- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center

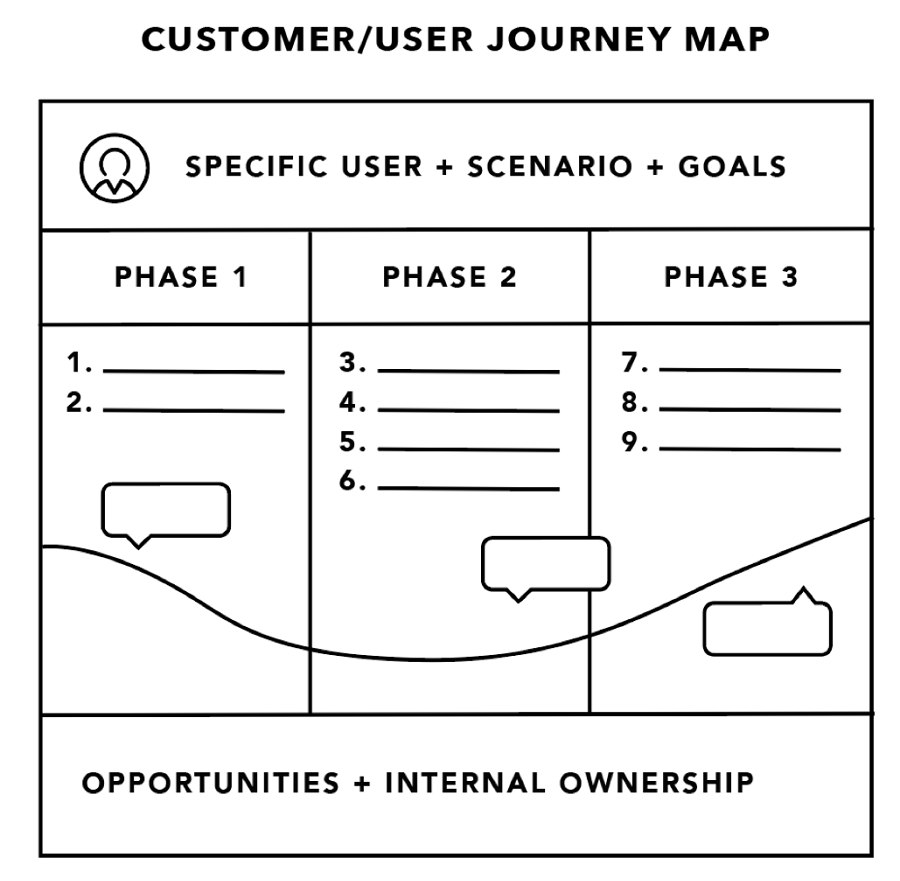
How to create an effective user journey map

No matter what you’re working on, the key to customer satisfaction and business growth is understanding your users. A user journey map helps you uncover pain points, explore the touchpoints from their perspective, and learn how to improve your product.
Imagine you just launched a new ecommerce platform. Shoppers fill their carts with products, but they abandon their carts before checkout. With a user journey map, you can pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
Read on to find out:
- What is a user journey map, and how it captures user flows and customer touchpoints
- Benefits of user journey mapping to refine UX design and reach business goals
- How to make user journey maps in five steps, using FigJam’s user journey map template
What is a user journey map?
Think about the path a user takes to explore your product or website. How would you design the best way to get there? User journey maps (or user experience maps) help team members and stakeholders align on user needs throughout the design process, starting with user research. As you trace users' steps through your user flows, notice: Where do users get lost, backtrack, or drop off?
User journey maps help you flag pain points and churn, so your team can see where the user experience may be confusing or frustrating for your audience. Then you can use your map to identify key customer touchpoints and find opportunities for optimization.
How to read a user journey map
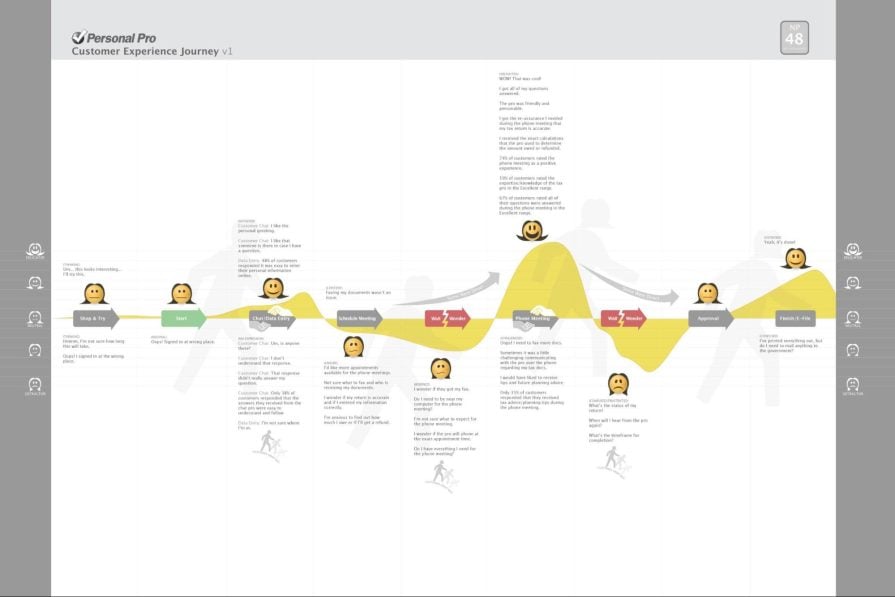
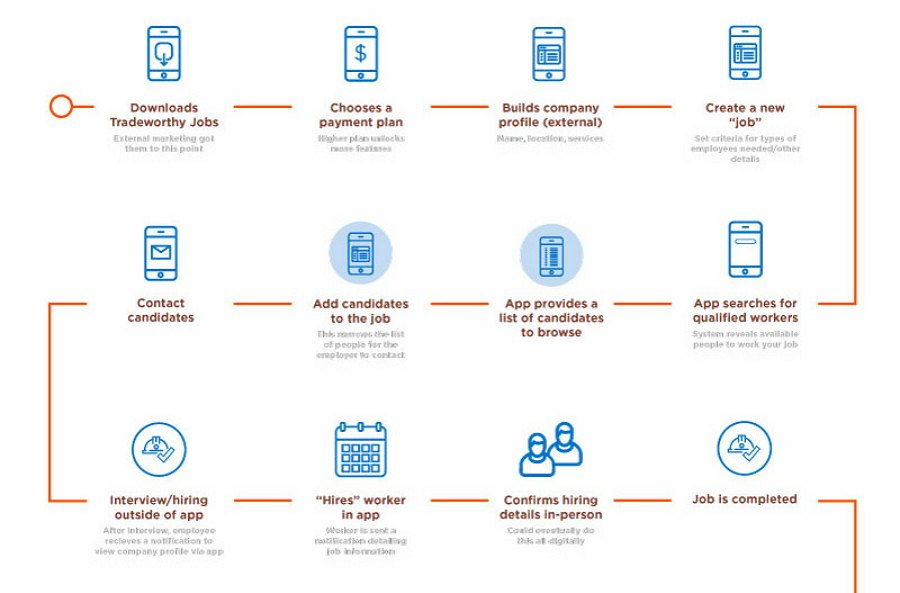
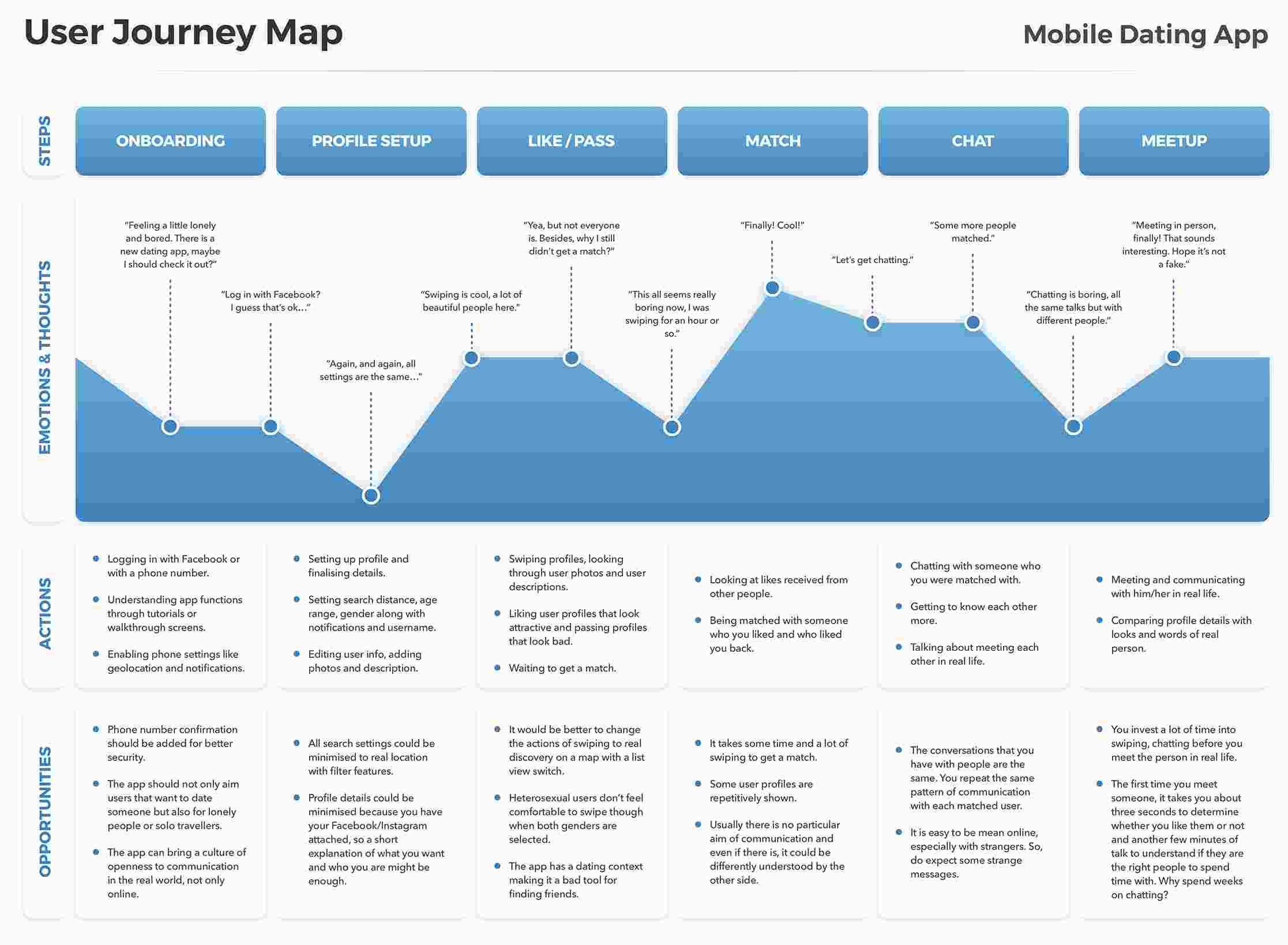
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow.
Start your user journey map with FigJam
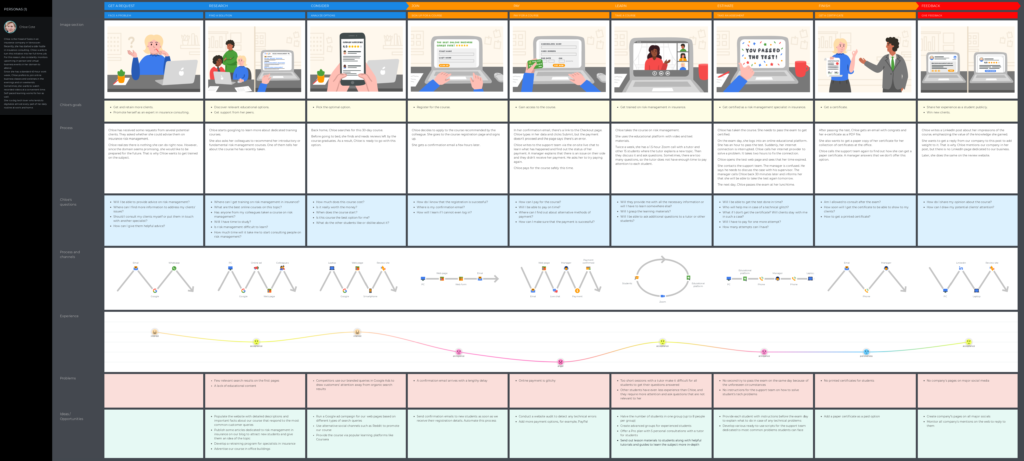
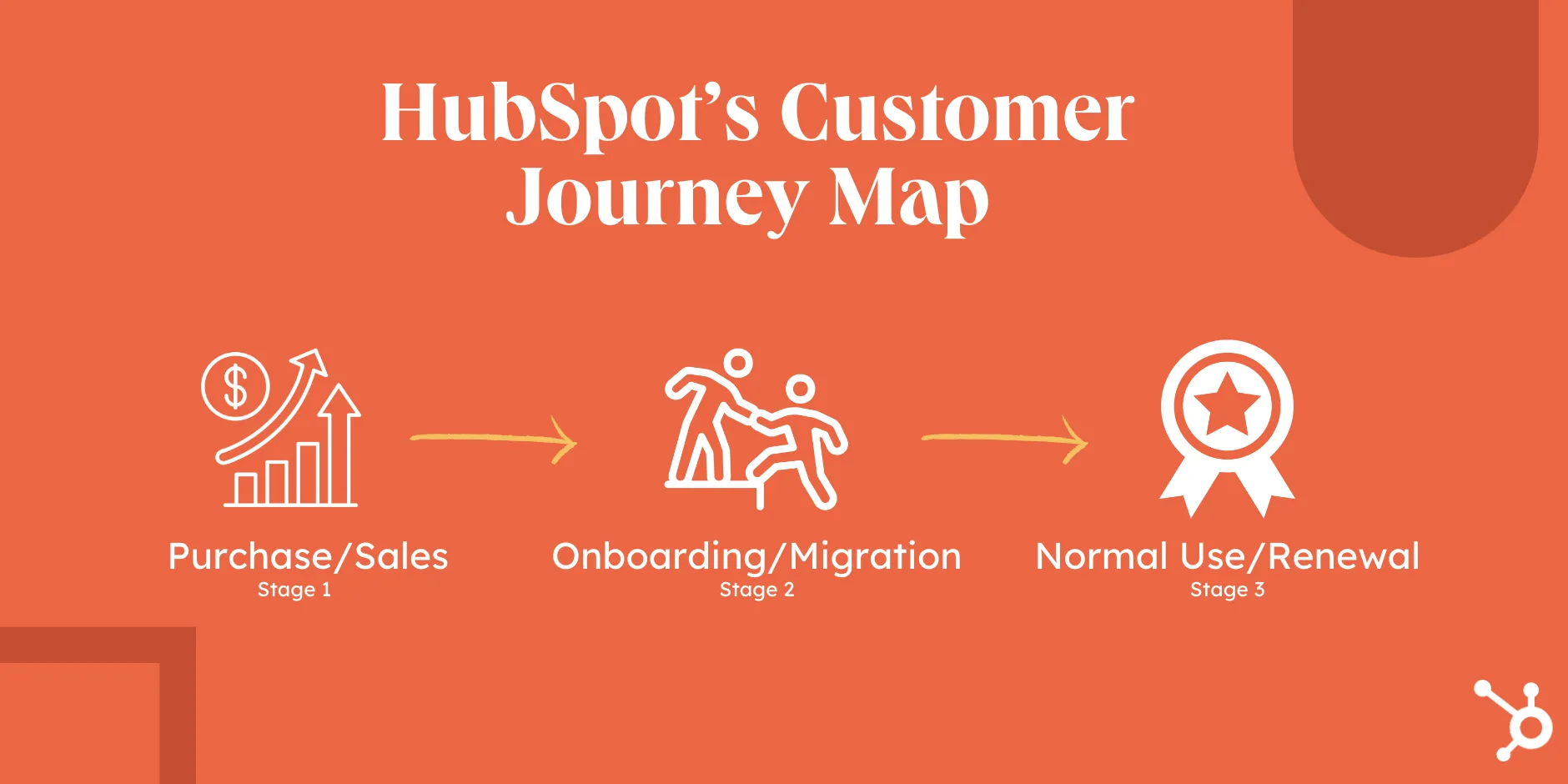
5 key user journey map phases.
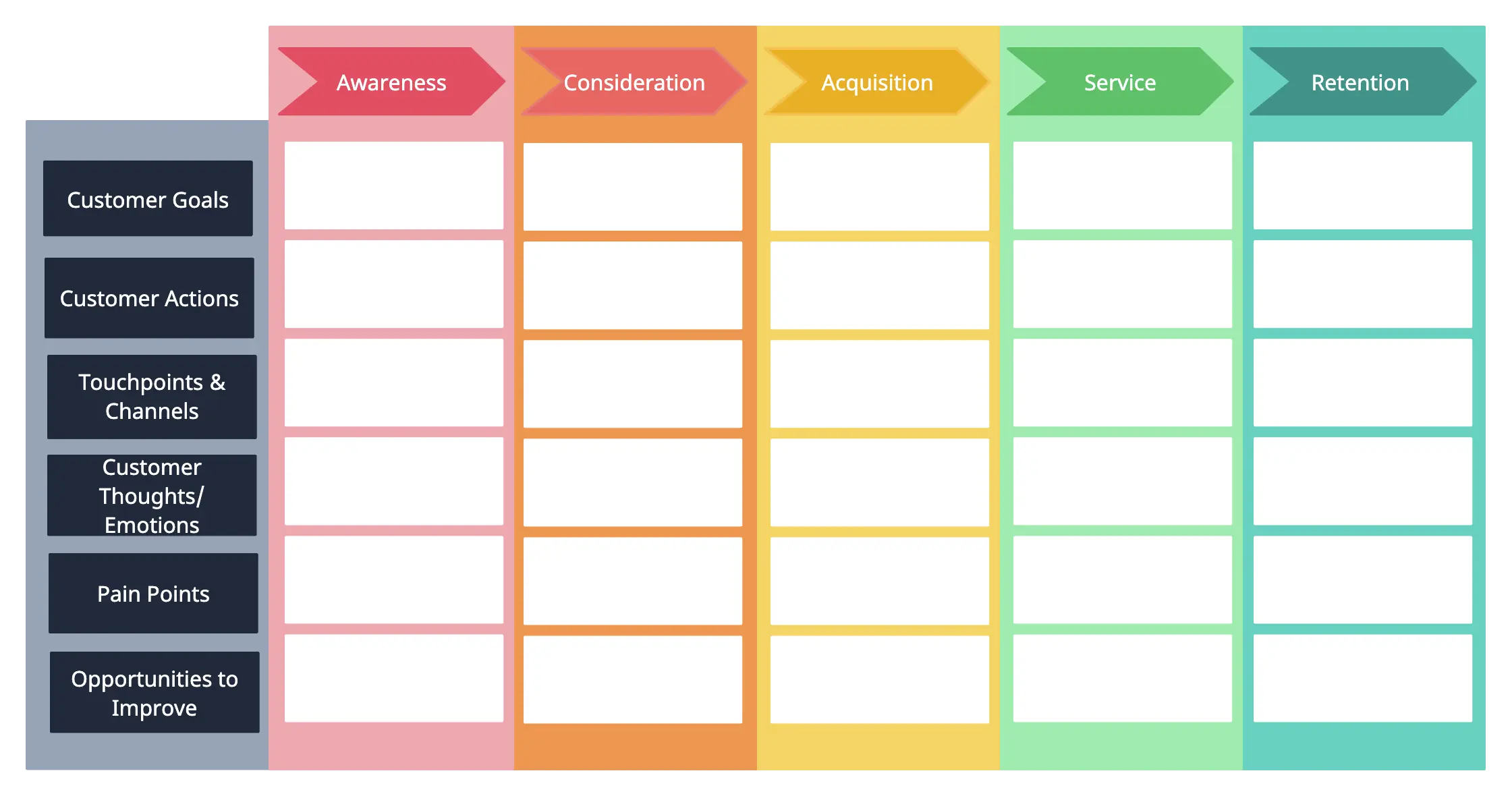
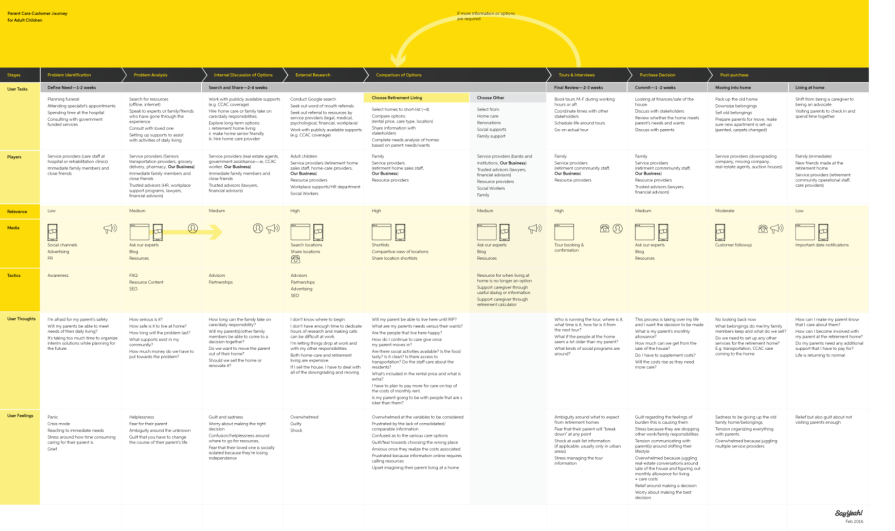
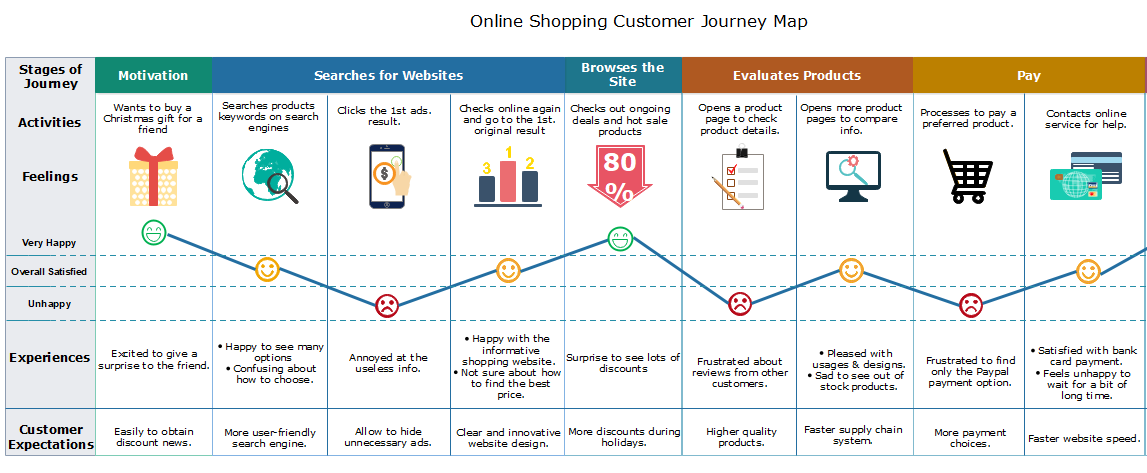
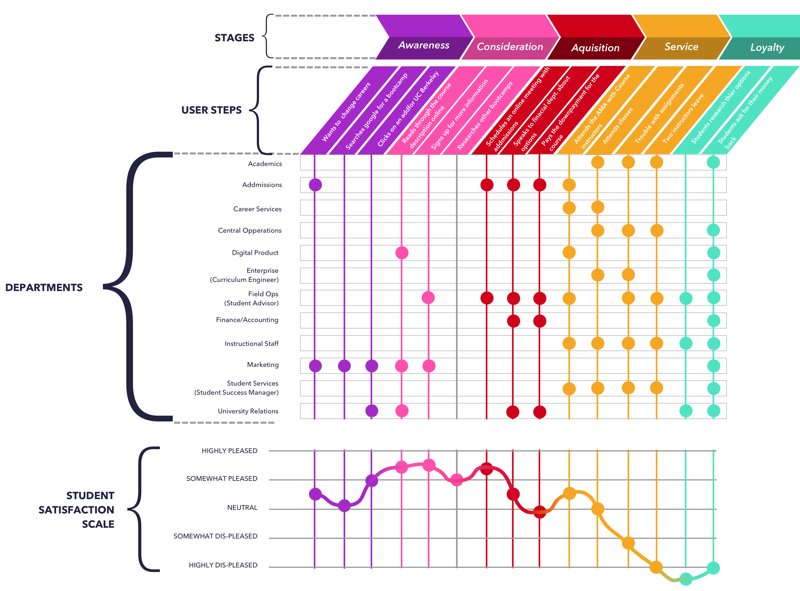
Take a look at another Figma community user journey template , which uses a simple grid. Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad.
To see how this works, consider a practical example. Suppose a new pet parent wants to learn how to train their puppy and discovers your dog-training app. Here's how you might map out the five key user journey stages:
- Awareness. The user sees a puppy-training video on social media with a link to your product website. They're intrigued—a positive experience.
- Consideration. The user visits your product website to preview your app. If they can't find a video preview easily, this could be a neutral or negative experience.
- Decision. The user clicks on a link to the app store and reads reviews of your app and compares it to others. They might think your app reviews are good, but your price is high—a negative or neutral experience.
- Purchase. The user buys your app and completes the onboarding process. If this process is smooth, it's a positive experience. If not, the customer experience could turn negative at this point.
- Retention. The user receives follow-up emails featuring premium puppy-training services or special offers. Depending on their perception of these emails, the experience can range from good (helpful support) to bad (too much spam).
2 types of user journey maps—and when to use them
User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state.
Current-state user journey maps
A current-state user journey map shows existing customer interactions with your product. It gives you a snapshot of what's happening, and pinpoints how to enhance the user experience.
Take the puppy training app, for example. A current-state customer journey map might reveal that users are abandoning their shopping carts before making in-app purchases. Look at it from your customers' point of view: Maybe they aren't convinced their credit cards will be secure or the shipping address workflow takes too long. These pain points show where you might tweak functionality to boost user experience and build customer loyalty.
Future-state user journey maps
A future-state user journey map is like a vision board : it shows the ideal customer journey, supported by exceptional customer experiences. Sketch out your best guesses about user behavior on an ideal journey, then put them to the test with usability testing. Once you've identified your north star, you can explore new product or site features that will optimize user experience.
How to make a user journey map in 5 steps
To start user journey mapping, follow this step-by-step guide.
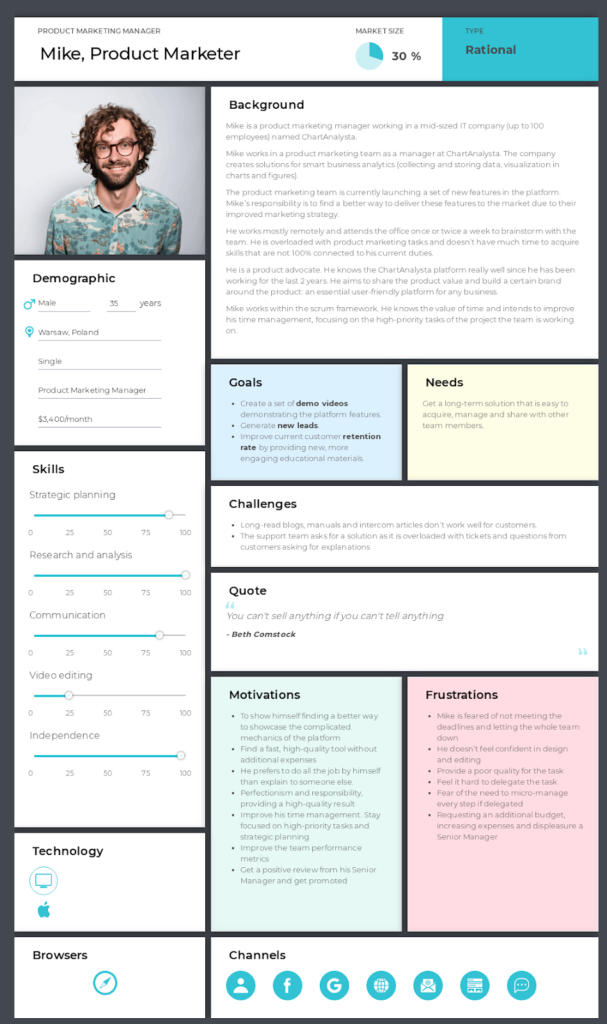
Step 1: Define user personas and goals.
Gather user research and data like demographics, psychographics, and shopping behavior to create detailed customer personas representing your target audience. In your dog-training app example, one key demographic may be parents. What’s their goal? It isn't necessarily "hire a puppy trainer"—it could be "teach kids how to interact with a puppy."
Step 2: Identify customer touch points.
Locate the points along the user journey where the user encounters or interacts with your product. In the dog training app example, touchpoints might include social media videos, app website, app store category search (e.g., pets), app reviews, app store checkout, in-app onboarding, and app customer support.
Step 3: Visualize journey phases.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams , flowcharts , or storyboards .
Step 4: Capture user actions and responses.
For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling ? This could be simple, such as: "Potential customer feels frustrated when the product image takes too long to load."
Step 5: Validate and iterate.
Finally, show your map to real users. Get honest feedback about what works and what doesn’t with user testing , website metrics , or surveys . To use the dog-training app example, you might ask users: Are they interested in subscribing to premium how-to video content by a professional dog trainer? Apply user feedback to refine your map and ensure it reflects customer needs.
Jumpstart your user journey map with FigJam
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
Pro tip: Use a service blueprint template to capture behind-the-scenes processes that support the user journey, bridging the gap between user experience and service delivery.
Ready to improve UX with user journey mapping?
User flow diagram — what it is, why it’s important, and how to create one

