for the 2024 Worldwide Developers Conference, Apple wants to remind developers of its commitment to supporting app creators across the globe.
Apple's name for its big AI push at WWDC could be quite simple, with it reportedly called "Apple Intelligence."
Latest Videos

iPad Air (2024) review: Not the cheapest, and not the best, but still great

AirPods Max vs. Sonos Ace: premium personal audio, compared

Retro gold rush: which emulators are on the App Store, and what's coming
Latest reviews.

VITURE One XR glasses review: Good versatility with accessory limits

Heybike Hero review: sparing almost no expense in a carbon fiber e-bike

13-inch iPad Pro review: hardware of the future running software of the past

{{ title }}
{{ summary }}

- Overview & Code Repos
- Submitting Patches
- Code Reviews
- Conventions
- Continuous Integration
- Bug Reporting
- Build Prerequisites
- Repository Layout
- Draft VP9 Bitstream Format
- VP Codec ISO Media File Format Binding (MP4)
- VP9 Levels and Decoder Testing
- RFC 6386: VP8 Data Format
- WebM Container Format
- WebM Encryption
- VP8 RTP Proposal (Draft)
- Encoder Examples
Can Your Browser Play WebM Video?
More information below
What outcomes are possible with this tool?
We queried your browser about WebM support. First we checked whether the browser supports the canPlayType property on an HTML5 video element.
If canPlayType is supported, we next ask if your browser believes it can play the WebM format. HTML5-compliant browsers must respond with one of three answers: probably (which we take to be Yes ), maybe (which we also take to be Yes ), or an empty string (which we take to be No ). For No , the video player will most likely be broken, and you'll see a sad emoticon. For probably or maybe , the player should work and you'll see a smiley emoticon.
Shouldn't you serve me some other kind of video if WebM can't play in my browser?
In a production environment, a site would provide alternate video content for older browsers. This page is for browser testing only.
I can't get Internet Explorer 9 to play the WebM videos I'm serving. My HTML5 is correct, and I can download the video. What could be wrong?
Ensure that your webserver responds to WebM file requests with the MIME type video/webm . Serving an incorrect MIME type causes IE9 to switch out of HTML5 rendering mode. A 200 response (OK) alone is not enough.
What's my literal user-agent string?
A support person may ask for this information. Please make a note of it.

WebM video format
Multimedia format designed to provide a royalty-free, high-quality open video compression format for use with HTML5 video. WebM supports the video codec VP8 and VP9.
- 4 - 5 : Not supported
- 6 - 24 : Partial support
- 25 - 124 : Supported
- 125 : Supported
- 126 - 128 : Supported
- 12 - 13 : Not supported (but has polyfill available)
- 14 - 18 : Partial support
- 79 - 124 : Supported
- 3.1 : Not supported
- 3.2 - 5.1 : Not supported (but has polyfill available)
- 6 - 12 : Not supported (but has polyfill available)
- 12.1 - 13.1 : Partial support
- 14 : Partial support
- 14.1 - 15.6 : Partial support
- 16.0 - 17.4 : Supported
- 17.5 : Supported
- 17.6 - TP : Supported
- 2 - 3.6 : Not supported
- 4 - 27 : Partial support
- 28 - 125 : Supported
- 126 : Supported
- 127 - 129 : Supported
- 9 - 10.5 : Not supported
- 10.6 - 15 : Partial support
- 16 - 109 : Supported
- 110 : Supported
- 5.5 - 8 : Not supported
- 9 - 10 : Not supported (but has polyfill available)
- 11 : Not supported (but has polyfill available)
Chrome for Android
Safari on ios.
- 3.2 - 12.1 : Not supported
- 12.2 - 13.7 : Partial support
- 14 - 17.3 : Partial support
- 17.4 : Supported
- 17.6 : Supported
Samsung Internet
- 4 : Partial support
- 5 - 24 : Supported
- 25 : Supported
- all : Not supported
Opera Mobile
- 10 - 12.1 : Not supported
- 80 : Supported
UC Browser for Android
- 15.5 : Supported
Android Browser
- 2.1 - 2.2 : Not supported
- 2.3 - 4.4.4 : Partial support
Firefox for Android
- 14.9 : Supported
Baidu Browser
- 13.52 : Supported
KaiOS Browser
- 2.5 : Supported
- 3 : Supported
Safari picks up WebM support in the current macOS Big Sur 11.3 beta

