BugHerd Website Feedback Tool 4+
Website visual feedback tool, splitrock studio pyt ltd.
- 1.0 • 2 Ratings

Screenshots
Description.
BugHerd is a visual feedback tool for websites. It’s like using sticky-notes to pin client feedback and track bugs directly on a page. Loved by thousands of great teams worldwide to manage projects across the web. The BugHerd browser extension and sidebar sends complete and contextual info from the feedback or bug submitted (including screenshots, browser, OS & CSS selector data) to be fully managed via the project and task management kanban board.
Version 1.2
A new feature to match query strings and hashs in the url
Ratings and Reviews
Challenging to use on safari.
I spent an hour trying to figuer out how to get this extension to work on Safari and I just gave up and went to Google Chrome. Way quicker.
App Privacy
The developer, Splitrock Studio Pyt Ltd , indicated that the app’s privacy practices may include handling of data as described below. For more information, see the developer’s privacy policy .
Data Used to Track You
The following data may be used to track you across apps and websites owned by other companies:
- Identifiers
Data Not Linked to You
The following data may be collected but it is not linked to your identity:
- Contact Info
Privacy practices may vary, for example, based on the features you use or your age. Learn More
Information
- Developer Website
- App Support
- Privacy Policy
- for Firefox
- Dictionaries & Language Packs
- Other Browser Sites
- Add-ons for Android
BugHerd: Visual Feedback Tool for Websites by BugHerd
Screenshots for the point and click bug tracker
Extension Metadata

Star rating saved
This add-on needs to:
- Access browser tabs
- Access browser activity during navigation
- Access your data for all websites
- Support site
- Support Email
- Web Development
- See all versions

BugHerd Review 2024: Bug Tracking Tool & Visual Feedback Software
In this in-depth BugHerd review, we’ll take a closer look at what BugHerd Visual Website Feedback Tool for Bug Tracking does, what its key features are, and how it works.
If you’re a software tester, QA specialist, or developer, you know that tracking and logging bugs is an essential part of the job. But doing this can be tedious and time-consuming – especially when you have to track them down in multiple places.

BugHerd is a tool that can make this process simpler and faster, by allowing you to track and log bugs directly from your web browser.
What is BugHerd?
BugHerd is a visual bug tracking and website feedback tool that allows you to easily track bugs and feedback on websites.
This Australian startup provides an easy way for your clients to pin feedback to elements on webpages, making it easy to locate issues and provide screenshots or video.
BugHerd not only allows you to replicate and fix the bug, but also provides useful information such as which browser was being used, the operating system, screen resolution, CSS selector data and more.
Note: 14 days Free Trial and no credit card needed upfront.
Why BugHerd Software?
Let’s say you have just designed and delivered a new website to your client.
But then, out of nowhere, your client emails you saying there’s a problem and then another one and another with an inbox full of vague emails.
Your clients will get annoyed with you constantly asking questions like what browser are you using? which URL are you looking at? can you take a screenshot for me?
Imagine if there was a way to make invisible notes on websites – only the people you give permission can see these annotations.
That’s exactly what BugHerd does.
Bugherd is like adding a sticky note to the page that lets you know where an issue occurred.
Clients can easily find and click on issues, leaving feedback that developers can use to fix the problem.
With just one click, developers have all the info they need to see where an issue was and how to fix it–making Bugherd essential for anyone who wants streamline the process of collecting feedback and fixing issues.
BugHerd Features
- Easy Installation: You have the option to either install a Javascript snippet or utilize a browser extension- both are easy to set-up.
- Easy to use platform: You can quickly get feedback from your clients with just a few clicks.
- Public feedback: You can constantly collect feedback from customers on your active website.
- Video Feedback: You can create a video of your screen and add comments. This is perfect for explaining multi-step interactions or more complicated scenarios.
- Visual Task Board: Your team’s feedback will show up on the Task Board as tasks. Task board makes it simple to keep track of all the feedback you’ve received for your website project and prioritize, assign, add a due date, and track bugs to closure.
- Task information: Captures technical information such as browser, operating system, screen resolution and more to assist you in swiftly resolving any bugs.
- Comments: Pin comments to the elements of a website.
- Unlimited Guests: You can invite an unlimited number of clients and stakeholders to give feedback.
- Unlimited Projects: You can create as many or as few projects as you need.
- Version control-sync: Allows developers to update bug information using GitHub, GitLab or Bitbucket- all within commit log messages.
- Integration: BugHerd integrates with popular tools such as GitHub, Slack, Zapier and more.
Integration

Slack, GitHub, Zapier, Wordpress, and Integromat are some of the development tools that BugHerd integrates with, or you can use Zapier to connect to over 1500 apps.
In the near future, BugHerd plans to add more integrations such as – Trello, Jira, Asana, Clickup, Monday.com, Azure Dev Ops.
BugHerd Pricing
BugHerd comes with 4 plans (all plans include unlimited projects and guests).
- Standard plan: $33 per month for 5 team members (billed annually) with 10 GB storage
- Premium plan: $108 per month for 25 team members (billed annually) with 50 GB storage
- Deluxe plan: $191 per month for 50 team members (billed annually) with 150 GB storage
- Enterprise plan: Contact BugHerd for Enterprise plan
All plans include, 14 day free trial, exceptional support, and you can switch plans any time you like.
Installation Steps
Sign up for a free 14 days trial by clicking this free trial link .
BugHerd is simple to set-up (a cloud-based issue tracking and project management software solution for websites) by either installing Browser Extension or adding a JavaScript Snippet.