The user experience (UX) on your website or app can make or break whether someone buys from you, becomes a long-time user, or moves on to a competitor. A user flow diagram can help you develop the ideal user experience to keep visitors on your site and convert them into long-term customers.
This guide will explain:
- What user flow is
Why user flow diagrams are important
How to create a user flow diagram, examples of user flow diagrams, what is user flow.
User flow is any path a customer could take through a website or application. The term user flow can also refer to a visualization or map of that journey — sometimes called a flowchart or a UX flow . It maps movement through a product, illustrating every possible step a user could take from an entry point to the end of their engagement.

The purpose of a user flow diagram is to help you identify where on your site or app you need to provide certain information that convinces users to take specific actions, moving them toward a successful final interaction.
User flow and user journey are often confused. While user flow focuses on the user's path through your site or app, a user journey or customer journey encompasses a user’s entire interaction with your brand on any platform or channel. This path starts long before a user visits your site or uses your app and can continue well after they’ve left your product. A user flow is one part of the overall customer journey.
User flow diagrams are like road maps that help you create the best possible user experience . They accomplish several essential purposes.
Show how users navigate
Get a glimpse into your users’ experience as they navigate your website or app. It’s easy to get so familiar with your company’s product that the navigation and user experience seem simple and straightforward, but that may not be the customer’s experience.
A user flow diagram helps you see your site or app’s flow from a user’s perspective. You can observe what they encounter, identify friction and hurdles, find methods to make the experience seamless, and ensure you align your goals with your users' needs.
Visualize UX
A user flow can also provide a bird’s-eye view of your app and illustrate how every piece and page works together. It’s easy to get focused on one part of the website for a specific project to season, and lose sight of the big picture. A user flow visualizes the entire experience so you can optimize for every journey.
A user flow diagram helps illustrate how pages and steps work together to bolster or hinder a user's experience navigating your product. With this view, you can easily identify dead ends, orphaned pages, and poorly constructed paths

Optimize your user flow easier
Another reason user flow diagrams are essential is that they allow you to experiment with changes before pushing them live. If a navigation change is proposed or a new site section needs to be added, draw it into the user flow diagram first. This allows you to easily demonstrate and discuss where it fits not just on the site architecture, but in the user’s journey.
Visualizing changes in the user flow keeps the app user-focused and helps your team catch problems before they launch. You avoid rushing untested changes that could seriously impact user flow and cost you considerable time and resources to fix after the fact.
Make it easy to receive feedback
When consolidating feedback from multiple team members — especially non-UX colleagues in sales and marketing — a user flow diagram is an efficient way to gather everyone's insights.
Since user flow diagrams are a visual medium, they make it easier to demonstrate app navigation to stakeholders of all departmental backgrounds. A user flow diagram has a simple key of shapes, easy-to-follow paths, and minimal text so critical collaborators can offer their valuable feedback easily.
Making a user flow diagram requires user research, deep knowledge of your product’s value, and creative thinking.
1. Understand your customer journey
The first step to designing a user flow diagram is understanding your user and their customer journey.
You can get to know your users by creating engaging buyer personas . A buyer persona is a representation of a critical audience segment and can help you understand your users' needs, wants, motivations, and behaviors. Buyer personas can help you determine what information to include on each page of your site that convinces users to navigate to the next step in the flow.
In addition to personas, consider building a customer journey map that outlines every step a customer takes with your organization, from introduction to purchase. Understanding the entire customer journey for each persona highlights where your website or app comes in and can provide crucial insights for the UX it should offer. Users engaging with the website early in their customer journey will need a different user flow than personas interacting with the app toward the end of their journey.
2. Identify and align your goal with your user’s goal
Specific sections or pages of your website have different goals from making a purchase, to subscribing to your newsletter, signing up for a free trial, or registering for a webinar. But these might not accurately reflect your users’ goals.
Identifying a user's objective can be trickier, but you can reference the personas and customer journey map you’ve created. Examine customers’ pain points at the journey stages when they turn to your apps. Once you know your users' goals, you can design or adjust the user flow to meet them where they are in their journey, deliver what they're looking for, and take them to the endpoint you desire.
It may seem counterintuitive to start with the user’s goals rather than your own, but you have to know what users want before you can convince them to navigate to the end of your flow.
3. Figure out how users find you
Now that you know where your user flow ends, it's time to figure out where it starts. Review your customer journey maps and make a list of all the ways users find you, your product, and your site. These are the many starting points of your user flow.
Some common entry points you may have in your user flow diagram include:
- Direct traffic
- Organic search
- Social media
- Referral sites
How users enter your site will tell you a lot about their needs and how long they will take to reach your endpoint. For example, a user who reaches your site through direct traffic may already know what they want and head straight to your product, while a user who clicks on an ad may not be familiar with your brand and randomly click around on your site.
4. Determine what information your users need
Next, you need to fill in the blanks between the endpoint and various starting points of your user flow to figure out exactly how to optimize your audience’s experience and lead people through your site. Use your buyer personas and customer journey map to determine these steps, which should address pain points, alleviate fears and doubts, and give buyers the information they seek.
For example, if potential customers consistently enter your website through a paid ad and then click over to the “About page,” it means your audience wants to know who they might be buying from. In order to streamline that user experience, you might include some company info on the target landing page or create a clear CTA from the product page to the About page.
The timing of information is also crucial to ensuring users get what they need to move forward in the user flow. Consider what users want to achieve, what’s making them hesitate, and what questions they have at every stage. Then optimize the steps in your user flow to address those issues at the right time.

5. Map and visualize the flow
At this stage, you know what users need and when they want it at every step of the user flow — from entry to the endpoint. Now, it's time to visualize it. To map your user flow, you can use a physical or digital whiteboard or a software program that makes it easy to build and collaborate.
Regardless of your tool, there are some standard symbols you'll use in your user flow.
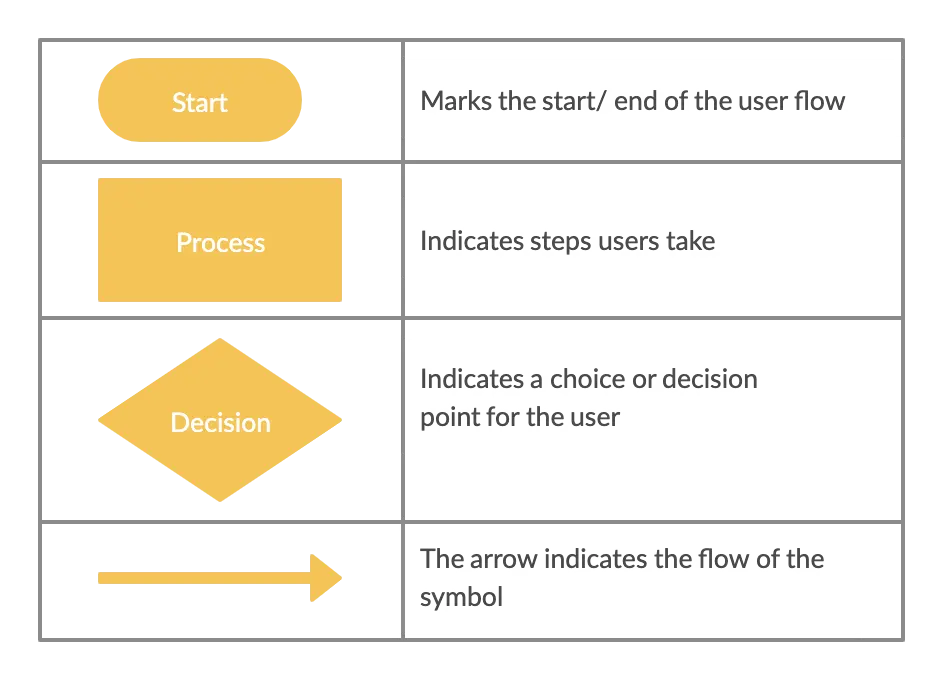
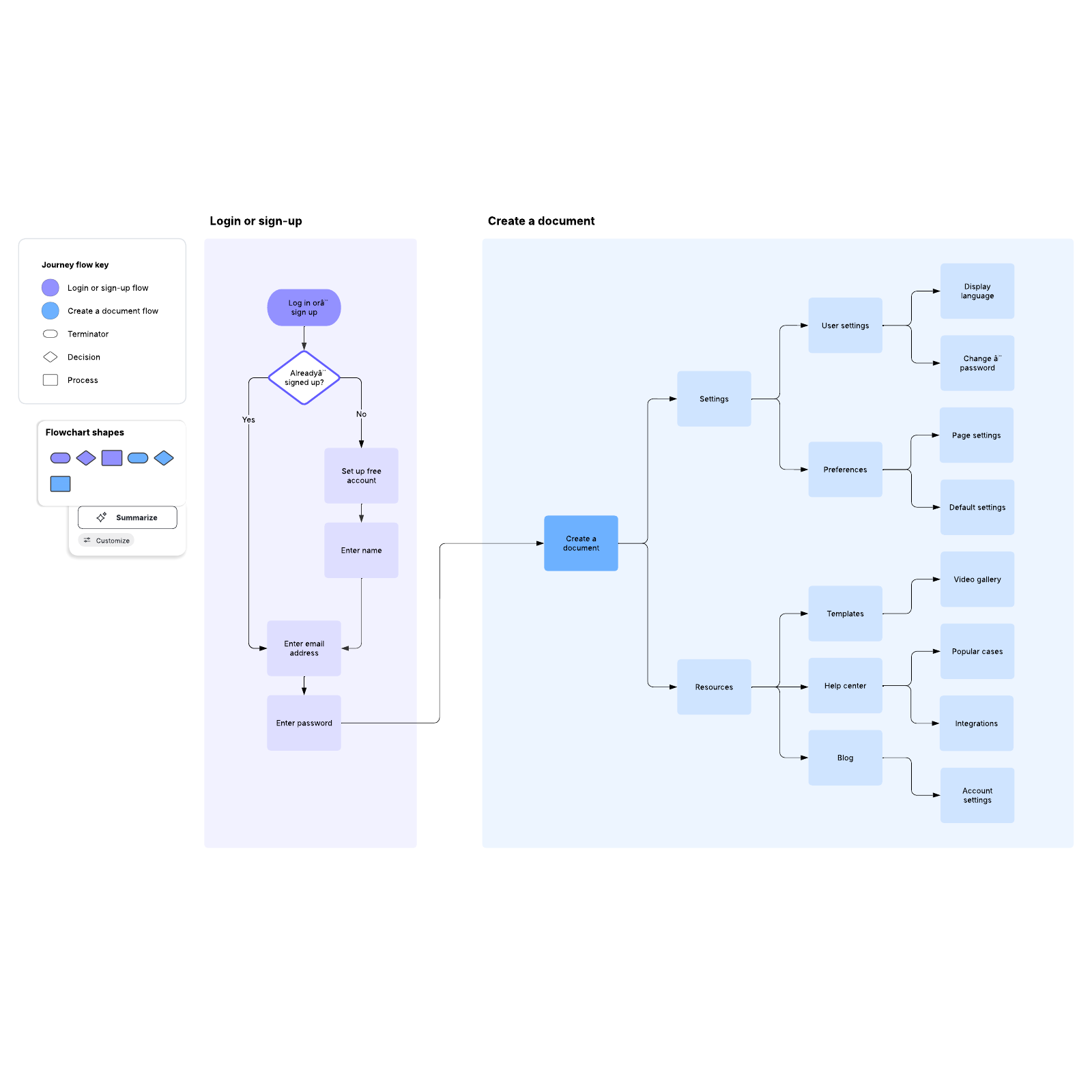
Shape and symbol meanings
User flow diagrams have a relatively universal language of shapes and symbols, making each one easy to understand. Use these shapes to communicate the different paths and decisions in a user flow.
- Ovals represent the start and end of a user flow.
- Rectangles symbolize a step in the process, usually a page on your website or app.
- Arrows connect the shapes and show the direction of the user’s path.
- Diamonds represent decisions that users make on each page or at each step.
- Parallelograms indicate where the user must input something like contact information.
Combined with small amounts of text, these shapes and symbols make it easy to follow what’s happening in each stage of a user flow.
6. Get feedback, refine, and finalize
Once you’ve completed your user flow diagram, share it with other team members to get feedback.
Give it to stakeholders across your organization including designers, developers, product engineers, sales reps, and marketing team members. All these perspectives can help you identify possible friction in the flow and find better ways to streamline and improve the user experience. Apply feedback and make changes as necessary.
Once approved, bring your finalized user flow diagram to the UX designers, web and software developers, and engineers who will turn this flow into a practical digital resource. They can test the user flow with actual users and apply that feedback to improve your website or app further.
Here are two examples of real-life user flow diagrams:

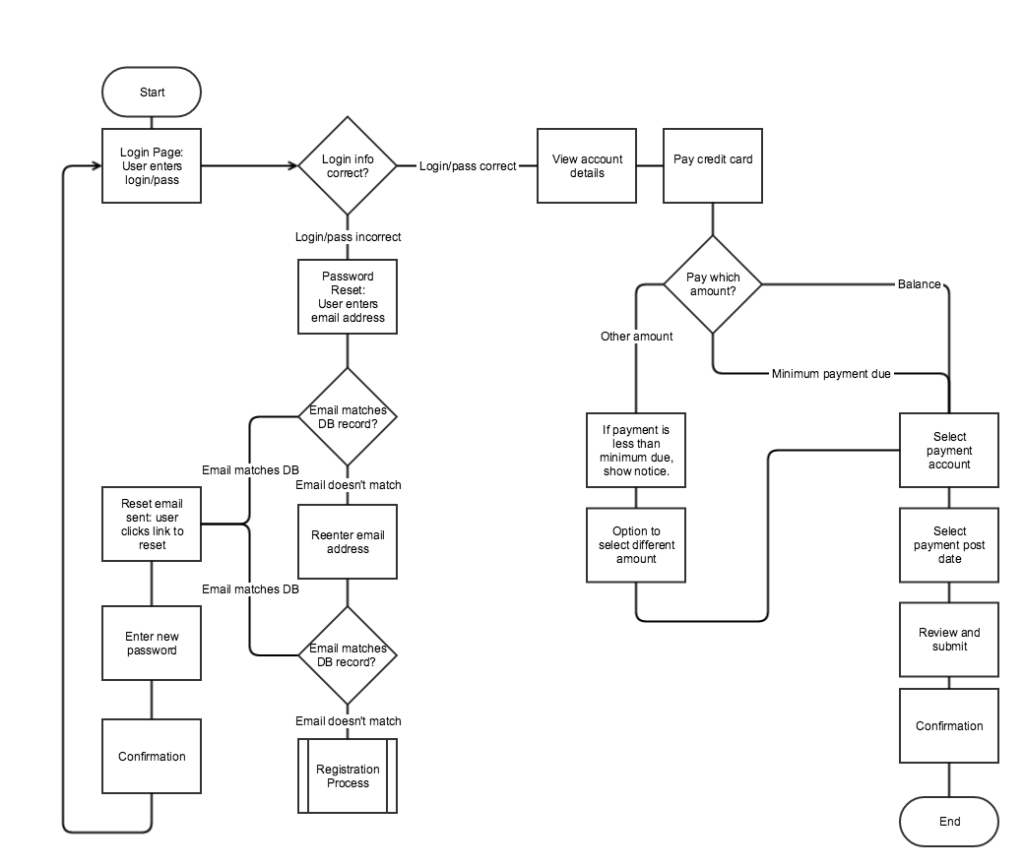
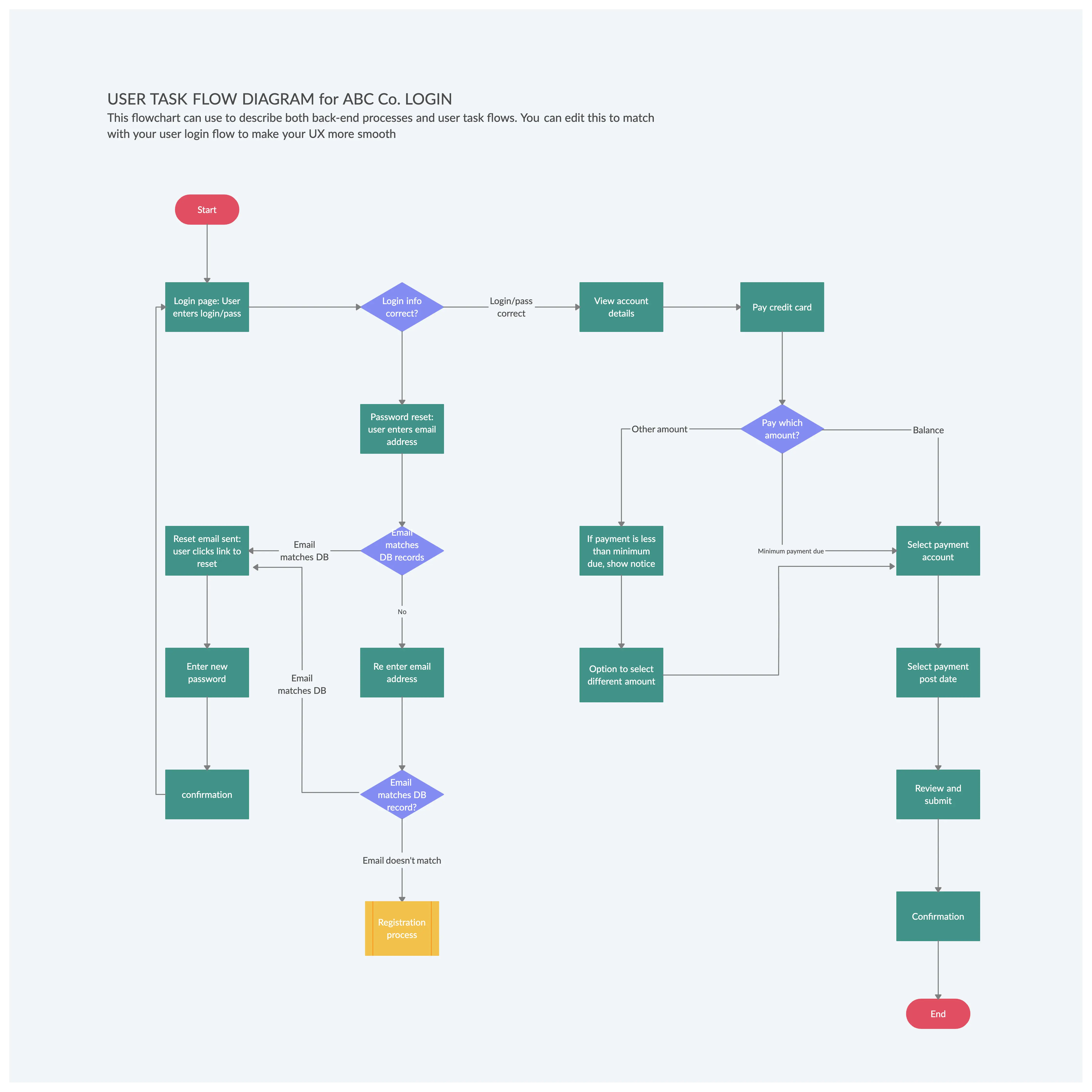
This simple UX flow uses most of the universal shapes and symbols as well as colors to communicate each step.

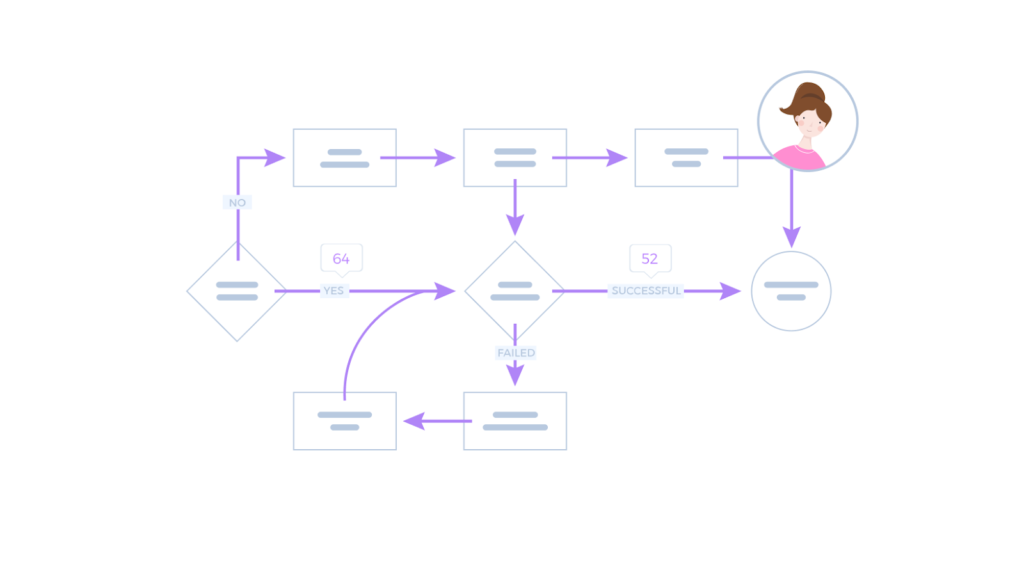
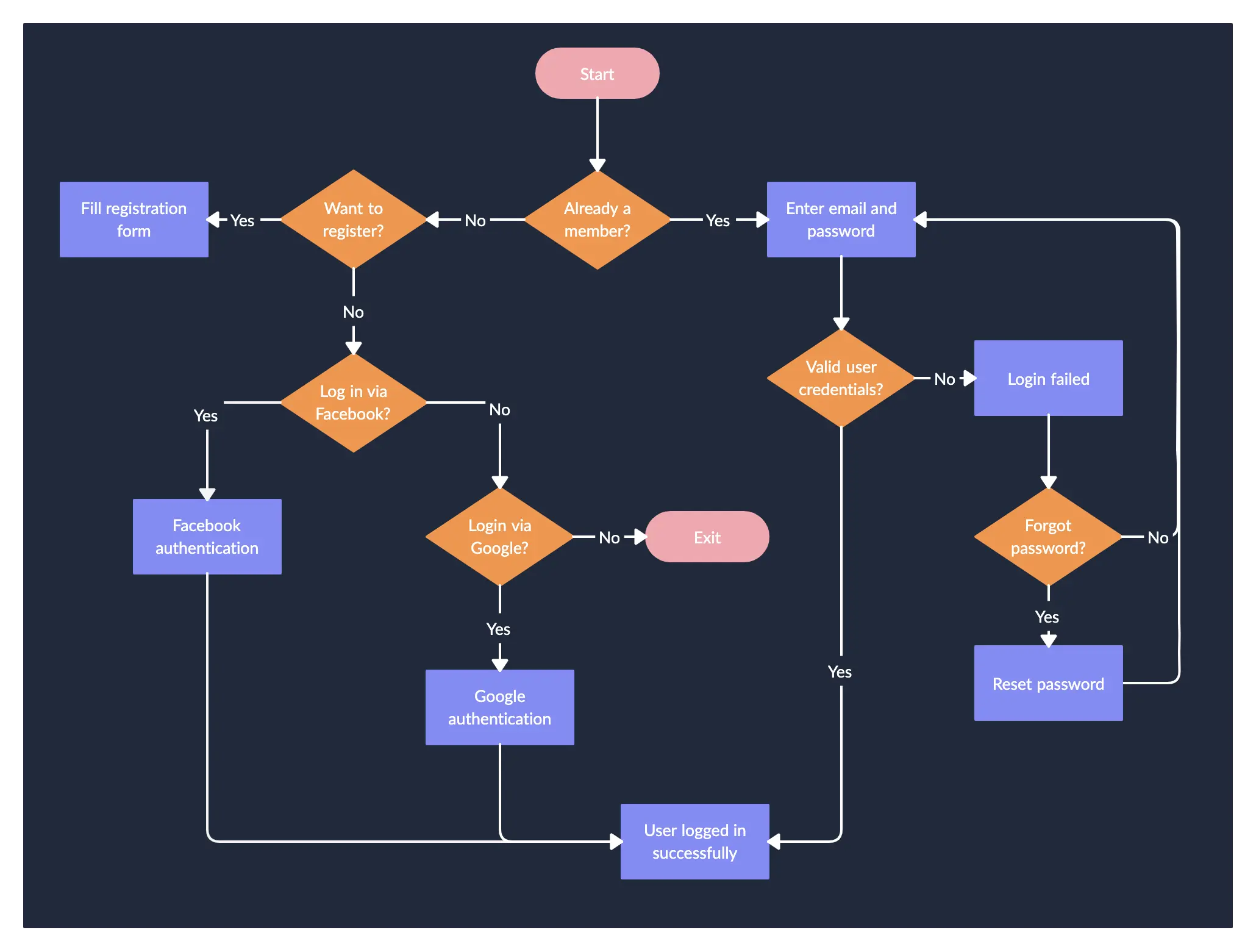
This user flow adds additional text along the arrow lines to communicate the results of each decision, such as whether the user clicked “yes” or “no.”
Start building user flows
User flow diagrams help you plan digital assets and provide an optimal user experience, making it easier to convert visitors to customers and customers to life-long users. When you’re ready to transform the UX of your website or app, start with insights from your customer personas and their journey maps.
Adobe Customer Journey Analytics provides your business with vital data to develop customer journeys you can use to make user flow diagrams for your website or app.
Watch an overview video on how Customer Journey Analytics can help you build robust user flows by combining years’ worth of customer behavior data from every channel into a single interface.

- Case studies
- Expert advice
User journey vs. user flow: what they are, how to create, differences
Understanding user flows and user journeys is crucial in the UX design process. It helps designers create a seamless and intuitive experience for users and develop a successful UX strategy that prioritizes users' needs and aligns with marketing goals.
At first glance, the difference between user flow and user journey may not be obvious. Both terms describe the overall story of user interactions with a service or product. Both are great UX designers' tools for understanding and interpreting customer behavior. However, there is a lot of confusion going on. After all, if the purpose and scope of the application are the same, are they synonyms? Not at all.
Let’s take a closer look at the user journey vs. user flow tool couple, dive into their differences and similarities, and determine what each is better for using illustrative examples.
- 1.1 Key elements of a user journey
- 2.1 Gather a team
- 2.2 Do research
- 2.3 Define your user personas
- 2.4 Map out the map skeleton
- 2.5 Fill in the sections with data
- 2.6 Identify pain points and develop solutions
- 2.7 Create a digital visualization
- 2.8 Continuously update
- 3.1 User flows have some key elements
- 4.1 Define the purpose of your user flow chart
- 4.2 Define the user's goal
- 4.3 Map out the steps
- 4.4 Identify decision points
- 4.5 Spice it up with details
- 4.6 Test and review
- 4.7 Share and collaborate
- 5 The similarities between a user flow and a user journey
- 6 The difference between a user flow and a user journey
- 7 How to map out user flows and journeys
- 8 User journey vs. user flow: wrapping up
- 9.1 What are the differences between user journey maps and user flows?
- 9.2 How do they complement each other?
- 9.3 What is a user flow?
- 9.4 When should you use a user flow?
What is a user journey?
A user journey is how a user interacts with a product or a service from their point of view. Being visualized, it turns into a user journey map that covers different stages and scenarios, captures key touchpoints, highlights user’s emotions as they interact with a business, and contains other journey map layers .
When talking about a user or customer journey, we think of the entire path people take while interacting with a company: from the awareness stage, when they realize they have a need or learn about a business through digital marketing or a friend, through all the points of interaction with your brand, up until the moment they leave you, being satisfied (or not) customers.
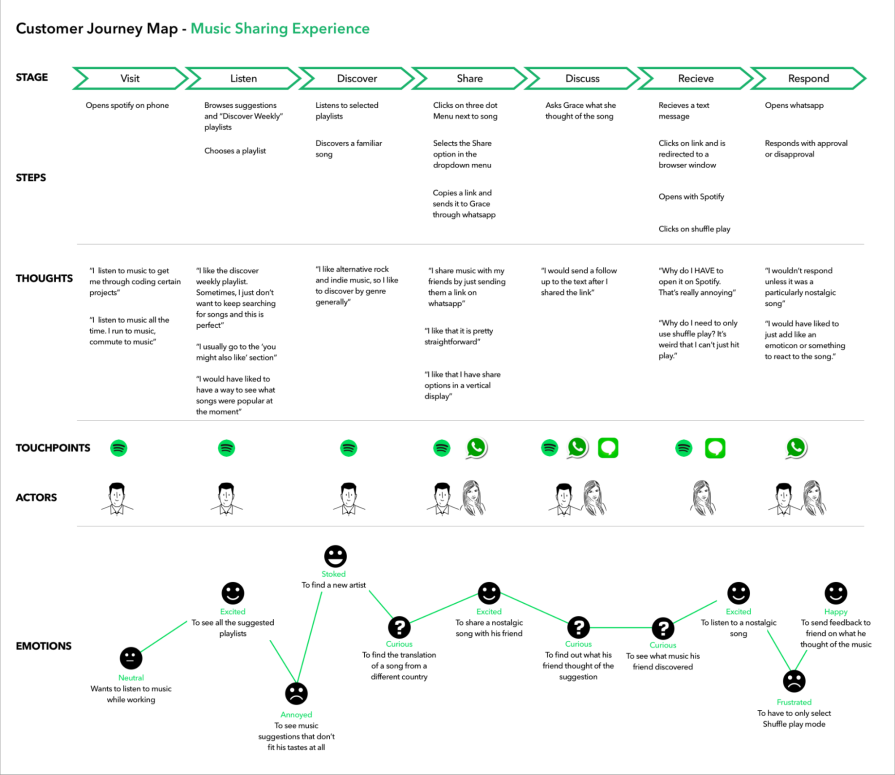
Here is what user journeys typically look like:

You can see that this user journey map focuses on users’ goals and emotions as they move from one journey stage to another. We follow their steps, stage to stage, identifying channels they use, grasping their quotes, listing their actions, and coming up with journey-related problems and then ideas on how to fix those.
Pro tip: Customer journey maps or user journey maps can be used not only to understand current user experience but also to create prototypes and optimize a website user journey .
Of course, for everything to work out, you need to consider all the most critical components of the user journey to base your business, marketing, or any other strategies and actionable plans.
Key elements of a user journey
As a designer, product, or marketing manager, understanding the key elements of a user journey is essential for creating a successful product or service.
- Persona: The users' characteristics, motivations, and goals that influence their behavior and decision-making.
- Stages: All the steps a user persona takes when interacting with a business.
- Touchpoints: The various interactions consumers have with a product or service, such as getting emails, seeing marketing ads, checking out social media pages, or chatting with customer support agents.
- Emotions: The user's feelings and reactions throughout the journey, influencing their overall experience and impacting satisfaction and loyalty .
- Goals: The users' desired outcomes or objectives, which drive their behavior and decision-making.
- Pain points: The persona's frustrations, challenges, or obstacles that may hinder their progress or satisfaction.
- Opportunities: The potential areas for improvement or innovation in the user journey; are based on user feedback and data analysis.
- Metrics: The quantitative measures used to evaluate the success of the user journey, such as conversion rate or customer retention. This kind of information makes a user journey map more solid in the eyes of the top management.
How to create a user journey map

Building user journey maps can seem challenging, but, being divided into specific steps, it feels way more achievable and enjoyable. What are these steps?
Gather a team
Or just think about people who will help you along the mapping path. You can start alone, but believe me, you will need mates to finish this initiative. So, bring people from the marketing team, sales, customer support department, and even senior management.
Do research
All the data you are going to use needs to be real and proven to get actionable insights. Review your customer base, conduct interviews, monitor statistics, etc.
Define your user personas
Identify the different types of customers or users who interact with your products or services and then turn them into personas .

Map out the map skeleton
Identify all the stages the user persona goes through. These could include website visits, social media interactions, customer support calls, etc. Come up with your soon-to-be user journey map sections, too.
By the way, the sections are the key elements of a user journey we previously talked about, but there are more things to cover if you really want to understand your user's journey: actions, feelings, interactions with other journey participants, etc.
Fill in the sections with data
Determine what the persona is trying to achieve at each stage of their journey. Typically, one goal means one stage, but there can be exceptions when the goals are tight-related.
Don't forget to list actions they take and include some of their quotes (e.g., from user reviews, surveys, and NPS forms) to increase empathy for the persona and strengthen certain points reflected on the map. Add an emotional graph so any stakeholder will know your persona's emotional state at a particular stage without reading the entire map.
Identify pain points and develop solutions
Determine where the user persona experiences difficulties or frustrations during their journey. Then, get your team onboard to brainstorm ways to improve the user's experience at each stage, address pain points, and come up with new marketing strategies.
Create a digital visualization
If you started with a whiteboard, say, in your office, use a customer journey mapping tool to create a visual representation of the user journey in the digital format. First, the map will always be at hand. And secondly, it will be convenient to share it both inside the tool and export it as a designer-looking file.
Continuously update
Regularly review and refine the user journey as you gather more data and user feedback.
What is a user flow?
In simple terms, a user flow describes the specific actions people take to accomplish their goal at a particular stage within their journey. It focuses on the technical aspect of user path and interactions with products and services.
Unlike a user journey, user flows would cover the technical details of a single stage. For example, if it’s the installation stage, then a user flow will cover all the specifics of this stage: e.g., the sequence of the dialog windows that will appear on the user’s screen, the information they contain, and the button a user will have to click to proceed further.