What you need to know
- The latest macOS Big Sur 11.3 beta adds support for the 11-year-old WebM video format.
- It isn't clear why Apple decided that 2021 is the time to add support.
Apple's upcoming macOS Big Sur 11.3 update will add support for WebM video playback in Safari if the current beta is any indication.
As spotted by The 8-Bit , support for the Google-backed web-based video format appears to now be functional in the second beta of macOS Big Sur 11.3, released to developers yesterday.
Google first launched WebM back in 2010 but Safari is only just jumping on board. There's no telling why Apple decided that 2021 is the year to add support for something that's been around for so long. The move does follow last year's addition of the WebP format, however – the image-based version of WebM.
The benefits of WebM include :
Optimized for the web. Serving video on the web is different from traditional broadcast and offline mediums. Existing video formats were designed to serve the needs of these mediums and do it very well. WebM is focused on addressing the unique needs of serving video on the web.Low computational footprint to enable playback on any device, including low-power netbooks, handhelds, tablets, etc.Simple container formatHighest quality real-time video deliveryClick and encode. Minimal codec profiles and sub-options. When possible, let the encoder make the tough choices.
Nobody yet knows when Apple will release macOS Big Sur 11.3 to the public but it's unlikely many people are waiting for its arrival so they can watch WebM content.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Oliver Haslam has written about Apple and the wider technology business for more than a decade with bylines on How-To Geek, PC Mag, iDownloadBlog, and many more. He has also been published in print for Macworld, including cover stories. At iMore, Oliver is involved in daily news coverage and, not being short of opinions, has been known to 'explain' those thoughts in more detail, too. Having grown up using PCs and spending far too much money on graphics card and flashy RAM, Oliver switched to the Mac with a G5 iMac and hasn't looked back. Since then he's seen the growth of the smartphone world, backed by iPhone, and new product categories come and go. Current expertise includes iOS, macOS, streaming services, and pretty much anything that has a battery or plugs into a wall. Oliver also covers mobile gaming for iMore, with Apple Arcade a particular focus. He's been gaming since the Atari 2600 days and still struggles to comprehend the fact he can play console quality titles on his pocket computer.
macOS 15's WWDC glow-up set to include subtle changes for Siri and the Menu Bar
Why I found a fresh install of macOS the solution to (almost) all my problems
Need a new MacBook for those big WWDC announcements? Get one at $150 off in this secret Apple sale at Best Buy
Most Popular
- 2 I have over 1,000 passwords on my iPhone languishing in Keychain chaos, Apple's new iOS 18 Passwords app could change my life
- 3 The name of Apple's AI overhaul just leaked — and it's so obvious you probably could have guessed
- 4 Extremely rare discount! Save big on Apple's HomePod and HomePod mini right now at Best Buy — live for just 48 hours
- 5 Lies of P wins Apple Design Award — plus 13 other apps Apple thinks you should know about
New WebKit Features in Safari 14.1
Apr 29, 2021
by Jon Davis
Safari 14.1 for macOS Big Sur, iPadOS 14.5, and iOS 14.5 brings new WebKit features, APIs, performance improvements, and improved compatibility for web developers. Take a look.
Flexbox Gap Support
Safari 14.1 now supports the gap property inside Flexbox containers, along with row-gap and column-gap . Gaps in Flexbox make it possible for web developers to create space between Flex items without resorting to annoying margin hacks.
The gap property, of course, has worked inside Grid containers since Safari 12. Because gap is supported for Grid, testing support for the property in a Flexbox formatting context wasn’t possible by using feature queries ( @supports ). By adding support for gap in Flexbox, Safari brings the web closer to widespread compatibility.
For more information, see the “flex containers” definition in the “Row and Column Gutters” section of the CSS Box Alignment specification .
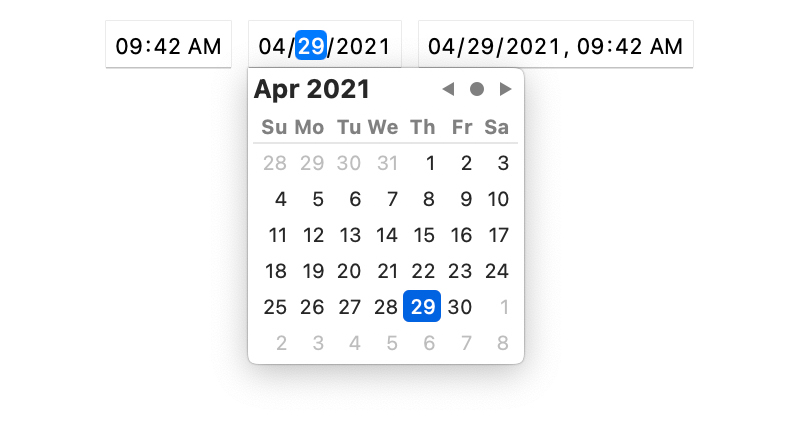
Date & Time Inputs on macOS
In HTML, the date , time , datetime-local attributes for the input element prompt the browser to create date and/or time controls — an interface that’s designed to let the user easily enter a time or a date, usually with a calendar. Safari has supported these input fields on iOS since 2012. Now with Safari 14.1, these fields are supported on macOS as well.