Registering for BugHerd is extremely easy, and you can start using the tool immediately.
Upon registering, you will be taken on a tour of BugHerd’s main features so you are familiar with how it works.
In addition to installing the BugHerd browser extension, the JS snippet can also be used to allow access to mobile devices and a wide range of browsers.
If JavaScript code is installed instead, then your clients won’t need an extension.
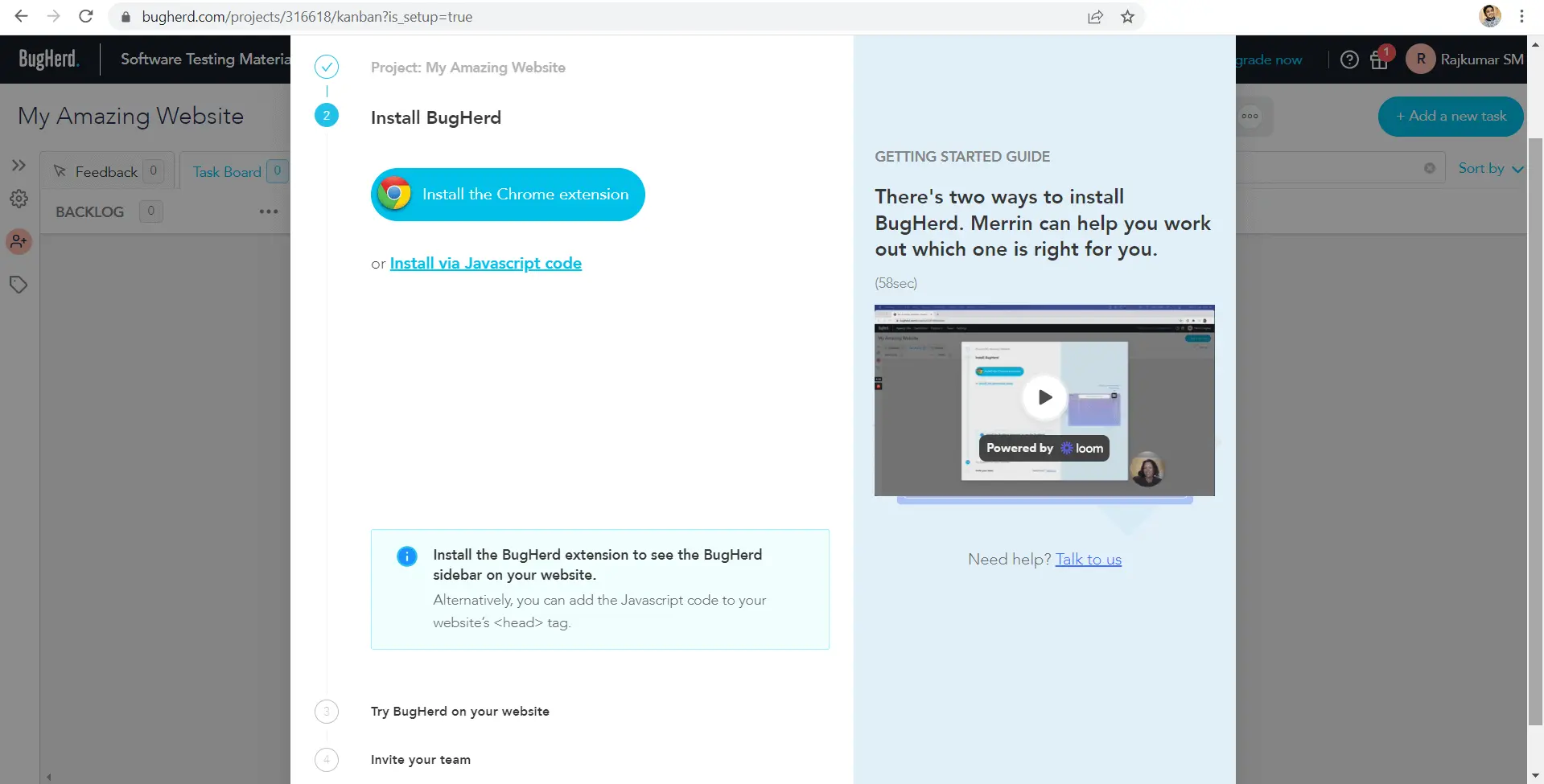
BugHerd Tutorial (Step-By-Step)