The user flow is a great help in developing or redesigning interfaces, introducing new features, and other manipulations with a service or product. It's a great tool for finding inconsistencies in the steps that the user has to take, missing hints, unnecessary actions, buttons-to-move, a bugged process, and so on. User flows can also be used to communicate design ideas and collaborate with stakeholders.
User flows have some key elements
- Entry point: The point at which the user enters the product or service, such as a homepage or landing page.
- Actions: The steps the user takes to complete a task or achieve a goal within the product or service. E.g., the user calls a virtual business phone number to get the necessary information.
- Decision points: The points at which the user must make a decision, such as choosing between two options or deciding whether to proceed.
- Feedback: The information provided to the user throughout the process, such as error or confirmation messages.
- Exit point: The point at which the user leaves the product or service, such as completing a purchase or closing a window.
- Obstacles: Any barriers or challenges that may prevent the user from completing their task or achieving their goal. E.g., a mobile app is not supported in a given country.
- Context: A user's environment, situation, or mindset that may influence their behavior and decision-making.
- Time: The duration of each step in the user flow and the overall time it takes for the user to complete the required process, finish their task, or achieve their goal.
How to create a user flow chart, diagram, or any other scheme

Creating a user flow scheme is an analytic and design adventure at the same time.
Define the purpose of your user flow chart
Before starting, determine what you want to achieve through the user flow chart. For example, it could be identifying the steps new customers take to complete a task or analyzing the user experience of a website or app.
Define the user's goal
Start by identifying the user's objective for using your website or app. What task do they want to complete or what problem do they want to solve? User research will help you with this step.
Map out the steps
Once you have identified the user's goal, map out the steps they need to take to achieve it. This can be done using a flowchart or diagram.
Identify decision points
Along the way, there may be decision points where the user has to choose between different options. Identify these decision points and map out the possible paths the user can take.
Spice it up with details
Add more details to the user flow, such as the specific actions the user needs to take at each step, any inputs they need to provide, and any feedback they will receive.
Test and review
Once you have created a user flow, test it with real users to see if it accurately represents their experience. Use feedback from users to refine and improve user flows.
Share and collaborate
Share the user flow chart with team members and stakeholders to ensure everyone is on the same page. Collaborate on updates and changes as needed.
The similarities between a user flow and a user journey
Now you know the difference between a user flow and a user journey in the way they look like. No more questions? But wait, there are similarities, too. Here is what they have in common:
- User-centered approach. Despite the different incarnations, the user is at the heart of both methodologies. You always keep in mind the user's perspective;
- Research-based. Both user flow and user journey require research and analysis of user behavior, preferences, and needs to be actionable.
- They watch user steps. Both tools deal with various stages of interactions between a user and a product or service, following the steps the user takes to complete a task or achieve a goal;
- Better understanding. Both can help people who utilize them understand user behavior and experience and identify pain points and/or areas for improvement;
- Optimization. User flow charts and user journeys can be used to identify opportunities for optimization and conversion rate optimization.
- UX insights. A user journey and a user flow provide insights for better customer and smooth user experience design.
The difference between a user flow and a user journey
Together with and aside from the nuances mentioned above, we can list the following differences between a user flow and a user journey:
- Application. A user flow is often used in the development and design process, while a user journey is used to inform overall product strategy and customer experience.
- Level of analysis . A user journey provides the macro view of the interactions between the user or customer with your business from start to finish, while a user flow focuses on the micro-level and shows the specific steps users take to achieve their goal;
- Key focus . User journey maps are more concerned with the emotional state of the users and their brand perception, while user flows concentrate on technicalities, usability, and functionality. It's more task-oriented;
- Purpose . A user journey map is a technique that helps you understand the overall experience your users have across touchpoints and channels. User flow is just a zoomed-in interaction of a user with a system at a given touchpoint within a bigger journey. User flow is more tactical and specific, while user journey is more strategic and holistic.
- Structure. In terms of design, a user flow diagram is typically more linear and structured, while a user journey can be more complex and intricate.
- Representation. A user flow is often represented visually through diagrams or flowcharts, while a user journey is often represented through storytelling or user journey mapping.
How to map out user flows and journeys
Well, now we know what user journey and user flow are, their similarities and differences, as well as how to work with both design methodologies. Last but not least, the superpower left is the combination of both.
Everything is simple. A user flow helps you define everything your audience goes through while interacting with the service or product you offer them. All these actions can form the basis of journey map stages, and by analyzing the user experience at each stage, you can validate or correct the technical side of the service or product and generally optimize the user flow.
Or may go vice versa and start with a journey map then come up with a user flow based on the user journey stages.
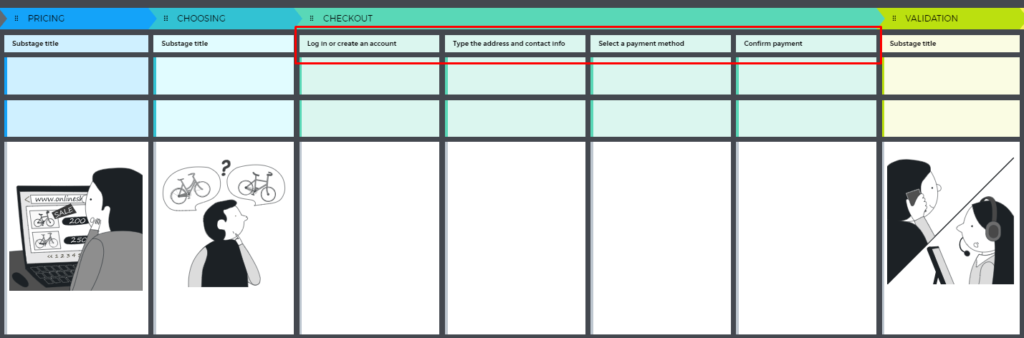
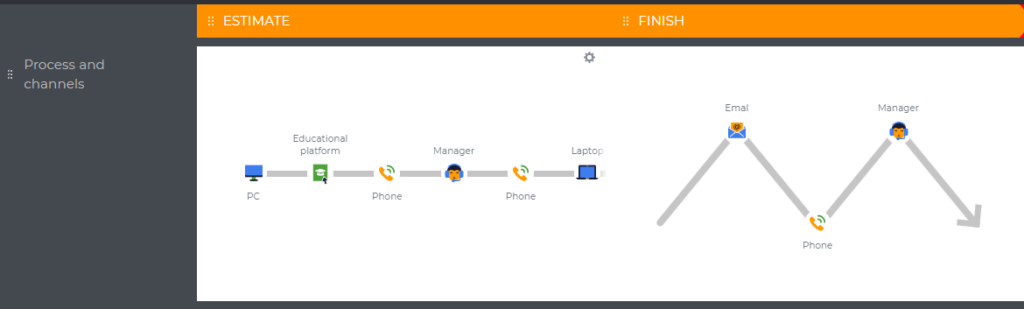
And, of course, you may map out user journeys and user flows together within the same map. This is how it may look like in UXPressia:
1. Divide stages into substages . Substages can visually represent the user flows within each particular stage of a user journey.

2. Identify the processes and channels . This section will give you a high-level representation of the user flow at each particular stage of the journey.

3. Use text fields . You can go with the text fields and type in the entire user flow in plain text.

That way, you can have user flows within your user journey, giving you a detailed overview of all the interactions between users and your business.
As you can see, it doesn't matter what you will do first. The main thing is that by combining methodologies, you can improve the user experience from all sides, making your audience even happier and your product more competitive.
User journey vs. user flow: wrapping up

Although user flow and user journey may seem to be similar deliverables, they focus on different aspects of the overall customer experience. However, it’s worth creating both when designing a product. This way, you will ensure that you will deliver the best UX possible on all levels.
To create a successful user experience, it's important to consider both user journeys and user flows. By mapping out the user journey and identifying key stages, you can design user flows that are aligned with users' needs and goals.
We hope this article will help you create a frictionless and enjoyable experience that encourages users to engage with your product or service.
What are the differences between user journey maps and user flows?
User journey maps and user flows are tools used in UX design to improve the user experience, but they serve different purposes.
A user journey map is a visual representation of the user's experience throughout their interaction with a product or service. It outlines different stages of the user's journey, including touchpoints, emotions, and pain points. It helps designers understand the user's perspective and identify areas for improvement in the overall user experience.
On the other hand, a user flow is a visual representation of the steps a user takes to complete a specific task or goal within a product or service. It helps designers understand the logical sequence of steps required to achieve a particular goal and identify areas for optimization.
How do they complement each other?
User journey maps and user flows are not competitors; they complement each other by providing different perspectives on the user experience. User journey maps provide a high-level view of the user's overall experience, while user flows provide a more detailed view of specific tasks or goals. By combining both tools, designers can gain a comprehensive understanding of the user experience and identify opportunities for improvement.
A user flow is a visual representation of the steps a user takes to complete a specific task or goal within a product or service. It outlines the sequence of actions a user needs to take to accomplish their objective.
When should you use a user flow?
Use a user flow when you want to understand how users interact with a specific feature or functionality within a product or service. User flows help identify areas where users may get stuck or confused and optimize the steps required to achieve their goals.
Related posts
Rate this post

I think the main difference between user flow and user journey is in the scale of things. We used to focus too much on flows during each stage and overlooked the bigger picture a journey gives you. Customers kept getting lost somewhere in between our perfect flows.
Thank you, that’s a very informative and useful article for UX designers. I knew the the difference between a user flow and user journey, yet mapping them out together is a must-try for me now. I’m pretty sure that can help visualize the entire user experience and will lead to better decision-making and ultimately improve user satisfaction. It’s great to see that the article also provides practical tips on how to build these diagrams and map them out using UXPressia tool.
It’s thank you for your thoughtful comment! We glad to hear that you found it informative and useful.
Step inside a demo session!
Join us for a live tour of UXPressia and see how effortlessly you can create comprehensive user journey maps with our platform.
REQUEST A DEMO
How to Make a User Flow Diagram
User flow diagrams are indispensable in mastering user experience. They allow you to understand how users interact with your app or website, and the steps they take to complete a task or achieve a goal on your website. This will help you create a superior user experience for the user and meet their needs more efficiently.
In this guide, we’ll take a look at the important role user flow diagrams play in UX design, how to make a user flow diagram, and the best practices you should keep in mind. We’ve also got you covered with some handy templates that you can use throughout the process of designing your user flow.
- What is a User Flow Diagram
Best Practices to Keep in Mind When Creating a User Flow Diagram
Common mistakes to avoid when creating user flow diagrams, user flow diagram templates, what is a user flow diagram .
A user flow can be interpreted in many ways. It can be regarded as an overview that describes where users can navigate in your product. It can also mean the actual quality and experience of the path users take to accomplish a task.
Or it can mean the actual sequence of steps the user takes to complete a task. Flowcharts can be useful in visualizing these routes users take when they are using your solution (i.e. website or app).
Such tools that help with visually tracing the steps of interaction between user actions and program interfaces are called user flow diagrams or user flow maps.
They help work out the logical path a user should take when interacting with the system, and they depict the relationships between the functionality of the system, potential user actions, and the associated consequences.
User flow diagrams can have different looks based on the stage of the design process you are in. If you have the wireframes for your app or website already made, you can use them to create your flowchart. Such wireframe flowcharts are called Wireflows.
User flow diagrams are also referred to as interaction flow, activity flow, user interface flow, navigation flow, or task flow diagrams.
User flow diagram symbols are as follows

User Flow Diagram Symbols
Refer to this resource to understand more flowchart symbols that might be useful when creating user flows diagrams.
Importance of a User Flow Diagram
- User flow diagrams come in handy when you want to understand your designs based on the goals of your users.
- They can be used to communicate the intended flow of users as they navigate through the pages of your website or through the actions in your app
- Engineers, designers, and architects can use them to understand the complexities, scope, and paths of the design of a system as well as identify gaps, dependencies, and deficiencies in it.
Without further ado, let’s discuss how to make a user flow diagram.
Step 1: Understand the Customer Journey
A user flow is based on what the user does – therefore understanding who they are, their motivations, needs, and behavior is crucial to making an effective user flow diagram.
It may seem like an additional step, but conducting proper user research and designing user personas will help you create smoother user flows.
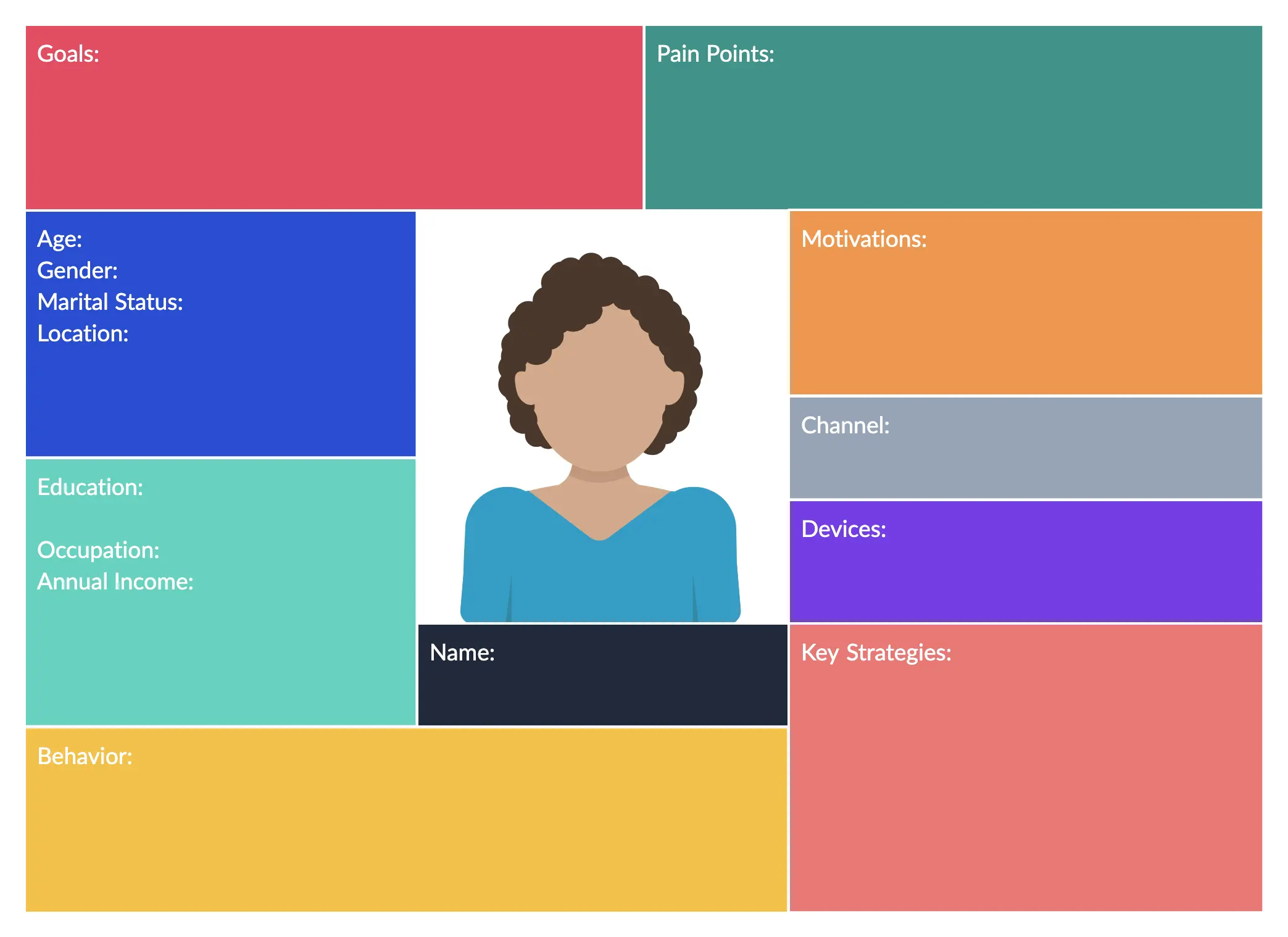
We have already covered how to create user personas in an earlier post, refer to it to learn how to create a buyer persona in a few simple steps. Or if you are already familiar with the process, here’s a template to begin with.

Once you have created the customer profile, you are a step closer to understanding your user journey.
You can use a customer journey map here to properly analyze what your customers do, feel, and expect when they are interacting with your business (i.e. visiting your website), the various touchpoints, and pain points.

We’ve also covered the process of creating a customer journey map in 6 simple steps. Do check it out.
The rest of the steps of creating a user flow will be easier once you know your user’s journey.
Step 2: Identify Your Goals and Your User’s Goals
The next step is to get an idea about the objectives of your business as well as that of your users.
You may already be aware of your business’s goals; e.g. to increase conversion on your website, to boost the sale of your product, etc. It’s usually the final outcome of the actions you want your users to take.
On the other hand, your users’ objectives include the desires and needs they want to satisfy. And different users also may have varied goals in mind. This is where the user personas and the customer journey maps you created earlier will help you out in figuring out what they are.
Step 3: Identify Where Your Users are Coming From
If you are designing a website, you may want to know where your customers are coming from or in other words what the entry points are. These usually include,
- Direct traffic
- Organic search
- Social media
- Paid advertising
- Referral sites
- Press or news items
You can use Google Analytics to get the percentages for these entry points. They may also indicate different user behaviors.
For example, a direct visitor would search your brand name, while an organic search visitor would first Google the product they want before discovering you as a suitable seller.
And it is important to map out these different user flows based on the different entry points. It’s key to developing a better experience for the users.
Step 4: Identify the Information the Visitor Needs
In order to design the best possible user flow, you need to get into the shoes of your customers.
This means understanding what their needs and motivations are by heart. So you need to know what problems they have, their doubts, and hesitations, what questions they have about the product, and what answers they seek.
Since you have already created your buyer personas and the journey map , this step is easier to complete.
Step 5: Visualize Your User Flows
By now you are aware of the users you are creating the user flow for, what their objectives are, and where they are coming from. The next step is to create the user flow.
Think of what your users do before and after they visit a particular page on your website. What do they see, and what action do they take to reach their goal? This will help you identify the pages you need to create, what information/ content you need to provide, and how they should be connected to each other.
Pay attention to the start and end of each task. This may change based on the goal of different users.
Once you have filtered out the necessary information, visualize it with a user flow diagram.

Step 6: Prototype Your Flow
You can use low-fidelity prototypes wireframes or UI mockups to test out the user flow outlined in the previous step. The prototype helps add more detail to the flow and helps you understand the flow between user actions and content.
It will also help you validate that your product is designed according to your and your users’ objectives.
Step 7: Review, Refine and Test
You can share your user flow diagrams with stakeholders and discuss where adjustments need to be made.
And once a high-fidelity prototype is ready, you can also test it out with actual users.
This way you can collect data on each step of the user flow and understand how your users navigate through your product. You can then identify areas for improvement and apply solutions before the release of the final product.
Better understand customer journey paths and create superior user experiences with Creately.
Stick to the best practices below to make sure that the user flow diagrams you create are actually effective in helping you out.
- Always give your user flow diagram a name that describes its purpose. This will help anyone who refers to it understand its basis.
- Stick to one direction when drawing the flowchart . Since the chart maps out a story, it helps to read and understand it better when the map flows in one direction.
- Limit the number of decision points to make it clutter-free/ less complicated.
- Make sure the scope of the user flow diagram covers a single task or a single goal of your user. If the user flow only covers half of the task or maps out the steps to cover more than one user goal, it will not serve its purpose.
- Make sure to only add the necessary information and avoid any other detail that doesn’t help you describe the flow and actions of the user.
- Use a digital flowchart tool like Creately , to speed up the process. Plus it will allow you to get the input of others and keep your work saved in one place and in the cloud, which will enable you to refer to it and work on it from anywhere. Moreover, it will help you save up space with its infinite canvas area; otherwise, it may take up several walls of your conference room!
Create effective user flow diagrams by avoiding the following common mistakes.
- Avoid making assumptions about what the user wants or needs. Conduct thorough user research to understand the needs and behaviors of the target audience to create an accurate representation of the user journey.
- Avoid including too much detail or getting bogged down in specific interactions or UI elements as the user flow diagram should show the high-level journey of the user through the application.
- The user’s goals should be at the center of the user flow diagram. Prioritize user goals and ensure that the flow supports them.
- Avoid using ambiguous or confusing language. Use clear and concise labels and symbols to represent each step of the user’s journey.
- Don’t assume that the user will follow a linear path through the application. Consider all possible scenarios and edge cases when creating the user flow diagram.
- Involve all relevant stakeholders in the creation of the user flow diagram, including designers, developers, and product owners to ensures that everyone is on the same page and that the flow accurately reflects the product vision.
- User flow diagrams are a starting point, not a final product. Therefore, it’s crucial to continuously test and refine the flow based on user feedback and data to ensure that it’s meeting the needs of the intended audience.

Ready to Make Your Own User Flow Diagram?
User flows are a powerful tool in a designer’s toolkit. They make it easier for designers to see the big picture – what pages they need to create and how they should be connected. We’ve pretty much-covered everything you need to know to make a user flow diagram – including templates you can use to start right away.
Now we would like to know your opinion on user flow diagrams. Type away in the comments section below.
Join over thousands of organizations that use Creately to brainstorm, plan, analyze, and execute their projects successfully.
FAQ on the User Flow Diagram
There are different types of user flow diagrams based on how you choose to visualize the user journey.
- Task flows: a task flow chart focuses on a single feature or a single task the user performs without showing other pathways. They are linear charts that don’t show options for variability.
- Wire flows: this type of user flow diagram visualizes the flow through a combination of wireframes and flowcharts. Instead of shapes, they use wireframes of each page showing what users see on the screen.
- User flows: user flowcharts map out how a user interacts with a product as a whole. They illustrate the different paths or journeys users can take to reach the end goal.
Typically a user flow diagram should represent the following elements.
- A starting point
- Content that is presented to the users
- Actions offered
- The buttons that take the user to the next stage once clicked
- An ending point
More Related Articles

Amanda Athuraliya is the communication specialist/content writer at Creately, online diagramming and collaboration tool. She is an avid reader, a budding writer and a passionate researcher who loves to write about all kinds of topics.

A comprehensive guide to effective customer journey mapping
A brand's user experience shapes its target audience's entire perception of your organization. Maximize audience engagement with customer journey mapping.

Discover key challenges today's marketing teams are facing, as well as opportunities for businesses in 2024.