CSS Individual Transform Properties
With WebKit support of Individual Transform Properties, web developers can write CSS rules and keyframe animations in a more straightforward way.
For years , the transform property has provided the ability to scale, rotate, and translate. You could access this power through code like this:
Now, if you wish, you can instead write:
This is a syntactical and conceptual difference — the result is the same. You might find it easier to understand and remember.
This syntax also avoids unintentional overrides of other transform-related properties and eliminates pre-computing intermediate values when using keyframe animations.
You can learn more by reading “ CSS Individual Transform Properties ” on the WebKit blog.
Paint Timing API
A valuable metric to improving the performance of web content is the time it takes for the user-agent to show something to the user. WebKit added the Paint Timing API to its suite of performance APIs to provide this measurement. Developers can measure:
- first-paint for the time it takes to show pixels of anything that is not the user-agent’s default background
- first-contentful-paint to get the time for the user to see content such as text or an image
To learn more about the API, see the Paint Timing specification .
Web Speech API
The Web Speech API in WebKit has supported speech synthesis for some time. Now, Safari supports speech recognition powered by the same speech engine as Siri. That means web developers can enjoy the benefits of high-quality transcription for over 50 languages and dialects. Note that users will need Siri enabled in System Preferences on macOS or Settings in iOS or iPadOS for the API to be available to be used.
For more information on speech recognition and speech synthesis on the web, see the Web Speech API specification .
Web Audio API
As a continuing area of focus, Safari compatibility improvements are ongoing. Updates to the Web Audio API bring it to standards compliance. It is now available unprefixed with support for advanced audio processing via Audio Worklets.
You can learn more about web audio from the Web Audio API specification .
Interoperability Improvements
There are several new interoperability improvements in WebKit:
- Web Animations now work on 122 more properties
- Animation of pseudo-elements beyond ::before and ::after .
- Improved mouse support on iPadOS and in Catalyst apps, including wheel events and hover/pointer media queries
Updated wheel Event handling improves performance and interoperability with other browsers. Wheel handlers registered on root objects (window/document/body) with default arguments will be treated as passive. Pages that want to prevent the default handling of Wheel Events which result from gestures like trackpad swipes on macOS, must now call preventDefault() on the first Wheel Event in the sequence.
MediaRecorder API
WebKit added support for MediaStream Recording, also known as the MediaRecorder API. It allows websites to record audio and video, then encode them using the platform’s available set of default encodings.
Learn more in the MediaStream Recording specification .
WebM Support
WebKit added improved support for WebM media. With Safari 14, WebKit added support for WebM via MSE on iPadOS and macOS. Now, WebKit on macOS supports WebM files containing VP8 or VP9 video tracks and Vorbis audio tracks. Developers can now offer WebM content to users, though users will enjoy the best quality and power efficiency with h.264 or HEVC.
See the WebM Project for details.
JavaScript Improvements
Class fields.
Updates to the JavaScript engine in WebKit adds new support for private class fields to enforce restrictions for static and instance fields in ES6 classes. Developers that used conventions before can switch to built-in support to manage access to properties. Public static class fields are also available, adding to the previously supported public instance class fields.
To learn more, see the public and private instance field proposal .
Internationalization API
New Internationalization API features include Intl.DisplayNames , Intl.ListFormat , and Intl.Segmenter . Intl.DateTimeFormat was updated to support dateStyle and timeStyle options. The Intl.NumberFormat method was updated with support to display measurement units, notation formats, sign display, and narrow symbol currency formatting.