Getting started with BugHerd is a breeze! To get set up, simply add your website URL to the extension and begin giving feedback or inviting guests to join your project – all in less than 5 minutes.
This step-by-step guide makes it easy for anyone, regardless of experience or tech skills, to get started on their first project.
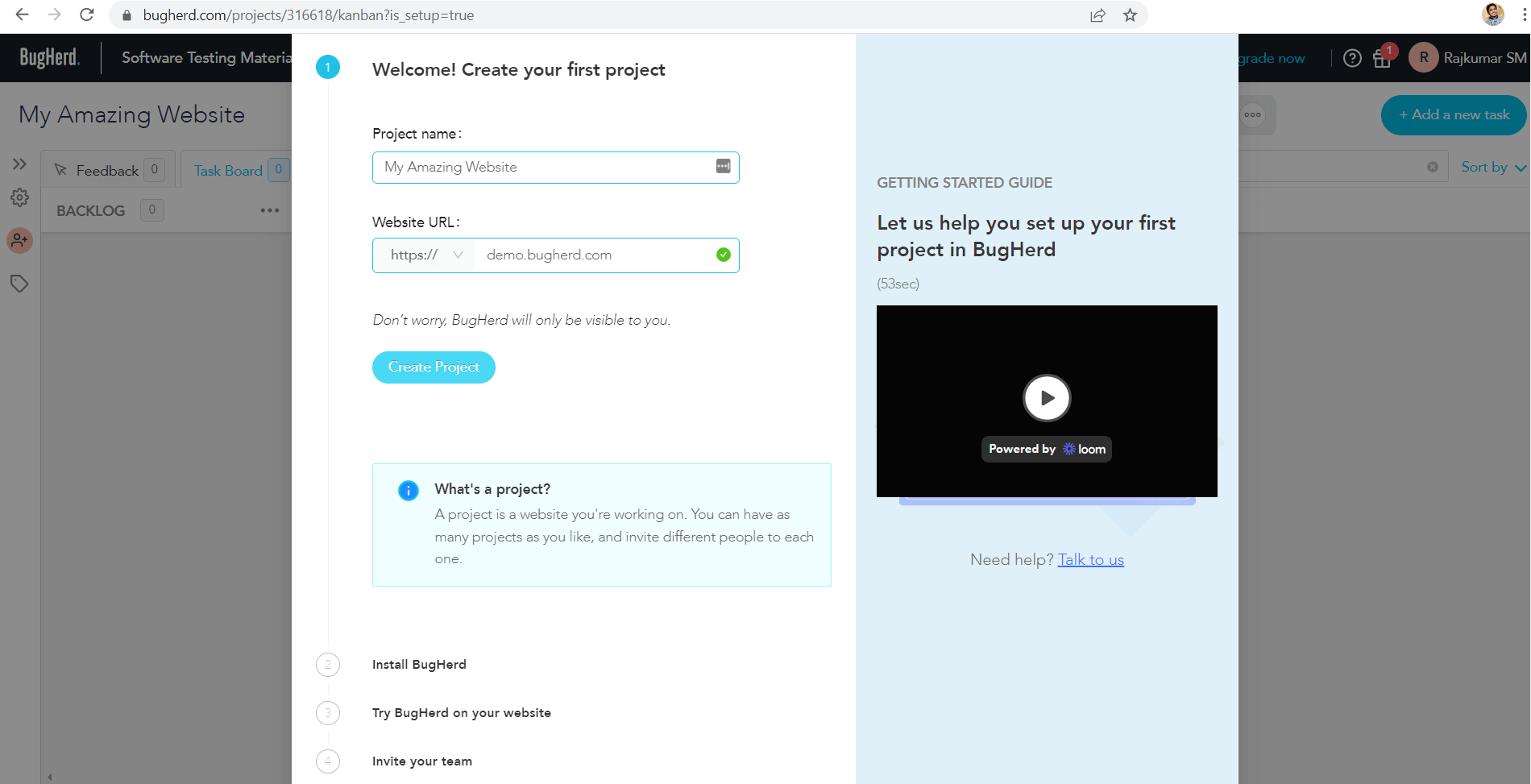
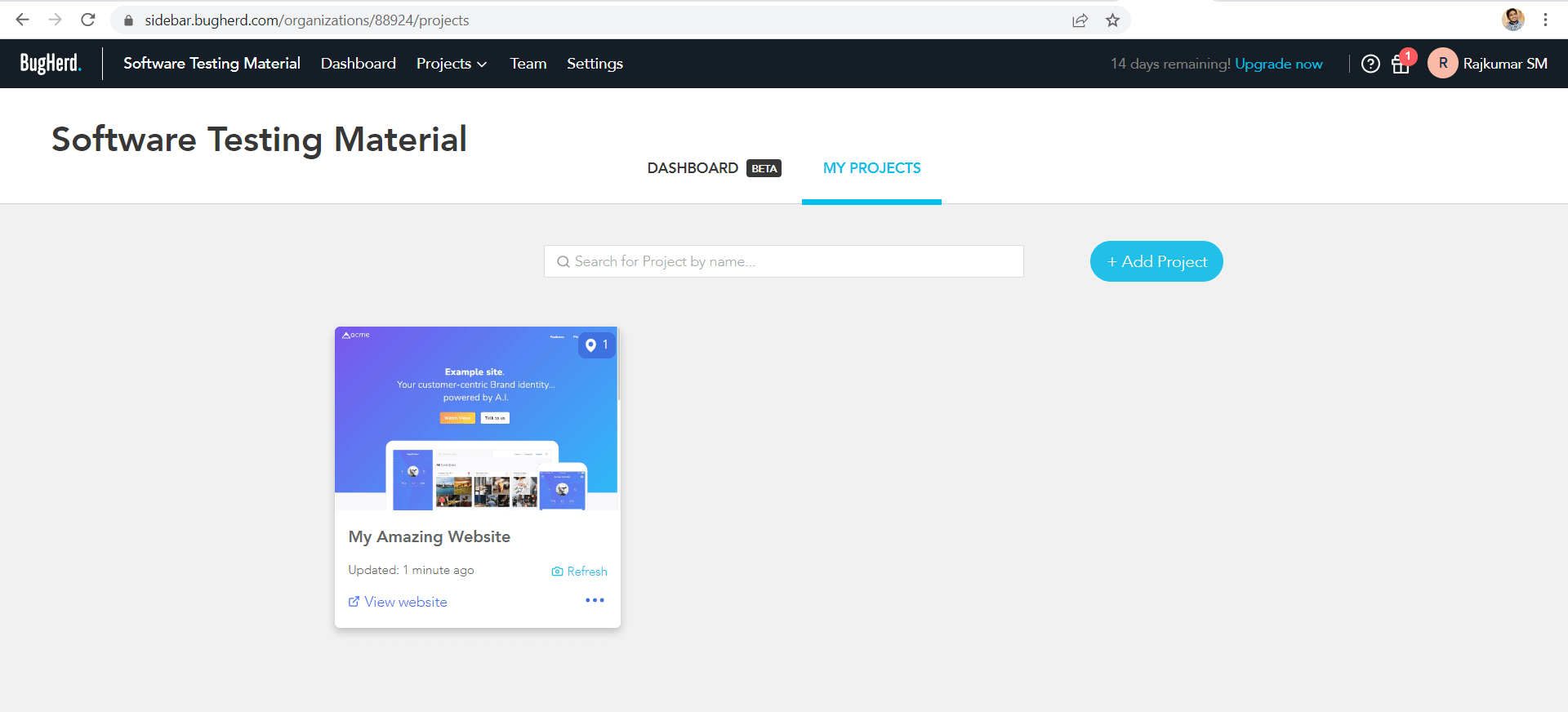
Step #1: Create New Project
To create a new project, enter “Project Name” and “Website URL” and click on “Create Project”.