Incorporating customer journey mapping into your web design process helps elevate consumer engagement to drive loyalty and sales.
Many in-house teams and web designers strive to better serve users by optimizing their customer experience (CX). Considering how your customers use your platform or service helps you see your website from a user perspective, letting you shape your design to better meet their needs. To achieve this, web designers can look to customer journey mapping.
A particularly handy tool for user experience (UX) design , this process helps teams understand who their users are and how to fulfill their expectations, guiding development decisions for improved audience engagement. Learn more about customer journey mapping and how you can implement it to enhance your CX.
User journey mapping: an overview
User journey mapping, also known as customer journey mapping (CJM), maps a website visitor's experience from their perspective. Presented through a visual diagram, the customer journey map charts the user’s path as they seek information or solutions, starting at the homepage and tracking their routes across other menus and links.
To create a customer journey map, you begin by researching who users are, what they want from your site, and how positive or negative their experiences have been.
There are two main purposes for mapping your customers’ journey.
1. Improve customer experience
This is the ultimate goal of CJM. Site navigation can be especially tricky to assess because you’re already familiar with the layout. A fresh perspective on your site often uncovers overlooked details such as navigation issues or broken links.
By conducting research on UX trends and visually mapping your results, you’ll identify any parts of your design that confuse or frustrate visitors. This process also reveals areas that work well, which you can repurpose elsewhere in the design.
2. Maintains ease-of-use as your site grows
A customer journey map can make even a simple site more straightforward to navigate. When your website or business grows, you may need to add content and features to accommodate the expansion. Implementing customer journey mapping ensures your website's fundamental flow remains intuitive and that new material and features are easily discoverable and usable.
Primary user journey map types
There are various ways to approach customer journey mapping based on the specific insights you’re seeking. The end result of each map will look similar, but the focus of each is different — which changes the information it offers. Here are three standard types of maps to get you started.
Current state
The current state map is the most common type. It evaluates your website’s present state to better understand visitors’ current experiences, helping identify improvement opportunities for its existing design.
Future state
A future state map explores a hypothetical "ideal" website, considering the visitor’s experience if every site component were optimized. This map is helpful when planning a total redesign or a specific change. When you collect user research and translate the results into your map, you can present a visual outline to your client or company for a straightforward explanation.
Persona-based
A persona-based map lays out the journey of a single designated type of user, or persona (which we will define below). This type of diagram is useful when optimizing your website for a specific sector of your audience with particular needs.

Learn best practices for integrating the workflows between design and development in this free webinar.
The 5-step customer journey mapping process
Once you’ve set clear goals for your map’s achievements, you can select the appropriate diagram type. To begin visualizing your user journey, follow this five-step process.
1. Define the map’s scope
Your map may focus on just one customer interaction or outcome, such as finding the newsletter sign-up sheet or making a payment, or it could cover the entire website’s navigation. A focused scope helps you troubleshoot a problem area or ensure an especially critical element functions properly. Alternatively, a larger-scope map provides a big-picture perspective of how the site works as a whole. Creating a comprehensive map is more complex, but high-level mapping helps comprehend the entire user experience from beginning to end.
2. Determine your user personas
A persona describes a particular type of visitor using your site. When imagining and defining these users, you can assign a name to each and include details about who they are, what they’re looking for, and why.
Focus on users who contribute most to your business goals, consulting your marketing or sales teams for insights. To define your customer personas, explore current user behavior through surveys, online reviews, and email list responsiveness.
For example, if you’re creating a website for a store that sells artisanal coffee-making tools, your personas could be:
- The gift giver. This user only knows a little about coffee but wants to select an impressive gift for someone else. They’ll need help with purchase decisions, so they might interact with an FAQ or chat feature before visiting the products page. They may also leave your site if overwhelmed by options, so it’s important to offer helpful information proactively. This will keep them engaged and more likely convert them to paying customers.
- The coffee nerd. This person is knowledgeable and always seeks the highest-quality tools, so easily accessible product details and customer reviews are important to them. To support their user experience and encourage them to purchase, ensure these elements are easily discoverable.
- The tourist. This user is on vacation and looking for a cute brick-and-mortar shop to visit. They aren't interested in your online store, but an appealing photo of your physical store with easily accessible hours and location information may convince them to come by in person.
These three types of users have very different needs and goals when visiting your website. To capture all of their business, create a map for each of them to ensure you accommodate their specific wants and circumstances.
3. Give the personas context
User context is the “when” and “how” of each persona visiting your site. A user will have a different experience loading your site on a mobile device than on a laptop. Additionally, someone in no rush may use your website differently than someone looking more urgently with a specific purpose.
Figure out when, how, and in what mindset your personas most commonly visit your site to map their experience accurately. This context has very concrete impacts on your finished design. If visitors tend to look for one specific page whenever in a hurry (like contact or location information), placing those details on the front page or prominently linking to it will smooth the user experience for those users.
Here’s an example of how to place a persona in context.
Persona: Jo is an apartment hunter in her early 20s and is still in college. She's looking for off-campus housing for herself and some roommates. The collective group values location and cost more than apartment features.
Context : Jo is in a hurry and trying to visit as many apartments as possible. She’s looking at property rental websites that clearly state apartment addresses in each listing.
Method : Jo is browsing the sites on her iPhone.
4. List persona touchpoints
Touchpoints mark when the user makes a purchase decision or interacts with your user interface (UI) . They include visitors' actions to move toward their goals and consider each associated emotion. The first touchpoint is how they reach your website — such as tapping a social media ad, clicking on a search result, or entering your URL directly.
First, list each action the visitor took and their corresponding emotional reactions. Subsequent touchpoints include instances when they navigate a menu, click a button, scroll through a gallery, or fill out a form. When you diagram the route through your site in an A-to-Z path, you can place yourself in the persona's mind to understand their reactions and choices.
A met expectation — for example, when clicking a "shop" button takes them to a product gallery — will result in a positive emotional reaction. An unmet expectation — when the “shop" link leads to an error page — will provoke an adverse reaction.
5. Map the customer journey
Illustrate the user journey by mapping these touchpoints on a visual timeline. This creates a narrative of users’ reactions across your entire service blueprint. To represent your users’ emotional states at each touchpoint, graph their correspondences like this:

The map helps you understand the customer experience as a whole.
For example, based on the diagram above, touchpoint 3 is the largest navigation challenge on the website. The graph also shows that the user's mood eventually rebounds after the initial setback. Improving the problem element in touchpoint 3 will have the biggest impact on elevating the overall user experience.
Customer journey mapping best practices
Now that you understand the mapping process, here are some best practices to implement when charting your customer journey.
- Set a clear objective for your map: Define your CX map’s primary goal, such as improving the purchase experience or increasing conversions for a specific product.
- Solicit customer feedback: Engage directly with customers through surveys or interviews so you can implement data-driven changes. Ask users about their journey pain points and invite both positive and negative feedback on the overall navigation.
- Specify customer journey maps for each persona: To specifically serve each customer persona, consider charting separate paths for each based on their behaviors and interests. This approach is more customer-centric, as not all user types interact with your website the same way.
- Reevaluate your map after company or website changes: As your business scales, your website must evolve — and so will your customer’s path. Review your map when making both large and small website adjustments to ensure you don’t introduce new user challenges. Navigational disruptions can frustrate visitors, causing would-be customers to leave your site and seek competitors .
Optimize your user journey map with Webflow
A user journey map is only as effective as the improvements it promotes. When redesigning your website based on insights your map provides, explore Webflow’s vast resource bank to streamline your design processes.
Webflow offers web design support with diverse guides , tutorials , and tools for straightforward web design. Visit Webflow today to learn how its site hosting , e-commerce , and collaboration resources support enhanced user experience for better engagement.
Webflow Enterprise gives your teams the power to build, ship, and manage sites collaboratively at scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

What is customer experience? An essential guide
Learn why customer experiences are essential for your bottom line, and discover practical strategies to implement across your digital channels.

How to create marketing personas that start with empathy
Treating customers with respect earns you loyalty. Dig into marketing personas that reflect real people to gain the most valuable insight.

How to implement and optimize effective customer-centric design
Implementing customer-centric design invites customers to collaborate with your brand and help shape truly unique products.

Multi-touch attribution models: A complete guide
Multi-touch attribution (MTA) enables you to assess multiple touchpoints to determine which ones are most critical in the path to purchase.

Keeping up with customer expectations in 2024
Tips for delighting your audience on the web in the new year

What’s in a line: Exploring design's most underestimated element and its role in branding
Let's take a closer look at the humble line
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
WEBSITE ESSENTIALS
How to improve your website with user journey mapping
- Jenna Romano
- Dec 8, 2022

When you create a website for your business, you want it to do more than just inform prospective customers. While your website should educate, it should also actively help visitors achieve their goals.
Your customer will visit your website with unique intentions, and you must consider how they’ll experience your site. To shape your site to create the best outcome for both you and visitors, user journey maps can tremendously benefit the design process.
In the following guide, we’ll look at what a user journey map is and the benefits of using them for your website design —plus we’ll detail the steps you need to create one.
What is a user journey map?
A user journey map, also referred to as a customer journey map, is a diagram that depicts a user’s interactions with a product over time. Typically represented by a flow chart, user journey maps are a common UX design research and planning tool.
Anyone designing a website can create journey maps to improve their site’s user experience. Typically, UX designers complete the research and planning involved in user journey mapping before they design a website for the following reasons:
It’s a strategic exercise: User journey mapping gets you thinking about who your visitors are, their goals and what they want and need from your site to accomplish them.
Helps visualize the user flow : By visualizing your visitors’ steps throughout the site, you’ll understand their thought process as they work to achieve their goal.
What are the benefits of creating a user journey map?
Designing a website with user journey mapping is a user-centered method that will help you empathize more with the user when designing your site’s content and information architecture . Because user journey mapping allows you to anticipate visitors’ behaviors, your design will result in a more positive user experience.
User journey maps will also help you with:
More confident decision-making
Journey mapping allows you to remove inefficiencies and mitigate risks as you visualize your customers’ experience.
Website optimization
Business owners can use user journey maps to influence visitors to click on CTAs and increase site conversions. It can also help them build an intuitive website structure that people feel comfortable navigating.
How to create a user journey map
With user journey mapping, you should understand who your visitors are, why they’re on your site, and what’s going to help them achieve their goals. The steps below will enable you to create a user journey map that anticipates your visitors’ needs and how they browse it:
Get an app to help you map out your user’s journey
Figure out who your ideal users are
Create user personas
Define the scope of the user journey map
List the key phases and touchpoints
Think about user goals and actions at each phase
Make an empathy map for the user journey
Anticipate problems along the journey
Think about opportunities for optimization
Collect data, review and revamp your journey maps
01. Get an app to help you map out your user’s journey
While you could use a spreadsheet or a flow chart maker to create a user journey map, it’ll take more time than using a UX tool built specifically for user journey mapping.
Use these tools to add and remove fields to your map, rearrange the steps and edit its visual appearance. Many times, you’ll have the option of starting from scratch or using a pre-made user journey template that suits your needs.
02. Figure out who your ideal users are
When starting a business, you usually have a general idea of your target audience. User journey mapping goes further to discover your niche. Typically, you’ll find your ideal segment of users at the intersection of what you’re good at, what you’re passionate about, and where there’s a growing demand for what you do.
Go ahead and fill in the blanks:
Experience: _______________________
Passion: __________________________
Demand: _________________________
What sits at the intersection between all three? That’s your ideal customer.

03. Create user personas
Once you’ve identified your ideal user, research them to better know who they are. Use your insights to create user personas that realistically communicate the people most likely to visit your site.
User personas are fictional users who represent the needs, personality and goals of a larger archetypal user group. In addition to adding a “real” name and photo to user persona profiles, you’ll fill in details related to:
Basic demographics
Professional or personal details
Motivations
Pain points
Quotes that describe what they think or how they feel
Many brands have numerous user personas. Create profiles for each of your target personas. When you’re done, choose one to start with and include them in your user journey map.

If your brand is new or yet to launch, you might not have much existing data to pull from. You can use tools to learn about your ideal user, even if they’re not your current user:
User interviews: Round up interviewees who represent potential users, and ask them questions related to your brand. Keep in mind that this information needs to help you learn more about your average or potential user, as well as what kind of online experience will encourage them to sign up.
For example,
What do you do for a living?
Why did you start your business?
Have you ever considered using a service like ours? Why?
What would convince you to work with our services? Rank your top 3 reasons.
Social media listening: Social media is a powerful tool when creating user personas, since it helps you know potential users more personally. By gathering data on what your target users talk about, you’ll understand what motivates them to engage with other brands and can apply that to your site as well.

04. Define the scope of the user journey map
The more granular your user journey maps, the more precise your web design. You can (and should) create user journey maps for the different interactions customers have with your brand and your website.
When mapping out the user journey for new visitors, focus on what their first site experience should look like as they discover more about your product. Once you have an initial interaction with a target user, build on it. With returnees, for example, think more about what long-term loyal customers want when they enter the site, such as checking out new products or rewards programs.
Break down the scope of each interaction with the following details:
User: This is a segment of our user persona. For example, “it’s a lead we targeted on Facebook.”
Goal: What is the user’s goal during this particular visit? If the user found an ad advertising a discounted course, for example, their goal is to find out more about it.
User Flow: Provide a basic summary of how you expect this interaction to go. For example, you anticipate that a user who landed on your site through a Facebook ad will want to first read more details and then purchase your product.
What follows in the user journey map will help you figure out what’s needed on your website to increase the likelihood that they will complete their purchase at the end of the visit.
05. List the key phases and touch points
By defining certain phases of the user journey, you’ll start visualizing in detail how users get to your site, why they arrived and how they’ll interact with it. Each phase outlined in your map should include the various touch points where these interactions happen.
You can also think of these phases as your goals for their visit.
Discovery: Visitors find your brand and site through a targeted Facebook ad.
Video: Visitors are brought to a landing page of your site featuring a video that introduces your brand.
Learn: Visitors read more information about what you do and what they’re going to get from your offering.
Purchase: Visitors pay for your services with a simple two-step checkout process.
Email phase: Visitors receive a “thank you” email with relevant details to get started and stay in touch.
As you fill in this part of the user journey map, consider the following questions:
What is the source of this website traffic? In other words, what lured in these users? You can optimize these off-site touch points to increase not only your quantity of traffic, but the quality of it, too.
What is the first page they’ll see on your site? For this particular user journey, does it make sense for them to enter through the home page? Or is it better to take them to a dedicated landing page where they can focus on a specific product or service?
Where should they end their journey? When considering the best (and most realistic) ending point for visitors, think about both their needs and your own goals. For example, after visitors learn about your brand, you probably want to take them straight to a purchase page with the goal of converting. However, what if a visitor isn’t ready to purchase? You can still hold on to that lead by leading them to sign up for your weekly newsletter.
06. Think about user goals and actions at each phase
Now that you’ve mapped the various phases, write out the user's specific goals for arriving at this touchpoint and what actions they’ll take to achieve it. Objective-setting will help you understand what drives your users forward and anticipate what most visitors want to happen when they get to each stage.
For example:
Discovery: If I click this ad, I’ll see if this offer is as legitimate as it seems.
Video: If I watch this video, I’ll get a high-level overview of this course.
Learn: If I read through this page, the coach will address any doubts I have about this course.
Purchase: If I click this “Buy Now” button, I’ll be directed to checkout.
Email: If I open up my email, I can get started on the course right away.

07. Make an empathy map for the user journey
A user’s emotions heavily influence their journey. If your website doesn’t elicit the right kind of emotional reaction—be it relief, joy, excitement, or something else—visitors might not end up where you want them to.
A user journey map should reflect potential shifts in the user’s mood, behavior and thought process as they continue through each phase. This information allows you to determine the best way to use or influence that emotional state to help them accomplish their goals.
An “Overall Sentiment” section can depict your user’s mood. You can describe these using text or visuals, including emojis and colors and descriptions to show how their feelings transform over the course of their journey. Additionally, a “Think & Feel” section is where you can write out quotes that represent how your users feel during each phase.
To complete this part of the map, go back to the research you did earlier. Through user interviews and social listening, you should have some helpful soundbytes. Familiarize yourself with your users’ language so you can craft feelings that sound just like them.
08. Anticipate problems along the journey
No website is flawless. Even leading brands that have been online for decades must consistently work on refining the user experience. Knowing this, add a “problems” section to your user journey map.
This section helps you anticipate where your users may encounter friction, so you can solve these issues in the future. In some cases, it could relate to your web design. For instance, a lengthy checkout form might lead users to abandon your site. In other cases, the problem could be something larger—like a lack of brand reputation.
Writing the problems that may keep users from moving to the next step, will help you critically consider and solve how to design your website around them.
09. Think about opportunities for optimization
The “Opportunities” part of a user journey map is where you’ll hypothesize ways to optimize the user experience. Treat this section like a brain dump for all the things you can do to improve the user journey.
Once you’ve got a list of ideas, you can look around for case studies and research to back up your hypotheses. Tap into what’s worked for others and load up your “Opportunities” section with data-backed ideas to improve your own users’ journey.
10. Collect data, review and revamp your journey maps
Your initial research helped you get to know your users and how you can optimize your site for them. However, your live website’s data unlocks the next phase in designing the ideal journey.
Once your site goes live, start monitoring traffic to measure your initial user journey mapping’s effectiveness. Identify the following data:
The most visited landing pages on your website
Which pages users most commonly visit next
How the subsequent flow throughout the website looks
Which areas of the site experience the greatest loss of users
You can use website analytics or visualization tools to watch your user journeys play out in real time and historically, plus see what happens when different users enter your website.
One last thing you can do at this stage is get feedback from actual users. By conducting user interviews, adding a feedback form to your site or running online surveys, you can gain real input about your site experience
Once you’ve identified the problems along your designed user journey, return to your map and update it accordingly. This real user data can help highlight new opportunities and revamp your user journey, making solid, data-backed redesign decisions for your site far into the future.
Related Posts
What is UX? A glimpse into user experience and the UX design process
How to make a Wix website
Best UI and UX design tools of 2024
Was this article helpful?
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
Illustrating the user experience with customer journey maps
To truly build great products, you need to understand the thought process of customers before and after they purchase from you. However, sometimes product managers oversimplify this by assuming that you only need to know what the user wants/needs while they’re interacting with the product. The reality is it’s vital to have information that captures before, during, and after.

To do this, you’ll need to create a customer journey map. In this article, you’ll learn what a customer journey map is, what they’re useful for, and read examples of ones in practice.
What is a customer journey map?
A customer journey map is a flowchart that depicts the various stops that customers make before, during, and after purchasing.
Product teams can refer to their customer journey maps for various reasons. In fact, different roles have different uses for them — product designers can use them to identify and then solve customer/user problems, UX designers can use them to design smooth customer/user experiences, marketers can use them to plan effective marketing campaigns, and so on.
Real-life examples of customer journey maps
To better understand how you can use customer journey maps, as well as what you can gain from them, let’s take a look at some real-life examples from successful companies. While reading through these, try to make a mental note of things that you see that might be effective for your own product. Each case is specific, so seeing a number of different ones should illustrate some of the key similarities and differences.
My favorite customer journey map example is from Spotify. Although it doesn’t depict the entire customer journey like most customer journey maps do, it’s clean and easy to understand. The objective was to increase the number of users sharing music using Spotify, thus the purpose of the customer journey map was to learn where in the customer journey users would want to be able to do so.
Let’s break it down:

Most customer journey maps are segmented into stages, where each stage encapsulates a moment in the journey where customers do something significant. For example, the moment at which customers become aware of the brand or product might be labeled, “awareness stage.”
Next, what customers actually do at each stage is clearly described. This part is typically fueled by different types of research (e.g., the awareness stage might be fueled by a “Where did you first hear about us?” question in a survey). This particular customer journey map would’ve been fueled by session recordings exclusively since it focuses on what customers do on an app.
After that, customer journey maps usually declare the goals/expectations of customers. In this example, this has been replaced with their thoughts. Goals/expectations reveal intent whereas thoughts reveal needs, wants, outcomes, solutions, and other insights. Thoughts are useful but too vague by themselves — I recommend displaying both!
At this point it doesn’t really matter what comes next, but Spotify has opted to display the touchpoints. Touchpoints are where the steps of a stage take place. On this journey, most of the steps take place on the Spotify mobile app while a few others take place on WhatsApp and Messages.