For more information on these formatting methods, see the proposals for Intl.DisplayNames , Intl.ListFormat , Intl.Segmenter , Intl.DateTimeFormat , and Intl.NumberFormat .
WeakRef and FinalizationRegistry
WeakRef supports holding an object that can be garbage collected when there are no strong references to it. The FinalizationRegistry object compliments WeakRef to manage cleanup tasks when a target object is garbage collected.
Read more details in the WeakRefs proposal .
WebAssembly
WebAssembly support, introduced with Safari 11 , is a low-level binary format used as a compilation target for existing languages.
WebAssembly support for the atomic instructions in the Threading specification, are enabled in Safari 14.1. Note, that until Safari supports the COEP/COOP headers, shared memory is not enabled as it could expose users to cross-origin Specter data leaks.
For more information, see the WebAssembly Specification for WASM Threads .
WebAssembly Sign Extension Operator
New sign-extension operator support preserves the number’s sign while extending the number of bits of an integer.
Learn more in the Sign-extension Ops proposal.
JavaScript BigInt Integration
Support for a new JavaScript API allows bidirectional conversion of a JavaScript BigInt value to a WASM 64-bit integer.
See the WebAssembly Specification for toJSValue .
Private Click Measurement
This release features Private Click Measurement – a proposed web standard that enables advertisers to measure the effectiveness of click-through ad campaigns in a privacy-preserving way. This new technology is part of a larger effort to remove cross-site tracking from the web and provide privacy-preserving alternatives where needed.
See “ Introducing Private Click Measurement, PCM ” on the WebKit blog.
Storage Access API Updates
WebKit has improved the Storage Access API to allow per-page storage access and allow nested iframes to request storage access. These interoperability changes are from the ongoing standardization of the Storage Access API together with Mozilla, Microsoft, and the web community. This API has shipped in Safari since 2018 and is part of a larger effort to remove cross-site tracking from the web and provide privacy-preserving alternatives where needed.
For details, see “ Updates to the Storage Access API ” on the WebKit blog.
Web Inspector Updates
The updates to Web Inspector available in these releases include:
- A new three-panel layout in the Elements Tab brings the Styles sidebar into an independent panel alongside the existing details sidebar.
- The new Font panel gives content authors visibility into details of the fonts used on the page.
- Breakpoints in the Sources Tab can now be configured with conditions or actions, reducing the need for stray console.log statements left in production code.
To learn more about Web Inspector features, see the Web Inspector Reference documentation.
Availability
These improvements are available to users running Safari on iPadOS 14.5, iOS 14.5, or Safari 14.1 on macOS Big Sur (11.3), macOS Catalina, or macOS Mojave. These features were also available to web developers in Safari Technology Preview releases. Changes in this release of Safari were included in the following Safari Technology Preview releases: 110 , 111 , 112 , 113 , 114 , 115 , 116 , 117 , 118 , 119 , 120 , 121 , 122 .
Download the latest Safari Technology Preview release to stay at the forefront of future web platform and Web Inspector features. You can also use the WebKit Feature Status page to watch for changes to web platform features you’re interested in.
If you run into any issues, we welcome your bug reports for Safari or WebKit bugs for web content issues. Send us a tweet @webkit to share your thoughts on this release.
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
Safari for Mac to Support WebM Video Playback 11 Years After Its Launch
Safari features support for WebM video playback in the second beta of macOS Big Sur 11.3 Beta , indicating that Apple's browser will finally support the format after failing to do so for almost 11 years.