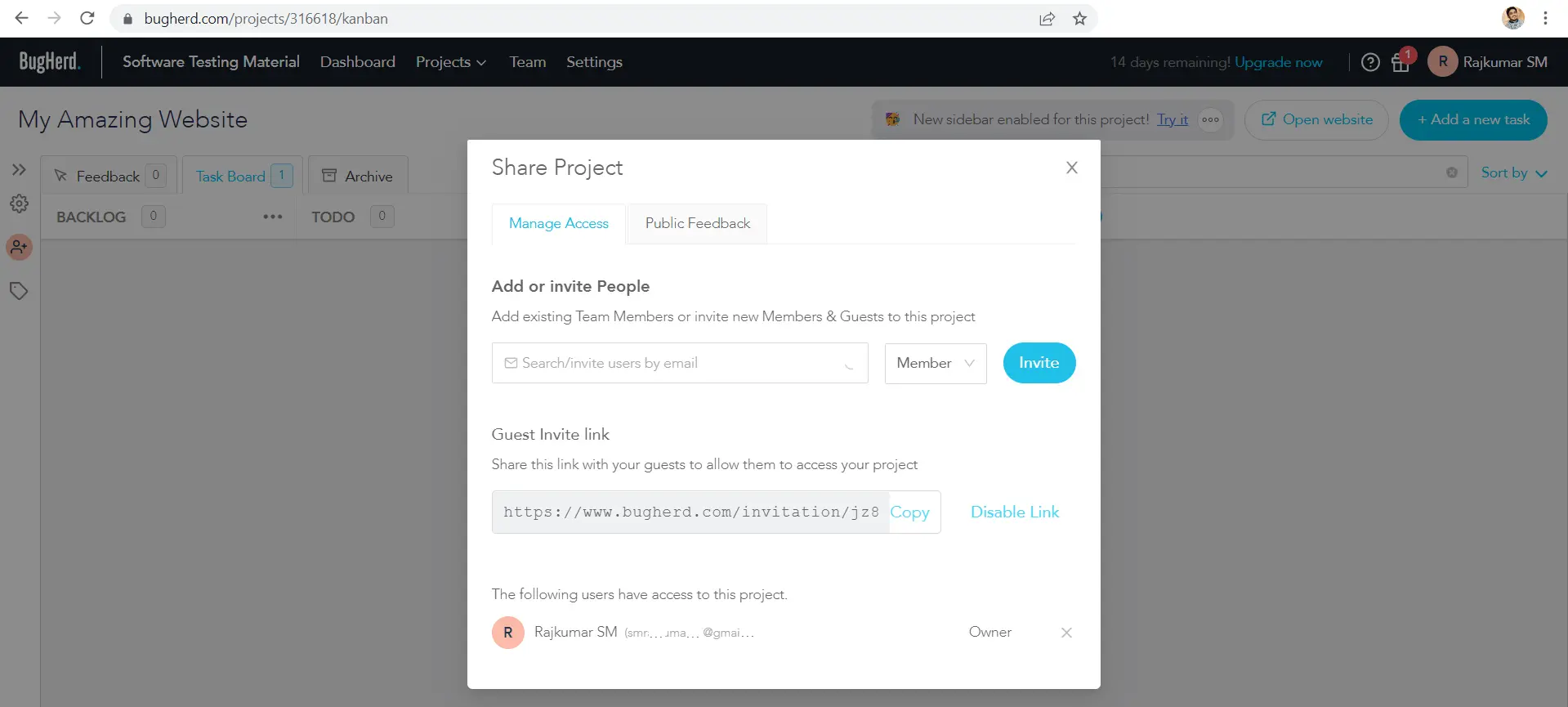
Step #2: Share Project
Once you create your project, you can set up the team by adding team members to the project within your account.
You can invite clients by sending an email to provide feedback on the website. You can also test your website by yourself.
As shown in the below screenshot, you can add members and send invites to them or you can share “Guest Invite Link” with your guests by copying the link.