Over 200k developers and product managers use LogRocket to create better digital experiences
Touchpoints are usually labeled or described (at the awareness stage you might even see an intangible “word of mouth” touchpoint), but since customers only touch down on apps on this journey, Spotify has chosen to display its app icons.
In addition, Spotify has combined the touchpoints with the ‘actors’ involved in them, providing an even clearer image of what’s happening at each stage. Displaying the actors isn’t as popular as it once was, but they’re nice to have if they don’t make the customer journey map look cluttered.
Other things that you might see on a customer journey map include general insights for added context, the customer emotions of each stage, the business objectives of each stage and any KPIs (key performance indicators) used to track them, any opportunities/plans to improve the customer experience of a stage, and NPSs (net promoter scores).
The most obvious thing about this customer journey map after having observed the Spotify customer journey map is that it’s not organized like a table. This layout makes it harder to pinpoint specific snippets of information:

To add to the cognitive overload there are a few visual cues that are meant to symbolize something, but it’s not immediately clear what. This doesn’t mean that you should avoid visual cues, just that they need to be clear. Putting that aside though, showing where customers interact with customer service representatives, drop off, come to a halt, and skip stages is a nice touch and does present a richer story.
However, what’s missing from the story is the prologue and epilogue — how do they become aware of the product, what are their motivations for investigating it, and what do they feel and think after using it? For B2B (Business-to-Business) products where the customer isn’t necessarily a user, knowing what happens before and after can be even more critical than knowing what happens during.
To wrap this one up on a positive note though, I like that TurboTax displays the customer journey map’s NPS (that’s the number in the top-right corner). A customer journey map’s NPS represents how likely customers are to recommend the brand to friends, family, or colleagues based on the journey in question.
Right away you’ll see that some stages (e.g., “problem identification” and “problem analysis”) are categorized by an overarching stage (“define need— one to two weeks” in this case). This creates additional reference points and provides more clarity:

This particular example also specifies the timeframe of each “superstage,” since the customer journey takes place over several weeks. Keep in mind that your customer journey map might need something that no other or few other customer journey maps have.
“Relevance” refers to how important each stage is. Now I know what you’re thinking, shouldn’t they all be important? Well with a good customer experience the answer is yes, but to achieve that you’d first need to improve or even remove stages with low-to-medium relevance, and the first step towards doing that is identifying them.
I’m sure you’ve noticed that most customer journey maps depict the customer emotions using emojis, which is often the clearest way to do so. However, considering a retirement home for one’s parents can be a very emotional process not easily summarized by emojis, which is why this customer journey map explicitly puts the customer’s “thoughts” and “feelings” into words. You can also use words and emojis when it feels right to do so, like Spotify.
A bit further down on the customer journey map you’ll see “tactics”, which are basically the business objectives of each stage. It’s not enough to keep customers flowing, they must be converting or on their way to converting.
Rail Europe
Rail Europe’s customer journey map is fairly ordinary, but what it includes before and after the actual map is noteworthy. At the top (so before the map) you’ll see “guiding principles” — these are essentially general insights for added context. At the bottom it lists “opportunities” for improvement, prompting investigation and thus another iteration of the customer journey map. These provide stakeholders with more of the story as they jump into the map and also opportunities to improve the story as they finish up with it:

Without these, you risk the customer journey map becoming a static resource that goes out of date.
Key takeaways
As you can see, customer journey maps provide a useful way of visually displaying the interactions a user has with your product. What works for one product doesn’t necessarily work for another, so it’s important to tailor your map to the goals that you have.
Is there a particular customer journey map that stands out to you? Or do you have a different example that you’d like to share? If so, please do so in the comment section below, and thanks for reading!
Featured image source: IconScout
LogRocket generates product insights that lead to meaningful action
Get your teams on the same page — try LogRocket today.
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)
- #collaboration and communication
- #roadmapping

Stop guessing about your digital experience with LogRocket
Recent posts:.

Leader Spotlight: The importance of being a good storyteller, with David Bloom
David Bloom shares the importance of storytelling in product, and how talking to people the right way enables them to be effective.

How to use concept map templates for brainstorming
Joseph D. Novak introduced concept mapping during the 1970s to visualize the evolving scientific understanding of students.

Leader Spotlight: Enabling and leveraging live video commerce, with Andrew Chen
Andrew Chen, Chief Product Officer at CommentSold, discusses how live video is transforming ecommerce opportunities for brands.

A guide to success metrics
Success metrics are measurable parameters used to measure progress, effectiveness, and ultimately, success.

Leave a Reply Cancel reply
Learn / Guides / Customer journey mapping (CJM) guide
Back to guides
The definitive 8-step customer journey mapping process
In business, as in life, it's the customer's journey that makes the company's destination worth all the trouble. No customer wants to jump through several different hoops to get to your product: they want it fast and they want it now.
Following certain customer journey mapping stages helps you improve your user's experience (UX) to create a product they love interacting with, ensures you stay ahead of key workflow tasks, and keeps stakeholders aligned. But a misaligned map can derail your plans—leading to dissatisfied users who don’t stick around long enough to convert or become loyal customers.
Last updated
Reading time.

This article walks you through the eight key stages of great customer journey mapping, and shows you how to adapt each to your unique business and product to optimize the customer experience from start to finish.
Learn how customers interact with your product and website
Hotjar's Observe and Ask tools let you go ‘behind the scenes’ to understand your users’ product experiences and improve their customer journey.
An 8-step process for effective customer journey mapping
A customer journey map is a visualization of every point of interaction a user has with your company and product.
Mapping out the customer journey gives you insights into your buyers’ behavior to help you make changes that improve your website and the user flow between touchpoints. This helps you increase online sales and turn users into loyal customers and brand advocates.
Follow these eight proven steps to understand—and enhance—the customer experience.
Note: every business is distinct, so be sure to adapt these steps to your particular user and business needs.
1. Define your purpose
The first step to creating a successful customer journey map is to define your product's vision or purpose. Without a clear purpose, your actions will be misguided and you won’t know what you want users to achieve during their journey on your website, product page, or web app.
To define your purpose, consider your company’s mission statement and incorporate your specific user pain points as much as possible.
Make your purpose specific to your company’s needs and goals—for example, the purpose of an ecommerce brand looking to help users navigate several different products and make multiple purchases will differ from that of a SaaS company selling subscriptions for one core product.
2. Make sure your team is aligned and roles are clear
Cross-functional collaboration is essential when mapping out your brand's or product’s user journey. Get insights from different teams within your organization to find out exactly how users engage with key touchpoints to derive a holistic sense of the user experience (UX), which will help you improve every aspect of the customer experience.
Lisa Schuck , marketing lead at Airship , emphasizes the importance of keeping “anybody that has a touchpoint with a customer” involved. She advises teams to “figure out how to align your external marketing and sales with your internal operations and service.”
Although sales, product, and marketing departments are often the key players in customer journey mapping, also involve your operations and design teams that are responsible for creating the user flow.
If you have a SaaS company, for example, marketing creatives, sales teams, product owners and designers, and your customer experience department all need to participate in the process. Clearly define who’s responsible for different aspects of the map, and regularly check in to make sure your final map isn’t missing any important perspectives.
Pro tip: use Hotjar's Highlights feature to collect and organize key product experience (PX) insights and data on user behavior from teams across your organization to help you build your customer journey map. Then use Hotjar’s Slack integration to quickly share learnings with your relevant stakeholders to get buy-in and ensure everyone is aligned.

Hotjar’s Slack integration Slack lets teams discuss insights in the moment, so they’re up to date with critical issues
3. Create user personas
Once you’ve defined your purpose and involved all relevant stakeholders, it’s time to design your user personas . Use resources like UXPressia and HubSpot’s Make My Persona tool to help you design various product personas .
Create a range of user personas to understand what each type of buyer needs to curate a journey that’s easy and enjoyable for every customer. This is an important early step in the customer journey mapping process—because if you don’t understand your users, you won’t be able to fully comprehend how they interact with your brand to better it.
Create user personas for all your product’s possible buyers—for example, to map out a B2B customer journey for a company in the hospitality business means developing personas for a range of different customers, from large chain hotel managers to small vacation rental owners.
4. Understand your user goals
Once you’ve designed your user personas, it’s time to define their jobs to be done . What do your users hope to accomplish when they search for your product or service? What do they want to do when they click on your website? Address and answer these questions to build a deep understanding of your users’ goals and pain points to inform your customer journey.
In a SaaS customer journey , perhaps users are looking for helpful comparisons of product features on your website, or want to easily sign up for a trial account in the hopes that your product will solve their problems. But you won’t know until you ask .
Once you have users or test users, get direct insights from them with Hotjar's Feedback tools and Surveys to ask buyers exactly what their goals are as they browse different pages of your website or interact with product features.
Since user goals are at the center of your customer journey map, define them early on—but keep speaking to your users throughout the entire process to make sure you’re up to date with their needs.

5. Identify customer touchpoints
After you understand your users and what their goals are, it’s time to identify the ways they interact with your company and your product.
"Touchpoints are the moments the customer interacts with your brand, be it through social media channels, your product, or customer support. The quality of these experiences affects the overall customer experience, which is why it’s important to be aware of them. Consider what happens before, during, and after a customer makes a purchase or uses your product."
Key customer journey touchpoints for a website or product include your homepage, landing pages, product pages, CTA buttons, sign-up forms, social media accounts, and paid ads.
Collaboration is key to identifying touchpoints throughout the entire customer journey. Include insights from different teams and stakeholders —your marketing and sales teams will have a strong understanding of the touchpoints involved pre-purchase, while the customer experience department can shed light on post-purchase touchpoints.
Post-purchase touchpoints can help turn users into loyal customers and even advocates for your brand.
In the words of Lisa Schuck, "When you create a raving fan, or a brand advocate, who goes out and tells the world how wonderful you are, you get social credibility and validity. It’s becoming more and more important to have advocates."
Pro tip : speak with your users regularly to get direct voice-of-the-customer (VoC) insights on what they love and what frustrates them on their journey. Place Hotjar Feedback widgets and Surveys at key website touchpoints like your homepage and landing pages to get valuable user insights on what you can improve. Use Hotjar’s survey templates to get inspiration for your survey questions.

An example of an on-site Hotjar Survey
6. Map out the customer journey
Once your user and product research are complete and all roles are distributed, it’s time to map out the full customer journey.
First, map out an overarching customer journey by putting your key touchpoints in order and identifying how your various user personas interact with them. Then, home in on the details, looking at how customers engage with specific aspects of your website, product, or social media accounts.
Breaking down the mapping process into smaller phases will ensure you don’t miss any key interactions.
Here’s how an ecommerce brand could lay out general touchpoints, then narrow each down into more specific actions:

Pro tip : it’s helpful to think of the user journey in terms of different functions when mapping it out, like:
Connect: how are buyers connecting with your brand?
Attract: how are you convincing them to convert?
Serve: how are you serving customers when they want to purchase?
Retain: how are you promoting brand advocacy and customer retention ?
7. Test the customer journey
Once you’ve mapped out the customer journey, it’s time to take it for a spin. You can’t understand how your users move through customer touchpoints unless you test out the user flow yourself.
Start with an informational Google search, then visit your website, check out your social media pages, and simulate the purchase process. This will help you get a better sense of how users interact with each touchpoint and how easy it is to move between them.
Be sure to try out the journey from the standpoint of every relevant user persona. For an enterprise software company, this could mean looking at how decision-makers move through the user flow vs. the employees who’ll use your software day to day.
By walking through the customer journey yourself, you can identify issues and difficulties that users may have to address them proactively.
Try out the user flow with test users to get a realistic perspective of the user experience. Be sure to use focus groups that represent every one of your user personas.
8. Use continuous research to refine your map
Continuously map out, analyze, and evaluate the customer journey by observing users and getting their feedback. Hotjar Heatmaps and Recordings help you understand how your users are experiencing the customer journey on your website: create heatmaps to see whether users are clicking on CTAs or key buttons, and watch recordings to find out how they navigate once they reach your homepage.
Then, use Google Analytics to get an overview of your website traffic and understand how customers from different channels move through the user journey.
Finally, once you have these combined user insights, use them to make changes on your website and create a user journey that is more intuitive and enjoyable.

Pitfalls to avoid during the customer journey mapping stages
Jamie Irwin , director & search marketing expert at Straight Up Search , says companies should avoid these three common mistakes when mapping out the customer journey:
Don't map out the entire customer journey at once
Don't forget about the ‘hidden journeys’
Don't make assumptions about customer behavior
To sidestep these common pitfalls:
Start by mapping out the overall journey, and only drill down into more detail once you have a broader, higher-level overview of the customer journey
Factor in every way that customers interact with your brand, even the ones you don’t have as much visibility on, like ‘dark social’ communications about your brand shared in private channels. Talk to your users to find out what they’ve heard about your brand outside of public channels , and use sticky share buttons to keep track of when your content’s shared through email or social media messengers.
Take a data-informed approach: don’t assume you already know your users —test out your hypotheses with real users and qualitative and quantitative data.
Follow proven steps to successfully map out the customer journey
Take the time to understand your business goals and users, involve the right teams, and test frequently to consistently improve your customer journey and make the decisions that will help you map out an experience that will get you happy and loyal customers.
FAQs about customer journey mapping stages
What is the purpose of customer journey mapping.
Customer journey mapping helps you visualize how users interact with your business and product, from the moment they find it until long after they make their first purchase.
The purpose of customer journey mapping is to gain insights into the buyer's journey to create a more enjoyable, streamlined, and intuitive experience for your customers.
What are the benefits of following a customer journey mapping process?
The main benefits of a customer journey mapping process are: :
Building on tried-and-tested processes
Not missing any key steps
Considering all buyer personas
Keeping all relevant stakeholders involved
Creating a valuable customer journey map
Improving user experience
What happens if you don’t follow key steps in customer journey mapping?
If you don’t follow key steps when mapping out the customer journey, your map likely won’t give you the insights you need to enhance the experience users have with your most important touchpoints —like your homepage, landing pages, CTAs, and product pages.
This can result in high bounce rates, low conversion, and unsatisfied users who fail to become loyal customers.
CJM benefits
Previous chapter
CJM touchpoints
Next chapter

What are User Flows in User Experience (UX) Design?

User flows, UX flows, or flowcharts, as they are sometimes called, are diagrams that display the complete path a user takes when using a product.
The user flow lays out the user’s movement through the product, mapping out each and every step the user takes—from entry point right through to the final interaction.
In this post, we’ll be discussing several aspects of user flows to gain a better understanding of what they are and how they are used in the design process .
We’ve broken our guide down into the following sections:
- What are user flows?
- Why do we use user flows?
- Types of user flow charts (with examples)
- Where do user flows fit into the UX design process?
- Key takeaways
Let’s explore the wonderful world of user flows.
1. What are user flows?
There are many different pathways a user can take when interacting with a product. A user flow is a visual representation, either written out or made digitally, of the many avenues that can be taken when using an app or website.
The flowchart begins with the consumer’s entry point on the product, like an onboarding screen or homepage, and ends with the final action or outcome, like purchasing a product or signing up for an account. Depicting this process allows designers to evaluate and optimize the user experience and therefore increase client conversion rates.
Each touchpoint on the user’s journey is represented by a node in the flow chart. These nodes are characterized by shape, and each shape indicates a particular process.
For instance, a diamond means a decision is being made and is therefore followed by “Yes” and “No” arrows. A rectangle indicates a task or action that needs to be taken, like “Log in” or “Purchase”.
2. Why do we use user flows in UX design?
Now that we’ve established what UX flows are, we can look into why they are so beneficial to the design process. Studying the user flow of a website or app can prove useful whether you are designing a brand new product or revamping an old one.
User flows are extremely useful if you need to:
Create an intuitive interface
The main benefit of designing a product where users can get “in the zone” quickly is the ability to increase the probability of a user purchasing or signing up for the client’s product.
Another benefit is enhancing the ease of movement through your platform, making sure the user’s time isn’t being wasted looking for what to do next. Of course, there is often more than one route a user could follow to complete the task. User flows portray these possible patterns in a way that makes it easy for designers to assess the efficiency of the interface they are creating.
Evaluate existing interfaces
For products that are already in use, user flow charts help determine what’s working, what’s not, and what areas need improvement. It helps to identify why users might be stalling at a certain point and what you can do to fix it.
Does one screen flow into the next? Does the pattern of the screens make sense? Mapping out the movement within an interface in a blueprint type fashion helps you see what options the user has on each page and if the routes available help the user accomplish a task innately and without wasting time.
Present your product to clients or colleagues
User flows also easily communicate the flow of the product to your stakeholders and provide a general view of how the interface you’ve created is intended to work in its most efficient form.
They provide a step-by-step breakdown of what the customer will see and do in order to purchase, log in, sign up, etc. Helping your design team visualize how users will move through the product ensures everyone is on the same page—which allows for a more productive and rewarding work environment.

3. Types of user flow charts
UX flows can be used for all kinds of interface and web design, but certain types of flowcharts are more valuable than others depending on what you are creating. Here we describe a few of the user flow variations and when to use them.

Task flows focus on how users travel through the platform while performing a specific task. They generally show only one path and don’t include multiple branches or pathways like a traditional user flow might. These are best used when the task being analyzed is accomplished similarly by all users. When using task flows, it is assumed that all users will share a common starting point and have no variability in the way the task is carried out.

Wireflows are a combination of wireframes and flowcharts . They utilize the layout of individual screens as elements within the diagram.
Wireframes on their own help convey the layout and design on each individual page, but lack the ability to communicate the page-to-page flow of heavily dynamic interfaces. Wireflows add page context to UX flows, since what users see on each screen greatly impacts their experience through the app or website.
Wireflows are especially great when creating mobile screens. The relatively small size of the mobile screens are easily used to replace the more abstract shapes of flow charts.

User flows focus on the way your target audience will interact with the product. They emphasize that all users might not perform tasks the same and may travel in different paths.
They are typically attached to a specific persona and entry point. Therefore, when using this type of flowchart, you may have many different scenarios that start at different places. However, the main task or accomplishment is usually always the same.
4. Where do user flows fit into the UX design process?
UX flows are synthesized early, during the planning stages of your design—after user research has been conducted. They form an important part of the foundation on which your product is built, and can serve as a reference for other designers.
Once you have gathered your data from user testing, user flows help determine how many screens are needed, what order they should appear in, and what components need to be present. By the time you get to creating a user flow, your affinity diagrams and empathy mapping as well as persona development have all been completed. Flowcharts can also be made for existing interfaces to enhance the user’s experience or clear up any trouble users are having with the interface.
User flows are considered part of your deliverables, the elements you provide to the client and design team when your product is finished. Presenting a detailed flowchart can help validate your design decisions to your colleagues. However, designs are constantly being revised and user flows may be revisited and edited if further research deems it necessary.
5. Key takeaways
The mark of a successful app or website is in the intuitiveness of its design.
When users can easily flow through an interface without hesitation or confusion, there is a greater likelihood that they will purchase the client’s product or visit the site again.
User flows are a great tool for any designer’s toolbox as they can assist in evaluating the efficiency and simplicity of your creative design. At the same time, flowcharts and UX flows assist other members of the design team and easily communicate the layout of an interface to partners and investors.
By providing a visual representation of what consumers will encounter, you can ensure your users’ experience will be gratifying and free from frustration.
Ready to create your own user flows? Follow our step-by-step guide to creating effective user flows. Want to learn more about UX and product design ? Check out the following:
- User flows vs. wireframes: What’s the difference?
- What’s The Difference Between A Wireframe, A Prototype, And A Mockup?
- Wireframing for mobile apps vs. websites
- What Is User Experience (UX) Design? Everything You Need To Know To Get Started
Skip navigation

World Leaders in Research-Based User Experience
User journeys vs. user flows.

April 16, 2023 2023-04-16
- Email article
- Share on LinkedIn
- Share on Twitter
User journeys and user flows are both UX tools that capture how people accomplish goals with certain products or services. They share some similar traits. Both user journeys and user flows are:
- Used during design ideation or evaluation activities for the purpose of understanding and optimizing experience.
- Structured around a user goal and examined from the perspective of the user or customer (not a company or product).
- Captured and communicated via UX- mapping methods .
Their main distinction, however, is the level of detail and focus for each: User journeys describe a user’s holistic, high-level experience across channels and over time. User flows zoom in to describe a set of specific, discrete interactions that make up a common user pathway through a product.
In This Article:
What is a user journey, what is a user flow, combining user journeys and user flows, comparison: user journeys vs. user flows.
User journey: (Or customer journey) A scenario-based sequence of the steps that a user takes in order to accomplish a high-level goal with a company or product, usually across channels and over time.
The underlying goal of a user journey is high-level. Describing the journey will involve understanding the experience of a user across many points of interaction, because, in a journey, users might use with multiple channels or sources of information.
Consider a new-patient journey as an example. For any person finding and evaluating a new doctor, there will be many touchpoints over a long time (days, weeks, or months): researching information on the practice’s website, calling to schedule an appointment, receiving email communications, visiting the physical office, accessing information in a patient portal, and following up via phone if necessary.

Because of the complexity of the journey, contextualizing these actions with information about users’ emotions and thoughts can be useful for analyzing and optimizing the experience.
Journey maps are a common artifact for visualizing journeys, as they are narrative and descriptive. Effective journey maps don’t just relay the steps taken to achieve a goal; they tell a user-centered story about the process.

The best research methods for journey mapping are usually context methods , such as field studies and diary studies , which uncover longer-term user goals and behaviors in the moment. These methods can be combined with user interviews to uncover first-hand frustrations and needs.
Definition: A user flow is a set of interactions that describe the typical or ideal set of steps needed to accomplish a common task performed with a product.
Compared to a user journey, the underlying goal of a user flow is much more granular, and the focus is narrowed to a specific objective within one product.
Some appropriate goals to capture in user flows might be: purchasing a tennis racket on a sporting goods site, signing up for email updates on a credit-score-monitoring application, or updating a profile picture on a company’s intranet. These goals can be accomplished in the short-term (minutes or hours, at the most), and with a relatively limited set of interactions.
User flows can be represented with artifacts such as low-fidelity wireflows , simple flow charts, or task diagrams. These maps capture key user steps and system responses; they do not contextualize the process with emotions and thoughts like a journey map does.

The best research method for obtaining the data to map user flows is usability testing , which allows us to watch users interacting directly with the product in directed scenarios. As with user journeys, tools that capture analytics (e.g., click heatmaps) are a useful secondary source of insights.
It’s often useful to capture both user journeys and user flows and combine them to understand both macro- and micro-level views of experience. User flows can be thought of as a deep dive into specific areas of the high-level user journey.
For example, let’s go back to the high-level activities that make up the new-patient journey described earlier. Some of those activities entail using digital products (e.g., researching information on the practice website, accessing results in the patient portal). By documenting the associated user flows for these goals, we could further understand the micro-level experience in context of the greater journey.