The added functionality, first spotted by The 8-Bit , allows users to play WebM videos in Safari for the first time.
WebM is a video format designed to be a royalty-free alternative to the H.264 codec used in the MP4 format. WebM allows video files to remain small without sacrificing quality excessively, and can be played with little processing power, making it ideal for webpages and browsers.
WebM was launched by Google in 2010 , but has never been supported in Safari. This meant that Safari users have been forced to download WebM content and play it in a compatible media player, or simply use another browser such as Google Chrome or Mozilla Firefox.
Today, WebM is among the more niche video formats, primarily being used on sites such as imageboards and forums. It is also often chosen for its support for transparent video playback.
In 2010, Steve Jobs implied that WebM was "a mess" and "not ready for primetime." It is unclear why Apple has finally deemed WebM a format worth supporting 11 years after its launch, but it may be partially due to the fact that Apple officially backs the H.264 codec.
WebM also has a sister project called WebP for images. Last year, Apple added support for WebP in Safari 14, so the company's approach to more niche media formats appears to be softening. WebM support still appears to be unavailable on iOS, but in light of these developments it would be unsurprising if Apple's WebKit engine added support for it too in due course.
Get weekly top MacRumors stories in your inbox.
Popular Stories

10 Reasons to Wait for Next Year's iPhone 17

iOS 18 Beta Available Next Week With These 25 New Features Expected

Revealed: Complete iPhone 16 Pro and iPhone 16 Pro Max Dimensions

Apple to Launch Standalone 'Passwords' App in iOS 18 and macOS 15

New: 'Apple Intelligence' AI Service for iOS 18 Will Have These Features
Top rated comments.
Like we need another format?
4chan users are rubbing their hands together now
Next Article

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

Apple News+ improvements, cross-platform tracker alerts, website app downloads for the EU, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.

AI-focused improvements, new features for Calculator and Notes, and more.

Action button expands to all models, new Capture button, camera improvements, and more.
Other Stories