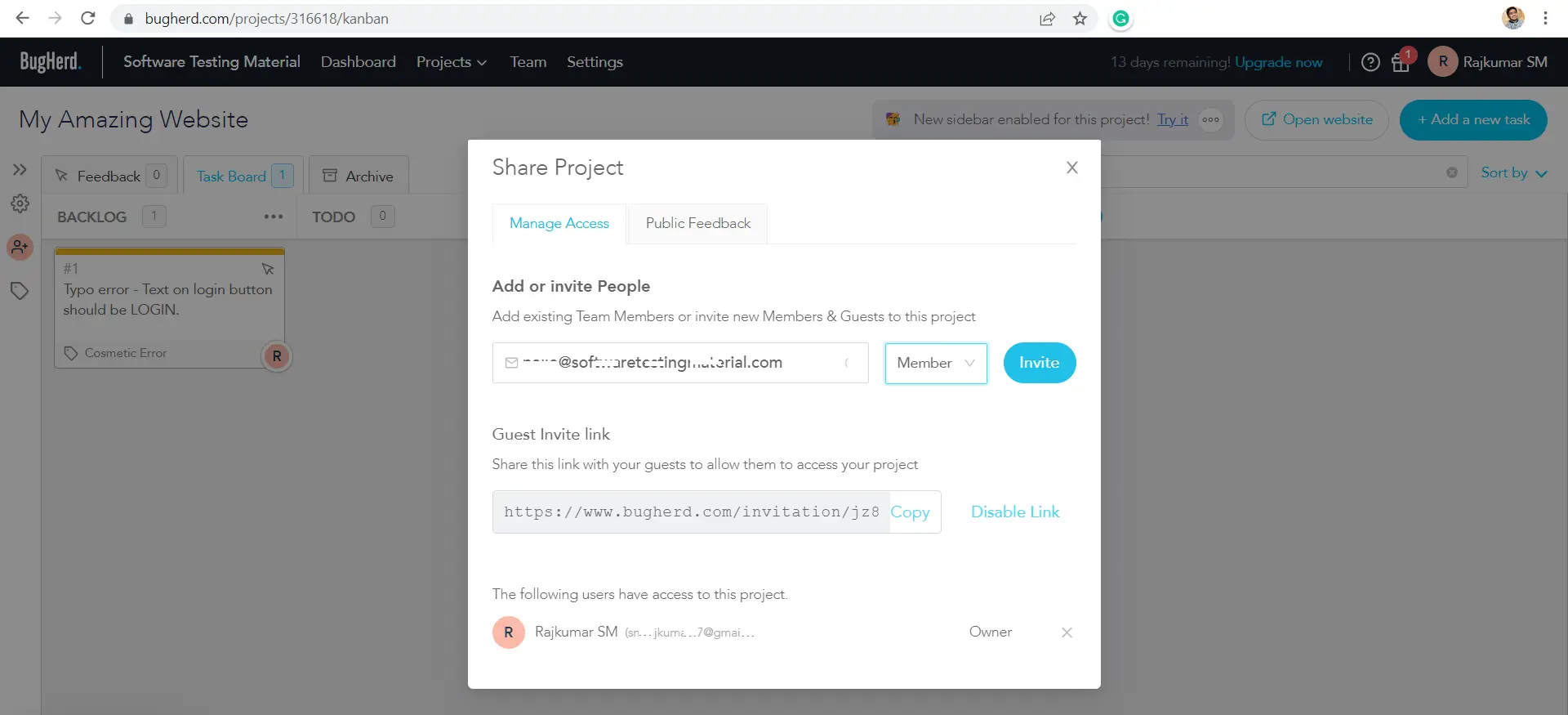
Let’s see how to send invitations to your members/guests in real time.