Unfortunately, most teams do not have systematic processes in place to connect these views, due to gaps in internal team structures, lack of holistic measurement programs, or plain lack of capacity and competency to do the work.
The main differences between user journeys and user flows are captured in the table below:
To determine whether a user journey or a user flow is best for your specific context, consider the following questions:
- Does your user process involve more than one channel or more than one, known product (e.g., your company’s website)? User journeys are best for capturing activities dispersed over multiple channels; user flows are well-suited for interactions within one product.
- Can users generally accomplish the goal in minutes or hours, at the most, or will they need to complete activities over days, weeks, or months? User journeys are better for communicating activities over longer periods of time; user flows are better for relatively short-term goals.
- Will it be critical to understand not only the actions but the emotions and thoughts of users across more complex decision-making? User journeys capture those; user flows are limited to sequences of steps, with no additional information about users’ emotional states.
Related Courses
Journey mapping to understand customer needs.
Capture and communicate UX insights across complex interactions
Customer-Journey Management
Establish and operationalize journey-level experience design work across functional groups for continuous improvement
Omnichannel Journeys and Customer Experience
Create a usable and cohesive cross-channel experience by following guidelines to resolve common user pain points in a multi-channel landscape
Interaction
Related Topics
- Customer Journeys Customer Journeys
Learn More:

UX Roadmaps Common Questions
Sarah Gibbons · 5 min

Discovery Mapping Methods
Maria Rosala · 3 min

UX Roadmaps in 6 Steps
Sarah Gibbons · 6 min
Related Articles:
Understanding User Pathways in Analytics
Page Laubheimer · 7 min
Why Map in Discovery: 3 Mapping Methods
Maria Rosala · 7 min
How Much Time Does It Take to Create a Journey Map?
Kate Kaplan · 5 min
Journey-Mapping Impact: Research Findings
Alita Joyce · 5 min
How Practitioners Create Journey Maps: Typical Uses, Roles, and Methods
Kate Kaplan · 6 min
Cognitive Maps, Mind Maps, and Concept Maps: Definitions
Sarah Gibbons · 7 min
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Template Lists
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphs and Charts
What is a User Flow Diagram and How to Create One?
By Ivonna Cabrera , Apr 01, 2022

User experience or UX design is a concept that gets thrown around a lot in 21st-century sales and marketing, and for good reason. It deals with the strategic arrangement of pages and functions on a website or application to establish meaningful interactions with your customers. How you implement it could make or break your business.
Thankfully, there are tools you can use to aid the critical process of designing your UX. Chief among these is the user flow diagram, which we’ll be discussing below. Keep reading to learn more about this handy visualization tool and how you can make one with Venngage’s diagram maker .
Our smart diagrams can be customized through a drag-and-drop editor so you can easily make your own user flow diagram even without design experience.
Click to jump ahead:
What is a user flow diagram?
How to make a user flow diagram, user flow diagram examples, user flow vs. user journey, 5 user flow symbols commonly used in diagrams, 3 types of user flow diagrams, faqs on user flow diagrams.
A user flow diagram is a visual representation of the logical path a user takes when they interact with a product. It identifies everything from the entry points to the pages users navigate; and the steps they take to complete an action like viewing their credit card balance or reseting their password , as in the example below.

A user flow diagram is similar to a use case diagram in that they both map out consumer interactions. However, the former focuses on the user flow within a site or app.
What does a user flow diagram do?
Typically used by product designers and UX designers , a user flow diagram serves as a guide or blueprint for generating a system layout that is as seamless, accessible, and intuitive as possible for the benefit of end-users.
What is a user flow?
“User flow” pertains to the series of steps a customer naturally takes as they interact with your product on a domain like a website or app. Apart from interaction, it also highlights how a user navigates through your platform along with the tools and functions necessary to accomplish both.
Here’s a step-by-step guide on creating user flows, so you can diagram your own in no time.
Step 1: Identify objectives —yours and your end-users’
Determine the destination or end goal you wish to achieve through your product, site, or app. This should naturally align with your business objectives, although your customers’ own needs and expectations are equally (if not more) important, especially through the lens of UX design.
You can determine the latter with a customer journey map , which considers audience characteristics, emotions, and behavior along with the different touchpoints they will encounter at various points of the consumer journey.
Step 2: Assess how users discover your site or app
Like all other marketing exercises, the construction of user flow diagrams entails user research. Look into data about where leads for your industry or type of product usually come from. In other words, determine the usual entry points for your target audience. These typically include direct traffic, organic searches, paid advertising, social media, and e-mail.
Study what these entry points might convey about your users so you can effectively adapt your UX design to their behaviors and needs.
Step 3: Determine the information your users need
The key to effectively engaging users is providing them with what they need when they need it. The most intuitive user flows seize customers’ attention and draw them in by delivering the information they require at strategic points in their journey.
The best way to go about this is to put yourself in your customers’ shoes. Walk through your own user flows and ask yourself questions like “What would I do next on this page if I were a customer?” “How do I find a product page?” “How do I check out?”
If you are working on an existing channel, analyze what’s already working and take it from there.
Step 4: Organize your data and insights into a user flow
Once you’ve gathered all the data and information you need, you can start plotting them down.
Begin by identifying your entry points, then determine which landing pages are relevant to those points. You can opt to use wireframes here to effectively visualize said landing pages along with the commands or functions users can interact with on each screen.
Map out the user flow from these points and pages, making sure to add elements when and where needed, until the flow is complete.
Step 5: Review, finalize, and test
Run your user flow diagram by stakeholders to verify its clarity, relevance, and usefulness. Gather feedback and make any necessary adjustments.
Observe how users respond to the flow you designed and analyze with Fullstory alternatives to address any areas for improvement to perfect the user experience.
Here are a few more user flow examples to use as a reference while you generate diagrams for your own projects.
1. Sign up process flow diagram
Signing up for a website or app involves a series of steps. A sign-up process flowchart simply maps these steps out, showing what a user goes through to create an account.
It’s like a visual guide, taking you from the beginning (deciding to sign up) to the end (having a new account). This can help make the process clearer for both users and the people who design the sign-up system.
With any type of user flow diagrams, they must be clear and easy to understand to be useful and effective. You can ensure this by including a legend for your symbols, just like the user flow example below.

2. Purchase process flow diagram
A purchase process diagram is a behind-the-scenes look at what happens after you click “buy” online. It maps out the steps involved in completing your purchase, kind of like a roadmap.
Your user flow diagram might also consider alternative paths, like needing to create an account or troubleshooting a payment issue. Having a purchase process flow diagram helps online stores ensure their checkout process is clear and efficient, making your online shopping experience smooth.
When you add alternative paths to your user flow, you’ll need to use more user flow symbols in your diagram. A neat trick with these symbols is to color code them to better organize the information you want to show. Take a look at the sample diagram below:

3. Login process flow diagram
Completing a website login can sometimes feel complex. A login process flow diagram is a visual guide that maps out the steps a user takes to access an account on a website or app.
Having a login process flow diagram helps website builders make sure logging in is smooth sailing for users, and keeps their account safe at the same time.
Not all login user flows will be straightforward. The diagram might also involve unexpected turns like user accounts getting locked after too many wrong tries.
Arrange your elements wisely and strategically to present your information as clearly as possible. Remember that you can also use colors and tweak symbols when possible, as in the example below, to achieve this.

In marketing, you’ll also often come across the term “user journey.” It’s important to know what this concept entails as well as how it differs from “user flow” in order to strategize effectively.
While user flow focuses on a customer’s physical movement through your domain, user journey is concerned with the wider picture—that is, the whole ecosystem that influences their decision to engage with your product or otherwise. This includes consumer demographics, trends, and behavior. It also covers different customer touchpoints and channels for engagement like print and digital ads.
While user flows are charted through user flow diagrams, user journeys are typically visualized through customer journey maps or user story maps. You can visit Venngage’s template library for examples of these business process diagrams .
The benefits of charting the user flow
User flow is one piece of the user journey puzzle. By mapping it out, you can design the optimal user experience—this is because user flow charts or diagrams allow you to:
- Better comprehend the conditions and mindset your customers would be in when they interact with your product, and thus-—
- Know what processes and functions need to be established so you can meet their needs and expectations
- Thoroughly define your intended user flow and fine-tune it before implementation
- Ensure your UX design covers all bases, and no step is bypassed or overlooked
There are specific symbols you can use to create a user flow diagram, each of which represents a particular step or action in the user flow. All of them are standard across the different types of user flow diagrams, which you will learn about in the succeeding section.
The five most basic symbols used in user flow diagrams are:
- Circles to signify entry and endpoints
- Lozenges as an alternative to circles
- Rectangles to indicate process or action steps taken by users
- Diamonds to signal user choice or decision points
- Arrows to denote connections between elements or the flow’s direction
Here’s what the symbols look like on a diagram.

When possible, you can make minor modifications to your symbols to ensure clarity. Such tweaks include the use of colors, shading, and different line weights or finishes (i.e. dotted, dashed, solid).
There are different kinds of user flow diagrams that you can utilize depending on your objective, or where you are in the design process.
This user flow focuses on how users navigate a system when carrying out a specific task. Because of its singular nature, task flow diagrams usually show one linear path, unlike traditional user flows which may include loops and dissecting branches or pathways.
An example of this would be a basic log-in system which, as seen in the sample below, entails no more than a few steps.

This type of user flow is ideal for straightforward or universal tasks or processes, meaning those that can only be performed in one and the same way.
A wire flow diagram combines user flow with wireframes, a visualization tool used by web developers to determine the interface elements that go on each web frame or page. Here is an example.

This type of diagram incorporates individual screens to add context to the user flow (since the features on every screen impact the overall user experience). It’s best used for a website user flow diagram, which entails multiple web pages; or an app user flow diagram, which concerns functions performed on mobile screens.
UI flow
UI flow or user interface flow diagrams are meant to illustrate how users interact with the elements on a page or screen. They’re similar to wireflows, except they contain more detailed screen mockups, as seen in the sample below.

What is user flow design?
User flow design is the strategic organization and arrangement of functions on a website, app, or other type of platform to create an intuitive, effective, and engaging user experience.
What’s the difference between a sitemap and a user flow diagram?
A sitemap is an outline of all the pages and sub-pages or sections that fall under them on an app or website. Meanwhile, a user flow diagram illustrates how these pages and sections are interconnected and designed to promote effective user interaction and navigation, along with the functions that make these possible.
How do you make a user flow diagram on Venngage?
Creating your own user flow diagram on Venngage is as easy as 1, 2, 3. All you have to do is:
- Sign-up for an account (it’s free!)
- Select your preferred diagram template from our template library
- Edit and customize your chosen template using our drag-and-drop Smart Editor
Perfect your UX design with user flow diagrams
User flow diagrams are excellent tools for creating a great user experience. They provide a clear breakdown of the process users go through on an app or website and how functions and features contribute to their journey.
By doing so, you can personalize your user flow to your customers’ specific needs and expectations, and thus provide an overall satisfying and engaging user experience.
Don’t miss out on these benefits and create your own user flow diagrams with Venngage today.
We alsop invite you to upgrade to a Venngage business account to access My Brand Kit , which lets you add your company’s logo, color palette, and fonts to all your designs with a single click.
A business account also includes the real-time collaboration feature , so you can invite members of your team to work simultaneously on a project.
User journey flow example
This user journey flow template can help you:
- Illustrate the user journey flow in the context of navigating a website.
- Find any pain points in the user experience.
- Make your user's journey more efficient and effective.
Open this template to view a detailed example of a user journey flow that you can customize to your use case.

Related templates
Api flowchart example.

SDLC functional process flow example

Service industry value stream map

Personal finance flowchart example

How To Create A UX Flowchart? - The Ultimate Guide For Beginners
Introduction .
A UX flowchart is a powerful tool to visualize the user’s journey. In the UX flowchart, the designer creates a series of screens that are easy for users to navigate. The design should be user-centered, meaning that it is geared towards providing an intuitive and satisfying experience for the user. This can also include making sure there are no hidden links or buttons that could cause frustration. Despite its usefulness, understanding and creating a UX flowchart can be challenging for flowchart newbies.
This article will provide you brief information about those UX flowcharts and step-by-step instructions on how to create them.
Overview Of UX Flowchart
What is a ux flowchart .
A user experience flowchart is a type of flowchart that helps visualize users' steps to complete a task or obtain a user goal on your website or app.
The path begins with the user’s entry point, like landing on the homepage and ends with the final action, like a purchase order confirmation.
Flowcharts are usually made at the start of the design process to prevent the risks of misunderstandings about design specifications and the need for reproduction.
The UX designers can evaluate and optimize the user experience more effectively with the proper visualizations. This helps increase customer conversion rates.

Applications And Advantages
UX flowcharts bring several benefits as follows:
First, a UX diagram is a perfect tool for communicating between product managers and team members.
Flowcharts help the team get a collective overview of the entire process and the members involved in each step. A crystal-clear view leads to better discussions and faster potential flaw detection processes.
Thus, the design team can effectively plan and divide the duties based on specific user task flows, context, and intent.
The UX flowcharts also assist in communication with other cross-functional departments. For instance, the marketing team can plan several campaigns to draw the visitors’ attention at the right point, increasing their engagement.
Another great advantage is the higher chance of getting acceptance from potential stakeholders. That is because the stakeholders can understand how your UX deliverables will ultimately appear and assess your product’s potential more efficiently.
How To Create A UX Flowchart From Scratch?
The simple steps to create a stunning UX flowchart are as follows:

Understand Your Target Client To Create An User Persona
The first step to designing an efficient UX flowchart is understanding your clients who are going to use the system and buy the products.
Target user research must be conducted to define the target audience, the needs, and the user behavior. After discovering why they look for your products, think about how users will access your system to introduce the proper entry points.
Note: it is necessary to have multiple flow starts if a product has more than a targeted client group. With the entry point(s) set out, you can start mapping out the next user actions on your site or app.
Create A Flow Outline
It is necessary to provide the user with the right information at the right time to optimize the engagement and conversion rate.
In-depth user research will help define what information the clients need and what actions they should take to complete their goals. So, keep digging and breaking down the user path into more detail.
Along with the client information, discuss the team's goals, such as member registration for your website.
That valuable information will help you draft your first user flow outline better. The outline should involve the three main stages: an entry point, the deliverables, and the final direction.

Define The Elements Of The User Flow
Designers deploy various shapes, connecting lines, and colors to display a unique but simple design element set within the user interface.
Each shape represents an action that a client needs to complete to achieve the goal. It also can be used to depict a thing, such as a homepage or confirmation page.
Asides from the shapes, choose the colors widely to help the reader easily identify and group the elements. Also, use color-coding rather than styling to highlight the important steps and potential user actions to make the flowchart design clearer.
One another critical thing is to position elements consistently and logically for an uncluttered design.
Note: it is a must to go through the design principles and business process management standards to get acquainted with the basic design perception, standard components, and styles. Those principles and standards help eliminate the confusion and guesswork.
Refine Your Outline
Produce some drafts based on your outline and selected design elements.
In this step, pay attention to the labels to ensure that they exactly describe what the user flow depicts. Besides, avoid using void capital letters within labels since this worsens the readability.
Additionally, keep the visual structure consistent by using the shapes and line elements for the sample purposes throughout the customer journey maps. A logical path makes the diagram easy to follow and reduces the risk of misleadings.
After completing drafts, deliver them to the other participants and internal stakeholders for feedback. Later, make suitable adjustments based on the feedback.
Use Your UX Flowchart For Better Communication
The final step in the UX flowchart developing process is to bring the diagram to life.
Ideally, the flowchart should stay on one page so the readers can envision the client path from beginning to end as comfortably as possible.
Getting visual design details on the same page is tough as each team involved will need different information types. However, try to complete this challenging UX design job because readers are likely distracted when flicking through multiple screens.
Examples Of UX Flowchart
User flows .
A user flow depicts the steps that a client takes through a website or an app. A simplified eCommerce flowchart is a typical example:
- The entry point will be landing on the product page of your eCommerce store.
- Then, the app users will view the product and its images.
- Later, they will read the product description and add it to the shopping cart.
- They might have an additional step to read feedback from other actual users if app features contain the review function.
- The client path ends when they exit your shop or confirm their purchase and checkout.

On the other hand, a task flow represents a specific client task within user flows. Here is a simple instance visualizing the shopping cart experience within the above user journey.
In the final step of the purchase process, users will view the chart and go to the checkout page. The opt-out step will include selecting the payment method and the shipping method.
After that, the store should move the users to the order summary page to confirm their purchase on the app screens.
Related Guides
Flowchart guides, brought to you by, zen flowchart.

A rapid desktop prototyping tool

Mockplus - Design Faster. Collaborate Better.
Prototype, design, collaborate, and design systems all in Mockplus

A Complete Beginner's Guide to User Journey Map
Updated 6/24/2020 : We added more valuable advice and resource for you to know better about user jouney map. Let us know what you thin about it.
User journey maps are important UX tools to help designers build a website or app from the user's point of view, and create a product that really suits the user.
However, since user journey maps come in different forms, sizes and shapes, not all designers, especially some new starters, understand how to get the best out of them.
So, to help you make full use of journey maps, here we will cover the basics:
- What is a user journey map?
- Why it is so important on design?
- The difference between user journey maps and user flow diagrams
- How to create a user journey map
What is a user journey map?
A user journey map (also known as a customer journey map) is a visual presentation — often an easy-to-understand diagram or flowchart — of the process that a user or customer goes through in order to achieve a goal on your website or app. It helps designers build a website or app from the user's stand, and have a better understanding of the users' needs and pain points.
Most user journey maps are designed with main parts below:

1. Specific users + Scenario + Goals : Introduce a clear portrait of the user: what are their needs; what are their expectations; what is their main focus; what are their views and feelings?
2. Timeline : Explain step by step about how users achieve their goals. Here you should cover user actions, thoughts, and emotions in detail.
3. Others : Extra information, such as opportunities, insights, internal ownership, solutions and so forth can be added here to explain or expand on your design.
Why user journey map is so important?
A user journey map enables companies or design teams to better understand their audiences and improve their experience in ways such as:
- Creating a better user experience
Studying all phases of a user's journey on your website/app helps you to understand your audience better, making it easier to create a better user experience.
- Helping customers achieve their goals more easily
An effective user journey map means a better user experience with customers achieving their goals more easily.
- Helping product teams communicate and collaborate better
Mapping out everything makes it easier for your entire product team to share, communicate, and collaborate on the designs more efficiently.
- Demonstrating designs better to clients and stakeholders
An intuitive user journey map leads to clearer demonstrations of your designs and can thus attract more potential clients and stakeholders.
An effective user journey map increases the chances of your company producing superb UX and a great product.
User journey vs user flow
User journey map focuses on those situations where the user interacts with your website or app. It maps out the different stages and scenarios a user will experience and provides a macro view of the interactions between the user and your website or app from start to finish.

This example of a user journey map shows how the map focuses more on the macro view of all the instances in which a user will interact with your product or service.
User flow depicts the actual route that users follow to achieve their goal on your website or app. It focuses more on the micro level, illustrating the specific steps users take to complete their actions.

User flow focusing more on the specific actions as a user interacts with your products.
If you are still confusing about these two terms, check out differences & similarities between User Journey and User flow .
How to Create a Customer Journey Map?
An effective customer journey map helps designers understand users and provides insights that help create better customer and user experience. But, as a new starter, how can you create a customer journey map? Here are three ways that you can consider:
1. Search for user journey map examples to get inspiration
Newcomers to the process can find plenty of inspiration from existing well-crafted user journey maps. Here are 8 of the best user journey map examples for your inspiration:
Student Journey Map
Student Journey Map is a concept user journey map that lays out step by step how an international student can interact with the program to complete a Master’s degree. It analyzes the main decision and action points; it acknowledges the thoughts and feelings the student might experience at each stage; it covers the pain points; and it offers possible solutions.
- Tradeworthy Job User Journey

Tradeworthy Job User Journey visualizes a typical journey for a construction manager looking to use the Tradeworthy Job App to hire an employee. It gives a clear depiction of the entire interaction flow.
User Journey Map for Health Pal

This user journey map was made for a Health and Wellness service that enables the use to find the best doctors and book appointments. It illustrates the journey through the user’s eyes, using a concept persona. It focuses on the main phases, actions, and opportunities on the journey as well as on the thoughts and emotions a user might experience.
User Journey Map for GymDog

User Journey Map for GymDog is a creative customer journey map made for a gym app. From this map, you will see how the trainer and the trainee can use the app to interact at each training session. The circular presentation is clear and intuitive in demonstrating the different stages of the process.
User Journey Map Template Bundle

User Journey Map Template Bundle is a typical user journey map template bundle that works for many programs. It contains a range of typical map templates in different styles. You can download them and use them as templates for your own designs.
Persona and Journey Map

Persona and Journey Map is made for a pharma enterprise website. It illustrates how users feel at each stage as they interact with the site.
Hey User Journey Map

Hey User Journey Map visualizes the user journey on a mobile dating app. It fully maps out the actions that users take and details their likely emotions and thoughts as they seek to meet new people.
User Journey Map Simone Chosse

User Journey Map Simone Chosse uses brightly colored visuals to present the user journey map. It is a good example of how you can create an effective journey map with rich visuals.
2. Download and use a user journey map template
The fastest way to create a user journey map is to download and use a template. To help you find desired templates quickly, we've picked the best websites to download a user journey template :
Dribbble is the go-to option for designers and creatives looking for inspiration or wanting to share design work and resources. It is also a good place to find the best and latest user journey map examples and templates. Not only are many of these user journeys or maps effective, but they are also free to download.
Behance is another good place for designers to share their design projects. You will find a number of the latest user journey maps and related projects are also shared here.
3. Use a user journey mapping tool to draw everything from scratch
If you are not familiar with using templates, you can choose a professional user journey mapping tool instead. Here are 3 of the best user journey mapping tools :
- Smaply - online user journey mapping tool
Smaply is an online user journey mapping tool that would enable you and your team to visualize, share, and demonstrate customer journey maps, personas, and other stakeholder maps. Your team will find it easy to share the journey maps, comment on them, and create different exports.
- Giffy - online diagram and flowchart drawing tool
Giffy is a lightweight online diagram and flowchart drawing tool. It provides a full set of diagramming shapes and templates to help you create a brilliant user journey map. You can also invite others to collaborate with you on a journey map.
- Microsoft Visio - online flowchart and diagram maker
Microsoft Visio is an online flowchart and diagram maker that can help you create professional user journey maps with modern shapes and templates. With Microsoft 365*, your team can all work on a diagram at the same time. Visio is sold as an addition to MS Office.
If you still have questions about how to create a user journey map, check out this step-by-step video:
The goal of creating a user journey map is to create a version of a site that can be shared, so that your team can think about the user experience and then communicate and collaborate on their design ideas. This all leads to a better outcome in your final UX design.
We hope this guide will help you understand the importance of the user journey map and enable you to create your own effective journey maps.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.

Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.

A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.

A vector-based UI design tool enables you design in the way you want to.

Your single source of truth to build, maintain and evolve design assets in one place.

Related Content

Design Faster. Collaborate Better.
Designing the best user experience. Mockplus does it all!

Interactive prototyping

Unified collaboration

Scalable design systems
© 2014-2023 Mockplus Technology Co., Ltd. All rights reserved.
Customer Journey Maps: How to Create Really Good Ones [Examples + Template]
Updated: April 17, 2024
Published: May 04, 2023
Did you know 70% of online shoppers abandoned their carts in 2022? Why would someone spend time adding products to their cart just to fall off the customer journey map at the last second?

The thing is — understanding your customer base can be very challenging. Even when you think you’ve got a good read on them, the journey from awareness to purchase for each customer will always be unpredictable, at least to some level.

While it isn’t possible to predict every experience with 100% accuracy, customer journey mapping is a convenient tool for keeping track of critical milestones that every customer hits. In this post, I’ll explain everything you need to know about customer journey mapping — what it is, how to create one, and best practices.
Table of Contents
What is the customer journey?
What is a customer journey map, benefits of customer journey mapping, customer journey stages.
- What’s included in a customer journey map?
The Customer Journey Mapping Process
Steps for creating a customer journey map.
- Types of Customer Journey Maps
Customer Journey Mapping Best Practices
- Customer Journey Design
- Customer Journey Map Examples
Free Customer Journey Map Templates
.webp)
Free Customer Journey Template
Outline your company's customer journey and experience with these 7 free templates.
- Buyer's Journey Template
- Future State Template
- Day-in-the-Life Template
You're all set!
Click this link to access this resource at any time.
The customer journey is the series of interactions a customer has with a brand, product, or business as they become aware of a pain point and make a purchase decision. While the buyer’s journey refers to the general process of arriving at a purchase, the customer journey refers to a buyer's purchasing experience with a specific company or service.
Customer Journey vs. Buyer Journey
Many businesses that I’ve worked with were confused about the differences between the customer’s journey and the buyer’s journey. The buyer’s journey is the entire buying experience from pre-purchase to post-purchase. It covers the path from customer awareness to becoming a product or service user.
In other words, buyers don’t wake up and decide to buy on a whim. They go through a process of considering, evaluating, and purchasing a new product or service.
The customer journey refers to your brand’s place within the buyer’s journey. These are the customer touchpoints where you will meet your customers as they go through the stages of the buyer’s journey. When you create a customer journey map, you’re taking control of every touchpoint at every stage of the journey instead of leaving it up to chance.
For example, at HubSpot, our customer’s journey is divided into three stages — pre-purchase/sales, onboarding/migration, and normal use/renewal.

1. Use customer journey map templates.
Why make a customer journey map from scratch when you can use a template? Save yourself some time by downloading HubSpot’s free customer journey map templates .
This has templates that map out a buyer’s journey, a day in your customer’s life, lead nurturing, and more.
These templates can help sales, marketing, and customer support teams learn more about your company’s buyer persona. This will improve your product and customer experience.
2. Set clear objectives for the map.
Before you dive into your customer journey map, you need to ask yourself why you’re creating one in the first place.
What goals are you directing this map towards? Who is it for? What experience is it based upon?
If you don’t have one, I recommend creating a buyer persona . This persona is a fictitious customer with all the demographics and psychographics of your average customer. This persona reminds you to direct every aspect of your customer journey map toward the right audience.
3. Profile your personas and define their goals.
Next, you should conduct research. This is where it helps to have customer journey analytics ready.
Don’t have them? No worries. You can check out HubSpot’s Customer Journey Analytics tool to get started.
Questionnaires and user testing are great ways to obtain valuable customer feedback. The important thing is to only contact actual customers or prospects.
You want feedback from people interested in purchasing your products and services who have either interacted with your company or plan to do so.
Some examples of good questions to ask are:
- How did you hear about our company?
- What first attracted you to our website?
- What are the goals you want to achieve with our company? In other words, what problems are you trying to solve?
- How long have you/do you typically spend on our website?
- Have you ever made a purchase with us? If so, what was your deciding factor?
- Have you ever interacted with our website to make a purchase but decided not to? If so, what led you to this decision?
- On a scale of 1 to 10, how easily can you navigate our website?
- Did you ever require customer support? If so, how helpful was it, on a scale of 1 to 10?
- Can we further support you to make your process easier?
You can use this buyer persona tool to fill in the details you procure from customer feedback.
4. Highlight your target customer personas.
Once you’ve learned about the customer personas that interact with your business, I recommend narrowing your focus to one or two.
Remember, a customer journey map tracks the experience of a customer taking a particular path with your company. If you group too many personas into one journey, your map won’t accurately reflect that experience.
When creating your first map, it’s best to pick your most common customer persona and consider the route they would typically take when engaging with your business for the first time.
You can use a marketing dashboard to compare each and determine the best fit for your journey map. Don’t worry about the ones you leave out, as you can always go back and create a new map specific to those customer types.
5. List out all touchpoints.
Begin by listing the touchpoints on your website.
What is a touchpoint in a customer journey map?
A touchpoint in a customer journey map is an instance where your customer can form an opinion of your business. You can find touchpoints in places where your business comes in direct contact with a potential or existing customer.
For example, if I were to view a display ad, interact with an employee, reach a 404 error, or leave a Google review, all of those interactions would be considered a customer touchpoint.
Your brand exists beyond your website and marketing materials, so you must consider the different types of touchpoints in your customer journey map. These touchpoints can help uncover opportunities for improvement in the buying journey.
Based on your research, you should have a list of all the touchpoints your customers are currently using and the ones you believe they should be using if there’s no overlap.
This is essential in creating a customer journey map because it provides insight into your customers’ actions.
For instance, if they use fewer touchpoints than expected, does this mean they’re quickly getting turned away and leaving your site early? If they are using more than expected, does this mean your website is complicated and requires several steps to reach an end goal?
Whatever the case, understanding touchpoints help you understand the ease or difficulties of the customer journey.
Aside from your website, you must also look at how your customers might find you online. These channels might include:
- Social channels.
- Email marketing.
- Third-party review sites or mentions.
Run a quick Google search of your brand to see all the pages that mention you. Verify these by checking your Google Analytics to see where your traffic is coming from. Whittle your list down to those touchpoints that are the most common and will be most likely to see an action associated with it.
At HubSpot, we hosted workshops where employees from all over the company highlighted instances where our product, service, or brand impacted a customer. Those moments were recorded and logged as touchpoints. This showed us multiple areas of our customer journey where our communication was inconsistent.
The proof is in the pudding — you can see us literally mapping these touch points out with sticky notes in the image below.

Don't forget to share this post!
Related articles.
![user journey flowchart How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]](https://blog.hubspot.com/hubfs/ai%20image%20misuse%20the%20willy%20wonka%20experience%20%281%29.png)
How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]

7 Ways to Delight Your Customers This Holiday Season

14 Customer Experience Fails that Companies Can Learn From
![user journey flowchart How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]](https://blog.hubspot.com/hubfs/future-of-customer-experience.png)
How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]
![user journey flowchart Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]](https://blog.hubspot.com/hubfs/augmented%20reality%20customer%20experience.png)
Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]

Digital Customer Experience: The Ultimate Guide for 2023
![user journey flowchart How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]](https://blog.hubspot.com/hubfs/hybrid%20customer%20service_featured.png)
How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]

User Flows: 8 Tips For Creating A Super Smooth User Experience

11 Best Practices for B2B Customer Experience
![user journey flowchart Customer Experience vs. User Experience: What’s the Difference? [+ Examples]](https://blog.hubspot.com/hubfs/customer-experience-vs-user-experience_2.webp)
Customer Experience vs. User Experience: What’s the Difference? [+ Examples]
Outline your company's customer journey and experience with these 7 free customer journey map templates.
Service Hub provides everything you need to delight and retain customers while supporting the success of your whole front office
User Journey vs User Flow: What’s the Difference and Why You Need Both?

What’s the difference between user journey vs user flow? In UX design , there’s a lot of confusion about what these terms mean—even amongst experienced designers.
After all, they both describe a similar idea: a visual representation of a user’s actions when interacting with a product.
But despite their close relationship, they differ in several ways.
In this article, we’ll take a look at why you need both, the difference between them, and when to use each to improve your entire user experience.
Let’s get started.
- User flow is a detailed representation of the path that shows the specific steps users take to complete a particular task.
- User flows focus on identifying friction points in the journey and removing them from the UI design, keeping users on a happy path.
- A happy path is the shortest path users can take to achieve their desired result without encountering any errors.
- User flows are used by designers to map out feature functionality and technical requirements when building products.
- The user journey is the representation of the overall experience a customer has while engaging with your product across their journey.
With a journey map, product teams can carry out user research, improve user flow , and design a personalized product experience.
- Create a user journey map at the initial research phase of a project to understand user behavior and communicate the entire experience to stakeholders.
- The key difference between a user flow and a user journey is that a user journey gives a macro view of a customer experience, while a user flow gives a more zoomed-in view of the actions of a user.
- The key similarity between these two tools is that they’re user-centered.
Want to build a better user experience without the stress of coding from scratch? Book a demo call with the Userpilot team and get started!
What is a user flow?
A user flow is a detailed illustration that shows the specific steps a user takes to complete a task using your product.
Think of it as a visual map of all the UI interactions the user has.
A user flow is visualized with flow charts, made up of boxes and arrows. Each box represents a step in a user’s action, like entering information or clicking a button.

Example of a user flow
Let’s say we want to get users to create an account and complete their profiles. Here’s an example of what a signup flow might look like for a social media app:
- The user launches the app and lands on the signup screen
- The user clicks on signup to create a new account.
- At the point of registration, they provide information like email and password
- After the user creates an account, they’re asked to verify their email address
- When they’ve successfully verified their email, they’re redirected to the profile page to set up their account
- When this is completed, they save the changes and go to the home screen
The example stated above is known as a happy path . This simply means the path users take to achieve their desired result without encountering friction. In real life, however, things could go differently.
For instance, a user might take other alternative paths, like providing invalid credentials. These unhappy paths can be a gold mine when you’re looking into improving the user experience.

What’s the purpose of a user flow?
A user flow describes what a user sees on the screen and how they interact with the screen to move forward. This is critical for designing good product experiences, without getting lost in the details.
In summary, user flow should answer questions like:
- What should the user see first?
- How will they navigate between screens?
- What do users want to accomplish when they use this feature?
- What actions will users take at each stage of their journey?
It is also important to note that user flow is crucial for the development phase. Developers use this tool to translate designs into physical features.
Also, during a project, it’s possible to have several user flows.
So, every user flow diagram should have a name and a well-detailed description to communicate what each of the steps is and what it is accomplishing.
When should you use a user flow?
A user flow is used by designers to map out features and technical requirements. It can be used at any stage—before or during development—but it’s most effective when introduced in the early stages of the design process.
By understanding a user flow, you can analyze where a user drops off and debug the reasons before they become costly issues.
Did they encounter a bug? How can the flow be improved to reduce drop-off? Do we reduce the steps or the number of screens?
These are questions that can be answered by mapping the user flows.
What is a user journey in UX?
A user journey , also known as a customer journey, is the experience your customers have when interacting with your product at each touchpoint.
Think of it as the “story” of all the interactions and experiences between a user and your product, starting from the awareness stage to the activation point .
A user journey is a comprehensive tool.
Unlike user flows, it takes into consideration the overall customer experience, including the customer’s emotions, pain points, and expectations across various channels.
With a user journey, you can identify gaps in the customer’s experience and how you can improve.

Example of a user journey
User journey maps can be built in different stages and for multiple user personas. For example, you can map:
- A day in the life journey to discover the activities of your users on a regular day- this helps you better understand them and how they interact with multiple products, not just yours. It also makes you more mindful when making decisions.
- The current state of your user and how the product and experience are so you can uncover friction points in their journey.
- The future state user journey map to predict what their experience will look like. This often involves assumptions.

What’s the purpose of a user journey?
A user journey tracks users’ behavior when they’re interacting with your product.
A well-designed user journey map will give you insights into your personas’ minds to see what they’re thinking, feeling, and seeing at every point of interaction.
It also identifies possible friction points and potential areas for improvement.
The bottom line is, that without “seeing” the user’s journey, it’s hard to work on improving the overall product experience.

When should you use a user journey?
Customer journey maps should be created during the research phase of a project. Using this tool, project teams can capture a complete picture of the customer’s journey and see the product from the user’s point of view.
A journey map is also a great tool to walk stakeholders through the entire user journey, irrespective of their technical background.
In addition to this, customer journey maps also serve as a way to track user interactions and obtain feedback at every touchpoint that is valuable for product improvements.
With the collected feedback, it’s easy to prioritize the features important to the users.
What is the difference between user journey and user flow?
User journeys and user flows are two different types of user experience mapping. Although they both map out the path of a user, they do so in different ways.
The key difference between a user journey and a user flow is that a user journey focuses on the overall experience of an individual user, while a user flow focuses on each step in the design process. Here are other things that make them different:
- The number of users considered
A user flow concentrates on individual micro-interactions, while user journeys examine the macro-interactions of multiple user personas at once. Because of this, it’s often easier to create and maintain a user flow than a full-blown user journey map.
- The purpose
User journey helps you understand the overall experience of your customers at different touchpoints. User flow, on the other hand, outlines the process that each user takes to achieve their goal.
- The specificity of actions
User journeys are more generic. It gives you a bird’s-eye view of customer behavior across different platforms (mobile apps, web apps, etc.). In contrast, user flows are a lot more detailed and centered around one interface, e.g. web apps, capturing one step at a time.
- The key focus
A user journey is experience-focused; it deals with the users’ experience at each stage of interaction. User flow is action-focused; it concentrates on the details of the actions a user takes.
- Time range measured
User flow details the steps taken at a specific time, whereas a user journey map concentrates on the steps taken over time—from the awareness stage to when they actually buy from you.
What are the similarities between user flows vs user journeys?
Now that we’ve covered the differences between user flow vs user journey, it’s time to focus on what they have in common. Here are some similarities:
- They both have a common end goal—the user
- Both focus on creating the best user experience
- Both monitor how a user interacts with a product during its lifecycle
- Both tools are used for identifying users’ goals and pain points
- They can also be used as a communication tool for stakeholders and developers
- They give us insight into users’ needs and which features to prioritize
What comes first, user flow or user journey? Do you need both?
The short answer is neither.
Just like it’s hard to know if UI or UX comes first, it’s hard to tell if the user flow should come before the user journey. But here’s a better way to look at it.
The user interface (UI) is mapped using user flows. This means that the user flow determines what appears on the user’s screen at different times.
Meanwhile, the user experience is mapped using user journeys. They go hand-in-hand with each other.
Start by mapping the main stages of the user journey, then add experience details with user flow maps. Also, it’s important to note that user journeys are used to map the entire journey of a user or specific interactions for a more granular view.
For example, you can map a user’s journey from trial signup to the activation point.
This will help you to understand the main steps the users go through to convert. It will also reveal points of drop-off and why. That is why it’s best practice to create multiple flows that look at the UI steps the user takes.
Both user flow and user journey are great tools for creating an enhanced user experience. While user flows describe the specific steps a user takes to complete an action, the user journey considers the emotional response to each step.
Combining both tools creates a good user experience that increases customer satisfaction.
Leave a comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.

Get The Insights!
The fastest way to learn about Product Growth,Management & Trends.
The coolest way to learn about Product Growth, Management & Trends. Delivered fresh to your inbox, weekly.
The fastest way to learn about Product Growth, Management & Trends.
You might also be interested in ...
17 saas customer success best practices to improve customer retention.
Aazar Ali Shad
In-App Customer Support: Tools and Best Practices for a Great In-App Support Experience
How to reduce support ticket volume for saas [+ 15 strategies].

IMAGES
VIDEO
COMMENTS
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and ...
User flow is any path a customer could take through a website or application. The term user flow can also refer to a visualization or map of that journey — sometimes called a flowchart or a UX flow. It maps movement through a product, illustrating every possible step a user could take from an entry point to the end of their engagement.
The main job of a UX designer is to make products intuitive, functional, and enjoyable to use. By creating a user journey map, you're thinking about a product from a potential customer's point of view. This can help in several ways. User journey maps foster a user-centric mentality. You'll focus on how a user might think and feel while ...
4 How to create a user flow chart, diagram, or any other scheme. 4.1 Define the purpose of your user flow chart; 4.2 Define the user's goal; 4.3 Map out the steps; 4.4 Identify decision points; 4.5 Spice it up with details; 4.6 Test and review; 4.7 Share and collaborate; 5 The similarities between a user flow and a user journey
Simply choose the touchpoints which accurately reflect a customer's journey with your brand. After you define your touchpoints, you can then start arranging them on your customer journey map. 4. Map the current state. Create what you believe is your as-is state of the customer journey, the current customer experience.
Step 1: Understand the Customer Journey. A user flow is based on what the user does - therefore understanding who they are, their motivations, needs, and behavior is crucial to making an effective user flow diagram. ... User flows: user flowcharts map out how a user interacts with a product as a whole. They illustrate the different paths or ...
Here's our beginner customer journey mapping framework to help you create your first complete map in 2 and ½ working days: Day 1: preliminary customer journey mapping work. Day 2: prep and run your customer journey mapping workshop. Final ½ day: wrap up and share your results.
A flowchart is "a diagram of the sequence of movements or actions of people or things involved in a complex system or activity (Oxford Languages)." It shows a user's journey through an application, including business logic and alternate flows. They can be used to map out flows inside an application, but also to map business processes:
User journey: User flow is one part of a user journey. The user journey looks at the entire environment of a purchase, from offline influences to online ads. ... This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams ...
5. Map the customer journey. Illustrate the user journey by mapping these touchpoints on a visual timeline. This creates a narrative of users' reactions across your entire service blueprint. To represent your users' emotional states at each touchpoint, graph their correspondences like this:
A user journey map, also referred to as a customer journey map, is a diagram that depicts a user's interactions with a product over time. Typically represented by a flow chart, user journey maps are a common UX design research and planning tool. Anyone designing a website can create journey maps to improve their site's user experience.
A customer journey map is a flowchart that depicts the various stops that customers make before, during, and after purchasing. Product teams can refer to their customer journey maps for various reasons. In fact, different roles have different uses for them — product designers can use them to identify and then solve customer/user problems, UX ...
1. Define your purpose. The first step to creating a successful customer journey map is to define your product's vision or purpose. Without a clear purpose, your actions will be misguided and you won't know what you want users to achieve during their journey on your website, product page, or web app.
by Camren Browne , UPDATED ON JANUARY 22, 20247 mins read. User flows, UX flows, or flowcharts, as they are sometimes called, are diagrams that display the complete path a user takes when using a product. The user flow lays out the user's movement through the product, mapping out each and every step the user takes—from entry point right ...
What Is a User Journey? User journey: (Or customer journey) A scenario-based sequence of the steps that a user takes in order to accomplish a high-level goal with a company or product, usually across channels and over time. The underlying goal of a user journey is high-level. Describing the journey will involve understanding the experience of a user across many points of interaction, because ...
Step 2: Assess how users discover your site or app. Like all other marketing exercises, the construction of user flow diagrams entails user research. Look into data about where leads for your industry or type of product usually come from. In other words, determine the usual entry points for your target audience.
This user journey flow template can help you: - Illustrate the user journey flow in the context of navigating a website. - Find any pain points in the user experience. - Make your user's journey more efficient and effective. Open this template to view a detailed example of a user journey flow that you can customize to your use case.
2. UX Flowchart Cards. Create clear and visually appealing user journeys with the UX Flowchart Cards set, offering 296 flowchart cards for both desktop and mobile. Compatible with Sketch, Figma, and Illustrator, these cards have a clean and minimal design that keeps your ideas focused and easy to understand. Features:
A UX flowchart is a powerful tool to visualize the user's journey. In the UX flowchart, the designer creates a series of screens that are easy for users to navigate. The design should be user-centered, meaning that it is geared towards providing an intuitive and satisfying experience for the user. This can also include making sure there are ...
A user journey map (also known as a customer journey map) is a visual presentation — often an easy-to-understand diagram or flowchart — of the process that a user or customer goes through in order to achieve a goal on your website or app. It helps designers build a website or app from the user's stand, and have a better understanding of the ...
6. Make the customer journey map accessible to cross-functional teams. Customer journey maps aren't very valuable in a silo. However, creating a journey map is convenient for cross-functional teams to provide feedback. Afterward, make a copy of the map accessible to each team so they always keep the customer in mind.
User flow is action-focused; it concentrates on the details of the actions a user takes. Time range measured. User flow details the steps taken at a specific time, whereas a user journey map concentrates on the steps taken over time—from the awareness stage to when they actually buy from you.
A customer journey map is a visual tool that helps you define your customers' needs, problems and engagement with your brand. When used properly, a map can be a vital component of effective ...