3 days ago by Tim Hardwick

4 days ago by Tim Hardwick

5 days ago by Tim Hardwick

1 week ago by MacRumors Staff
Apple adds WebM video playback support to Safari with macOS Big Sur 11.3
9to5Mac reported that Apple is now letting developers create extensions that modify some of the default Safari tabs with macOS Big Sur 11.3 beta, and it seems there’s more to come. With the release of macOS Big Sur 11.3 beta 2 this week, Safari can finally play WebM videos.
As noted by The 8-Bit , WebM video compatibility has been added to Safari with macOS Big Sur 11.3 beta 2. For those unfamiliar with the format, WebM is a royalty-free video codec created by Google in 2010 — similar to the WebP image format, also developed by Google.
Although nearly all current web browsers support WebP video, Apple has never added WebP support to Safari. Back in 2010, Steve Jobs argued that the WebM format was “a mess” and that Apple had no plans to adopt the codec. The company has always given preference to H.264 and H.265 codecs, which are not royalty-free but are widely used by popular streaming services .
If you’re running macOS Big Sur 11.3 beta 2 on your Mac, you can try playing a WebM video by going to the WebM Project website , which has a demonstration video available there.
Prior to that, Apple also added support for the WebP image format to Safari with macOS Big Sur, not to mention support for VP9 videos — which enabled 4K HDR videos on websites like YouTube and Netflix. Safari also gained other important features with Big Sur, including a built-in translator and more privacy controls.
macOS Big Sur 11.3 beta is currently available for developers and users registered in the Apple Beta Software Program. Apple hasn’t announced when the update will be available to the public.
- Safari on Mac will soon let you customize and override new window or tab page with extensions
- macOS Big Sur: How to translate websites with Safari
- Safari 14 is now available as a standalone update for macOS Catalina and Mojave users
- Apple adds WebP, HDR support, and more to Safari with iOS 14 and macOS Big Sur
FTC: We use income earning auto affiliate links. More.
Check out 9to5Mac on YouTube for more Apple news:

Filipe Espósito is a Brazilian tech Journalist who started covering Apple news on iHelp BR with some exclusive scoops — including the reveal of the new Apple Watch Series 5 models in titanium and ceramic. He joined 9to5Mac to share even more tech news around the world.

Manage push notifications
We will keep fighting for all libraries - stand with us!
Internet Archive Audio

- This Just In
- Grateful Dead
- Old Time Radio
- 78 RPMs and Cylinder Recordings
- Audio Books & Poetry
- Computers, Technology and Science
- Music, Arts & Culture
- News & Public Affairs
- Spirituality & Religion
- Radio News Archive

- Flickr Commons
- Occupy Wall Street Flickr
- NASA Images
- Solar System Collection
- Ames Research Center

- All Software
- Old School Emulation
- MS-DOS Games
- Historical Software
- Classic PC Games
- Software Library
- Kodi Archive and Support File
- Vintage Software
- CD-ROM Software
- CD-ROM Software Library
- Software Sites
- Tucows Software Library
- Shareware CD-ROMs
- Software Capsules Compilation
- CD-ROM Images
- ZX Spectrum
- DOOM Level CD

- Smithsonian Libraries
- FEDLINK (US)
- Lincoln Collection
- American Libraries
- Canadian Libraries
- Universal Library
- Project Gutenberg
- Children's Library
- Biodiversity Heritage Library
- Books by Language
- Additional Collections