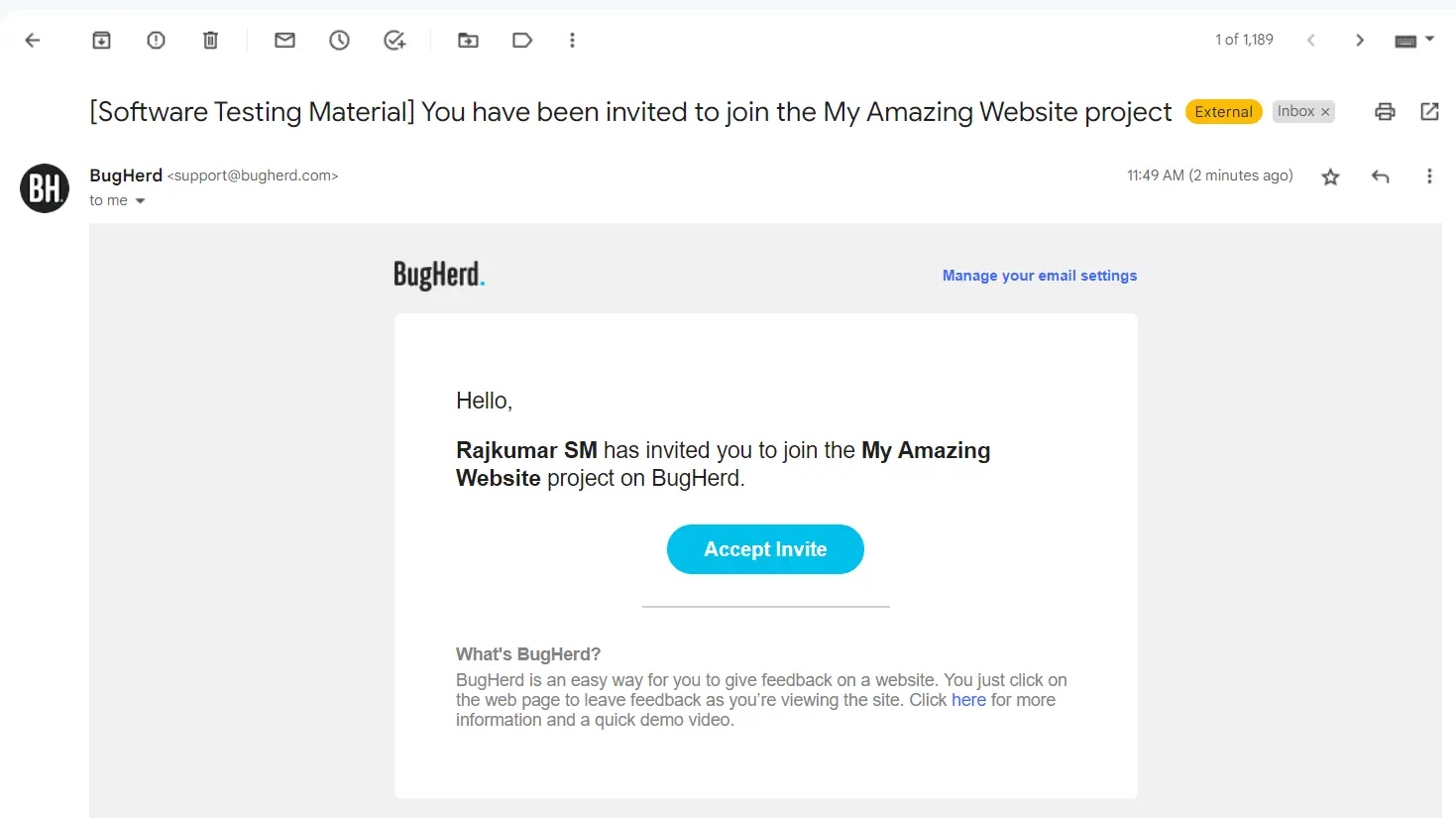
Your member/guest gets an email as shown below.
Your members/guests can click on the “Accept Invite” link to join in the project.

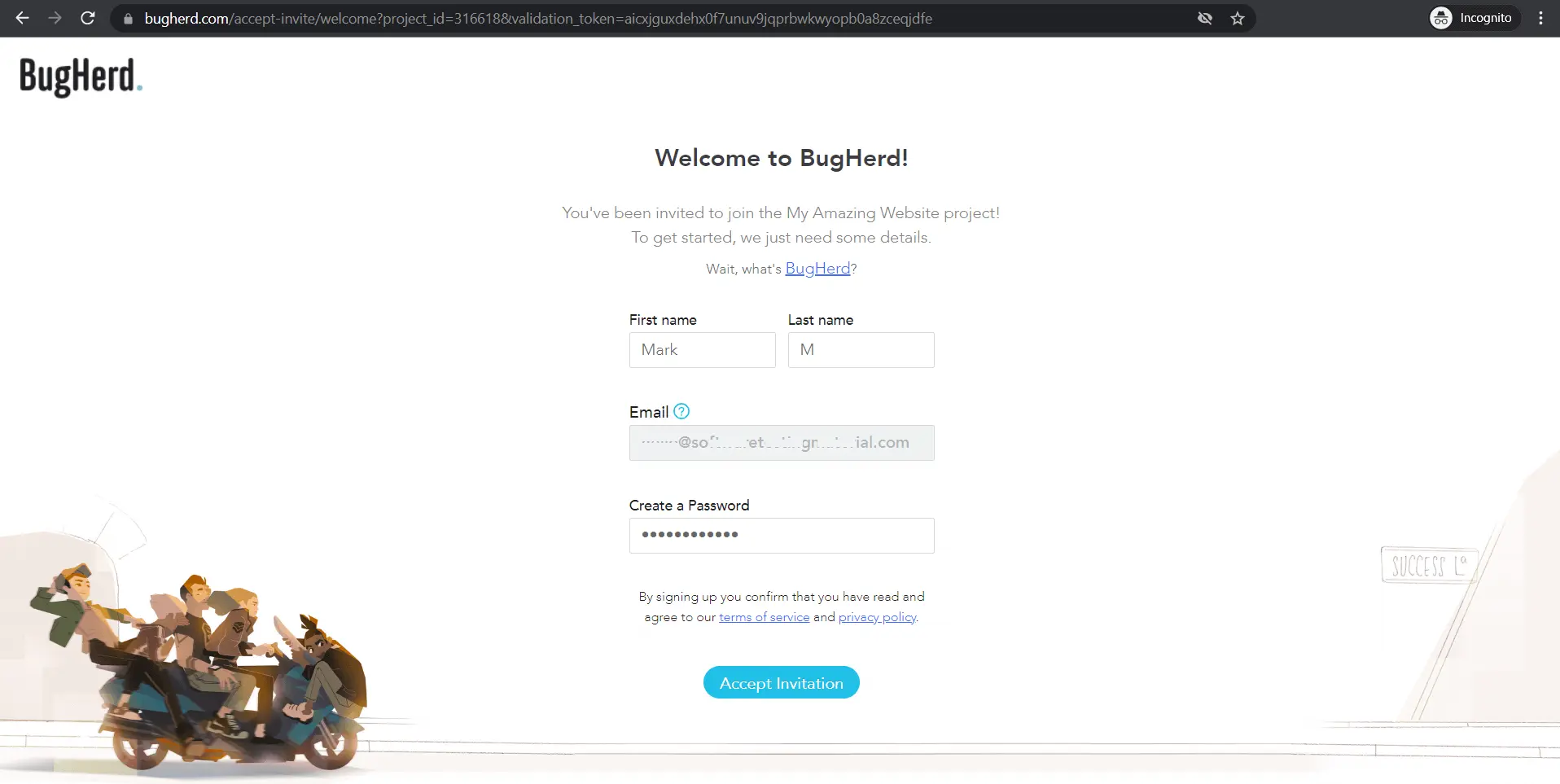
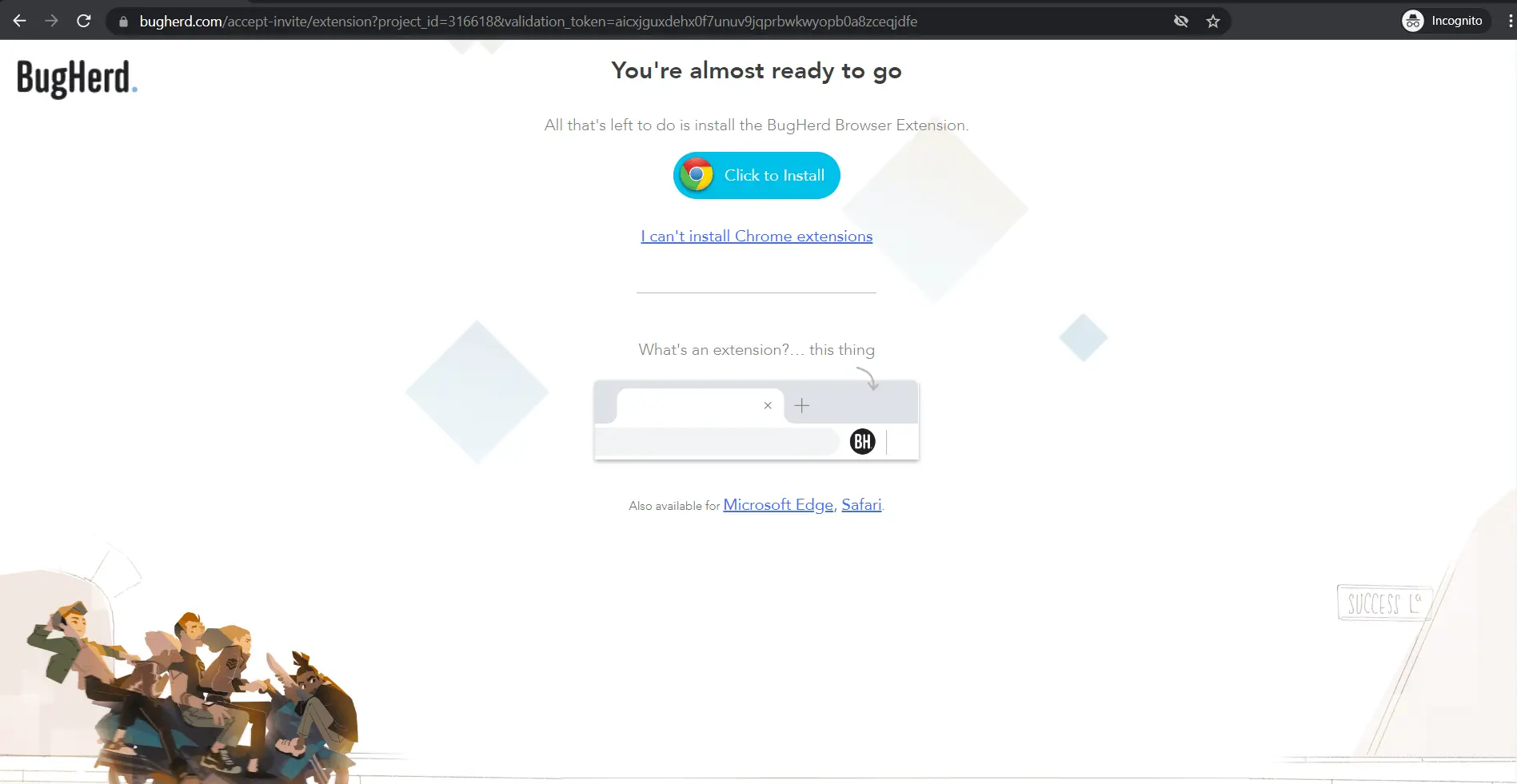
Enter all the required information then click “Accept Invitation”.