- Prelinger Archives
- Democracy Now!
- Occupy Wall Street
- TV NSA Clip Library
- Animation & Cartoons
- Arts & Music
- Computers & Technology
- Cultural & Academic Films
- Ephemeral Films
- Sports Videos
- Videogame Videos
- Youth Media
Search the history of over 866 billion web pages on the Internet.
Mobile Apps
- Wayback Machine (iOS)
- Wayback Machine (Android)
Browser Extensions
Archive-it subscription.
- Explore the Collections
- Build Collections
Save Page Now
Capture a web page as it appears now for use as a trusted citation in the future.
Please enter a valid web address
- Donate Donate icon An illustration of a heart shape
Moscow Trials
Video item preview, share or embed this item, flag this item for.
- Graphic Violence
- Explicit Sexual Content
- Hate Speech
- Misinformation/Disinformation
- Marketing/Phishing/Advertising
- Misleading/Inaccurate/Missing Metadata
plus-circle Add Review comment Reviews
3 Favorites
DOWNLOAD OPTIONS
In collections.
Uploaded by Neon650 on August 18, 2023
SIMILAR ITEMS (based on metadata)
Safari Pearl is your source on the Palouse for comics, games, costumes, and theatrical make-up. Our selection of comics and graphic novels offer captivating stories for every taste, age, and reading level. We also have a great selection of board games, card games, role-playing games, 40K, and Age of Sigmar. Games are a great entertainment value, they bring people together, and they build brain power. Feel free to try a game or join an event in our store game room. Safari Pearl is also your local, year-round source for costumes, cosplay, and stage make-up. We can supply everything you need for your theatrical production, we'll happily help you plan a theme party, and we love Halloween...
Shop Our Web Store - Browse Our Pokemon And Magic Singles
Calendar Of Events - Safari Pearl Customer Wish List
Send An eGift Card - Check Your Gift Card Balance
Safari Pearl 660 W Pullman Rd Moscow, ID 83843 Monday - Saturday 11:00 am - 7:00 pm Sunday Noon - 5:00 pm 208-882-9499 - [email protected] Map it!
File : Shipspotting of Raketa hydrofoil on Moscow canal in 2010.webm
File history, file usage on commons, file usage on other wikis.
Original file (WebM audio/video file, VP9/Opus, length 4 min 11 s, 1,280 × 720 pixels, 1.46 Mbps overall, file size: 43.73 MB)
- to share – to copy, distribute and transmit the work
- to remix – to adapt the work
- attribution – You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.
Click on a date/time to view the file as it appeared at that time.
You cannot overwrite this file.
The following 3 pages use this file:
- User:Atlasowa/New video2commons/2019 July 11-20
- User:OgreBot/Watercraft/2019 July 12
- Category:Type Raketa hydrofoils
Transcode status
The following other wikis use this file:
This file contains additional information such as Exif metadata which may have been added by the digital camera, scanner, or software program used to create or digitize it. If the file has been modified from its original state, some details such as the timestamp may not fully reflect those of the original file. The timestamp is only as accurate as the clock in the camera, and it may be completely wrong.
Structured data
Items portrayed in this file, moscow canal, copyright status, copyrighted, copyright license, creative commons attribution 3.0 unported, 29 october 2010.
- Type Raketa hydrofoils
- Media from YouTube
- License reviewed by YouTubeReviewBot
- Uploaded with video2commons
Navigation menu

IMAGES
VIDEO
COMMENTS
Now it seems that chrome & safari can play webms without any additional application. Yes, iOS 15 / macOS Big Sur added WebM capabilities to Safari, as well as a decoder for the VP9 video codec. doesn't work on my iphone 13 pro max. Edit: It's because I set "Request Desktop Website" to all websites.
The company has finally added support for WebP images to Safari with iOS 14 and macOS Big Sur. Another update to Safari 14 on macOS also added support for the WebM video codec , but this was never ...
AppleInsider Staff | Aug 10, 2021. 10. Facebook. x.com. Reddit. Apple's latest iOS 15 beta includes options to enable the WebM audio codec in Safari, hinting at full integration when the operating ...
It appears you are having some difficulty with playing video in the WebM format. For iOS devices, browser support is not currently available though there are apps in the App Store that add this functionality. Just search for WebM. On the Mac, WebM support was added to Safari starting with macOS Big Sur 11.3.
Another update to Safari 14 on macOS also added support for the WebM video codec, but this was never added to the iOS version of Safari. Now, with the WebM audio codec available in iOS, it's probably only a matter of time before Apple adds WebM video support to its mobile operating system. Apple is expected to launch iOS 15 alongside the iPhone ...
17. Using patent-free audio and video codecs on the web has always been problematic due to poor support in Safari. According to the Safari 15 release notes, though, this might be starting to change. WebM video is apparently now supported in MSE on iPadOS 15, and the Opus audio codec is supported in WebM containers.
Find the WebM video you want to view and open its URL in a new tab. Tap the "Open In" link in the Safari window. Select Open in PlayerXtreme. Enjoy your WebM video! That's all there is to it. (You can alternatively directly paste a URL into PlayerXtreme, but that requires a $3 in-app purchase to unlock its pro features.)
With Apple adding support for the WebM audio codec, this may be a sign that the mobile version of Safari could gain support for the WebM video codec in the near future as well. Tags Apple Google iOS iOS 15 News. 0. Featured Stories. Get this powerful MagSafe battery pack with 20W PD charging for just $29
In addition to WebM support, Safari for iOS 15 introduces compatibility with Ogg Vorbis, a popular audio format known for its exceptional sound quality and efficient compression. By embracing Ogg Vorbis, Safari empowers users to enjoy high-fidelity audio content encoded in this format, fostering a more enriching and seamless audio playback ...
WebM files will only play on desktop Safari when running the macOS 11.3 beta 2, and does not work on mobile Safari as of yet. The 8-Bit reports that WebM is a niche video codec that isn't widely ...
We queried your browser about WebM support. First we checked whether the browser supports the canPlayType property on an HTML5 video element. If canPlayType is supported, we next ask if your browser believes it can play the WebM format. HTML5-compliant browsers must respond with one of three answers: probably (which we take to be Yes ), maybe ...
WebM video format. Multimedia format designed to provide a royalty-free, high-quality open video compression format for use with HTML5 video. WebM supports the video codec VP8 and VP9. 1 Older browser versions did not support all codecs. 2 Older Edge versions did not support progressive sources. 3 Can be enabled in Internet Explorer and Safari ...
1. iOS Safari doesn't support webm video. strangely, webm audio (but not video) support was added in iOS15, so one can theorize that Apple is planning video support in a future release, but that's just speculation. (i guess one could try to send Apple an email and ask them, i haven't tried, because i doubt they would actually answer) Apple ...
20. Currently, it seems only audio/mp4 and video/mp4 containers are supported, at least they're the only values that MediaRecorder.isTypeSupported() would return as valid: [source code] return false; And then the only codecs that are accepted by this same method are AVC1 for the video and MP4A for the audio. return false;
Apple's upcoming macOS Big Sur 11.3 update will add support for WebM video playback in Safari if the current beta is any indication. As spotted by The 8-Bit, support for the Google-backed web-based video format appears to now be functional in the second beta of macOS Big Sur 11.3, released to developers yesterday.
In Quartz Debug, choose Tools > Show Detached Regions. This tool places a color overlay on the desktop. Red represents normal power usage (where everything is composited), and no overlay represents low-power usage for video. If the full-screen video display is using low-power mode, the red color overlay disappears.
WebKit added improved support for WebM media. With Safari 14, WebKit added support for WebM via MSE on iPadOS and macOS. Now, WebKit on macOS supports WebM files containing VP8 or VP9 video tracks and Vorbis audio tracks. Developers can now offer WebM content to users, though users will enjoy the best quality and power efficiency with h.264 or ...
Thursday February 18, 2021 5:33 am PST by Hartley Charlton. Safari features support for WebM video playback in the second beta of macOS Big Sur 11.3 Beta, indicating that Apple's browser will ...
As noted by The 8-Bit, WebM video compatibility has been added to Safari with macOS Big Sur 11.3 beta 2. For those unfamiliar with the format, WebM is a royalty-free video codec created by Google ...
The Moscow Trials (Part 2: Court Proceedings).webm download 274.8M The Moscow Trials (Part 3: the Great Purge).webm download
Send An eGift Card - Check Your Gift Card Balance. Safari Pearl. 660 W Pullman Rd. Moscow, ID 83843. Monday - Saturday 11:00 am - 7:00 pm. Sunday Noon - 5:00 pm. 208-882-9499 - [email protected]. Map it! Safari Pearl, your one stop shop for comics, games, costumes, and more!
Original file (WebM audio/video file, VP9/Opus, length 4 min 11 s, 1,280 × 720 pixels, 1.46 Mbps overall) File information. Structured data. Captions. Captions. English. Add a one-line explanation of what this file represents. Summary . Description: English: Shipspotting of Raketa hydrofoil on Moscow chanel in 2010. Working on non-stop ...
Bowey's Mobile Repair, Moscow, ID. 187 likes. Mobile mechanic of the Palouse available for appointment or emergency on call. From cars to tractors