In order to use the website, members/guests will be asked to download a BugHerd extension.

Step #3: Test Your Application
Now, let’s see how to test a website and report an issue and manage it on task board.
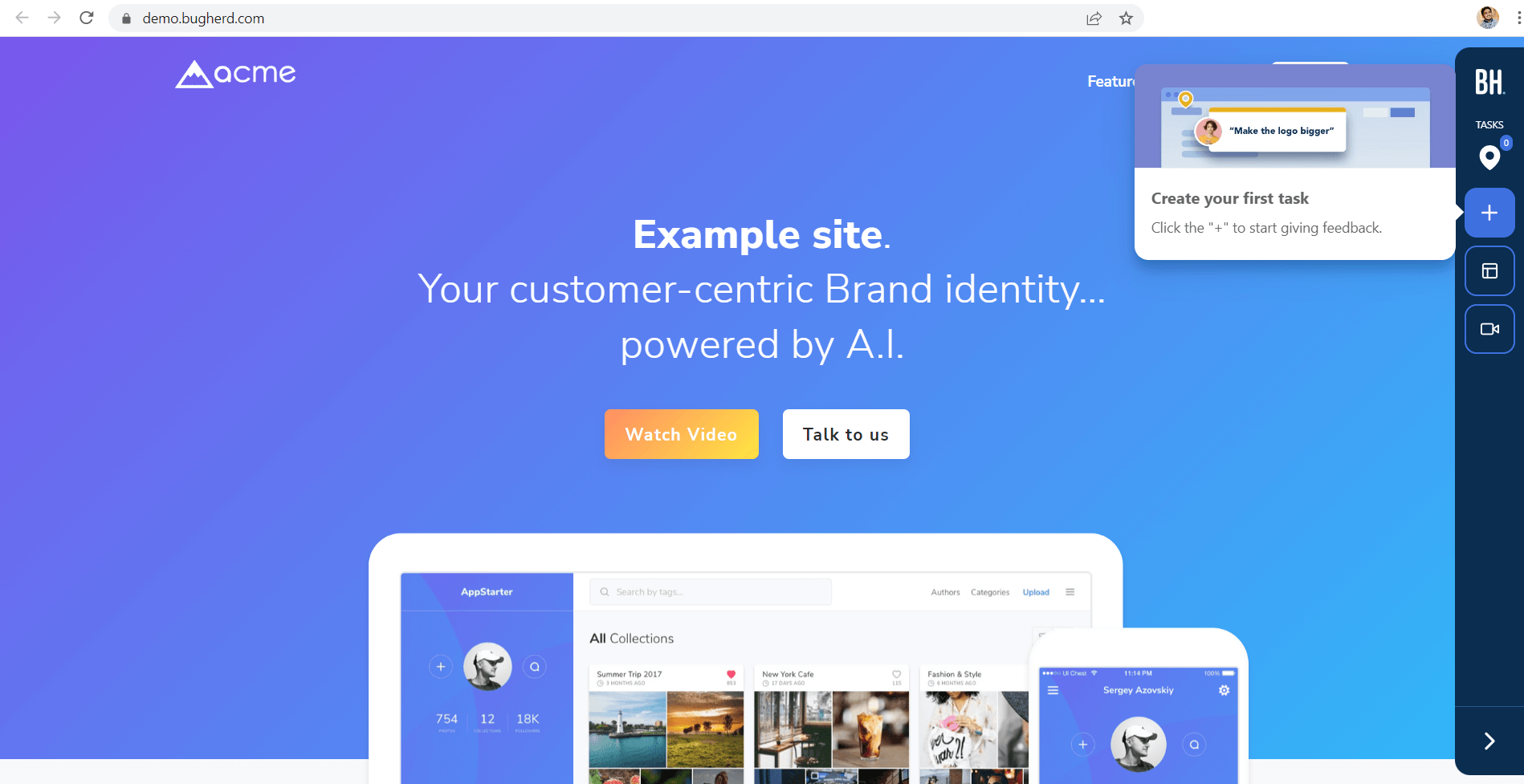
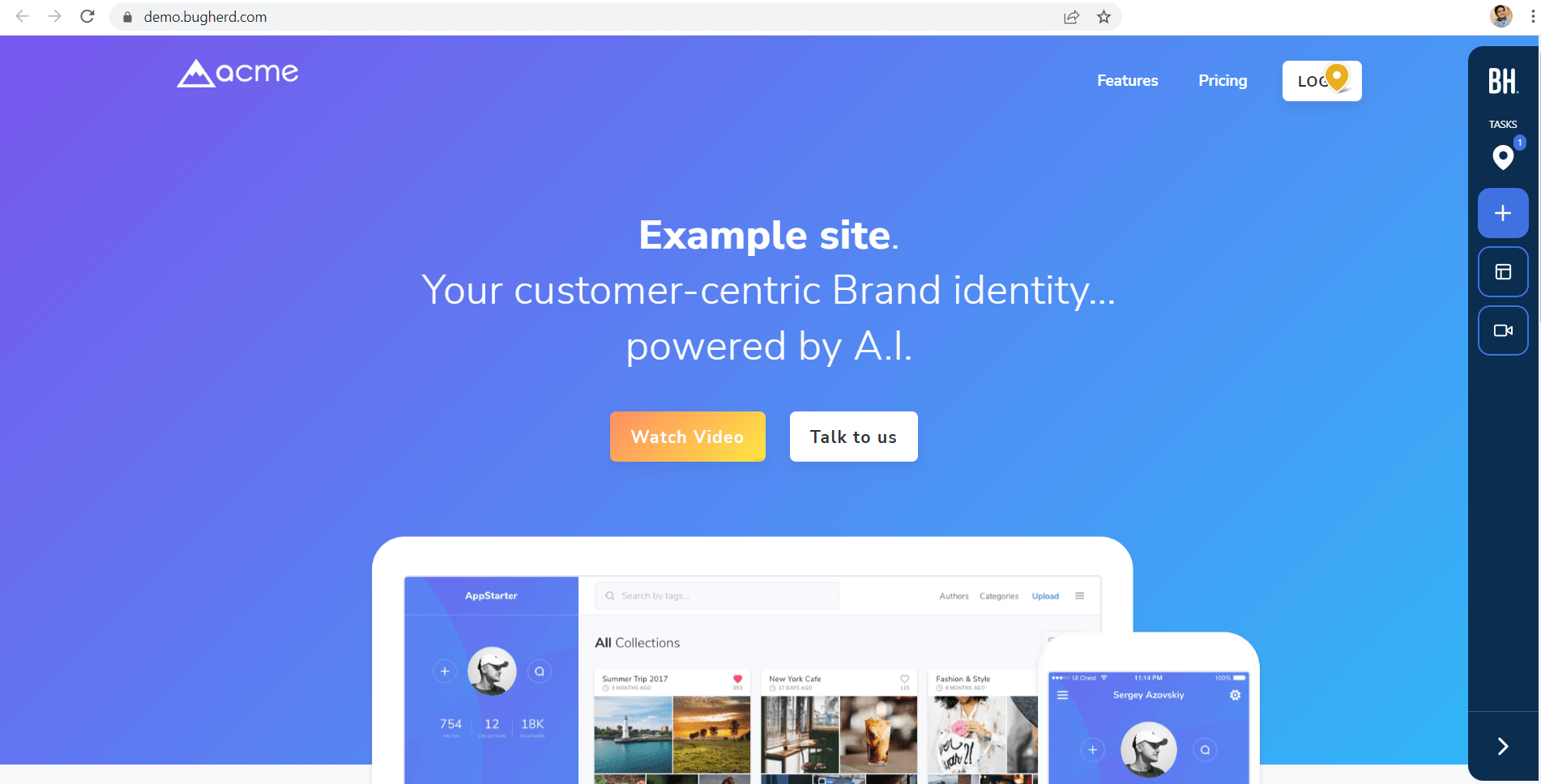
In the below screenshot, there is a sidebar on the right-hand side of the website. Reporting bugs with BugHerd is easy, just click on the “+’ icon which on the sidebar.

Step #4. Report An Issue
Click on the “+” icon and hover over the page element where you see an issue.

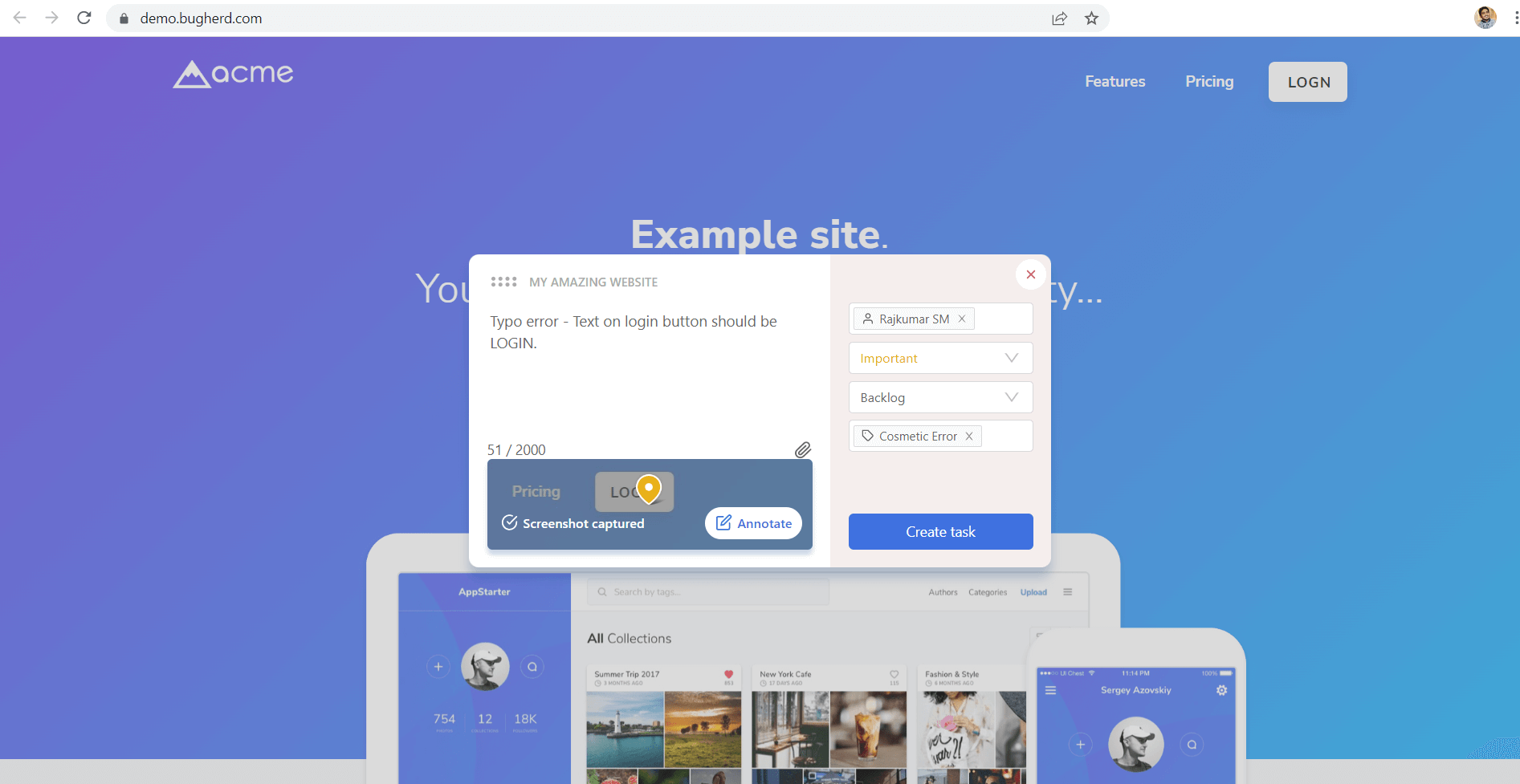
Click on the issue on the webpage. Here in the below screenshot we found that the text on the Login button is incorrect.

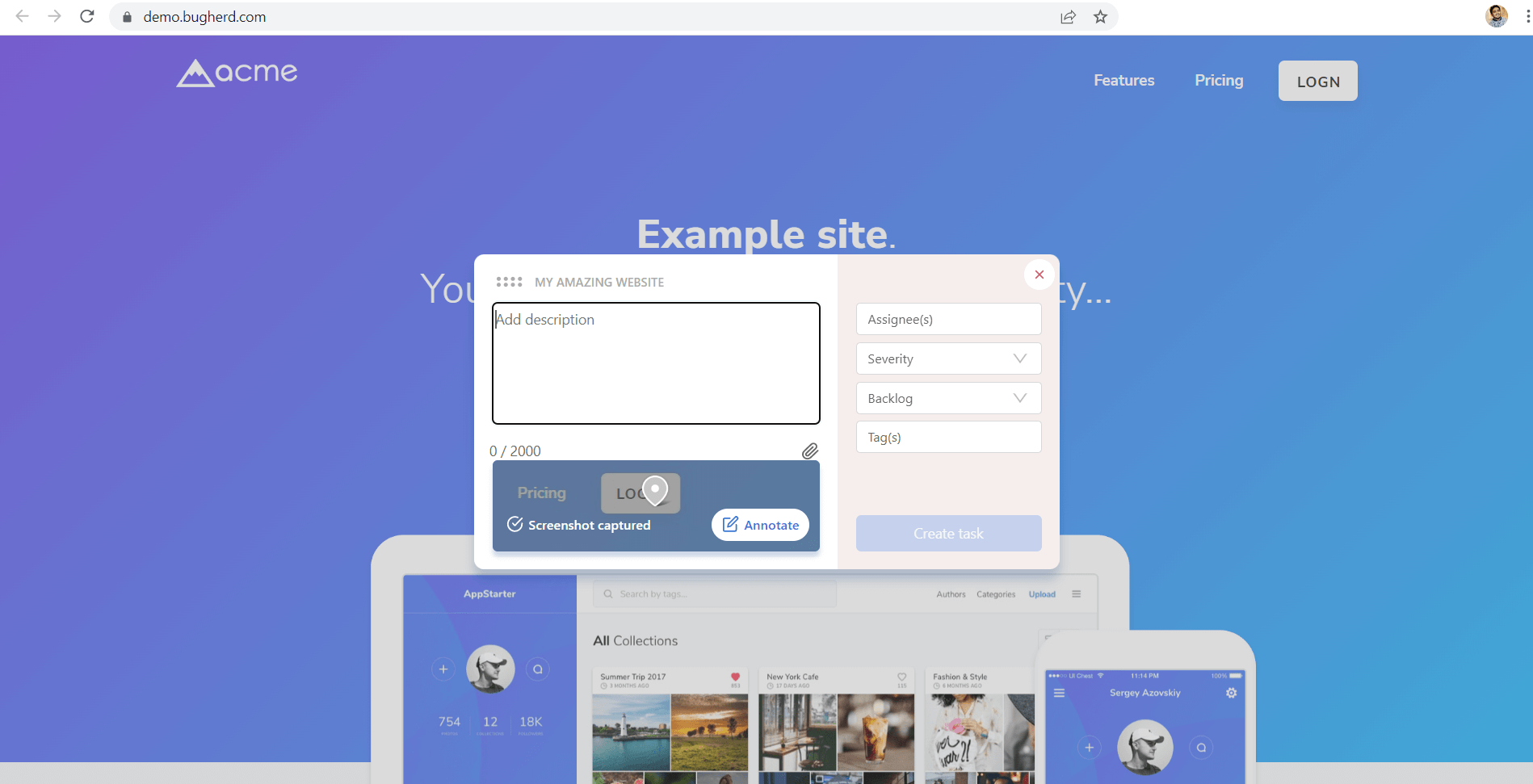
Once we click on the issue, automatically it will open the Task Window where you can report the bug .

Enter all the required information, select an assignee or leave this field blank, set the severity of the bug using the provided scale, upload any attachments if desired, add annotations as needed, then click “Create Task”.

You can see the bug created on the webpage as BugHerd drops a pin on the specific location. (see in the below screenshot).

It automatically captures the screenshot and all the metadata information related to the issue such as reporter details, operating system, browser, resolution and browser window size and auto logged in the ticket.

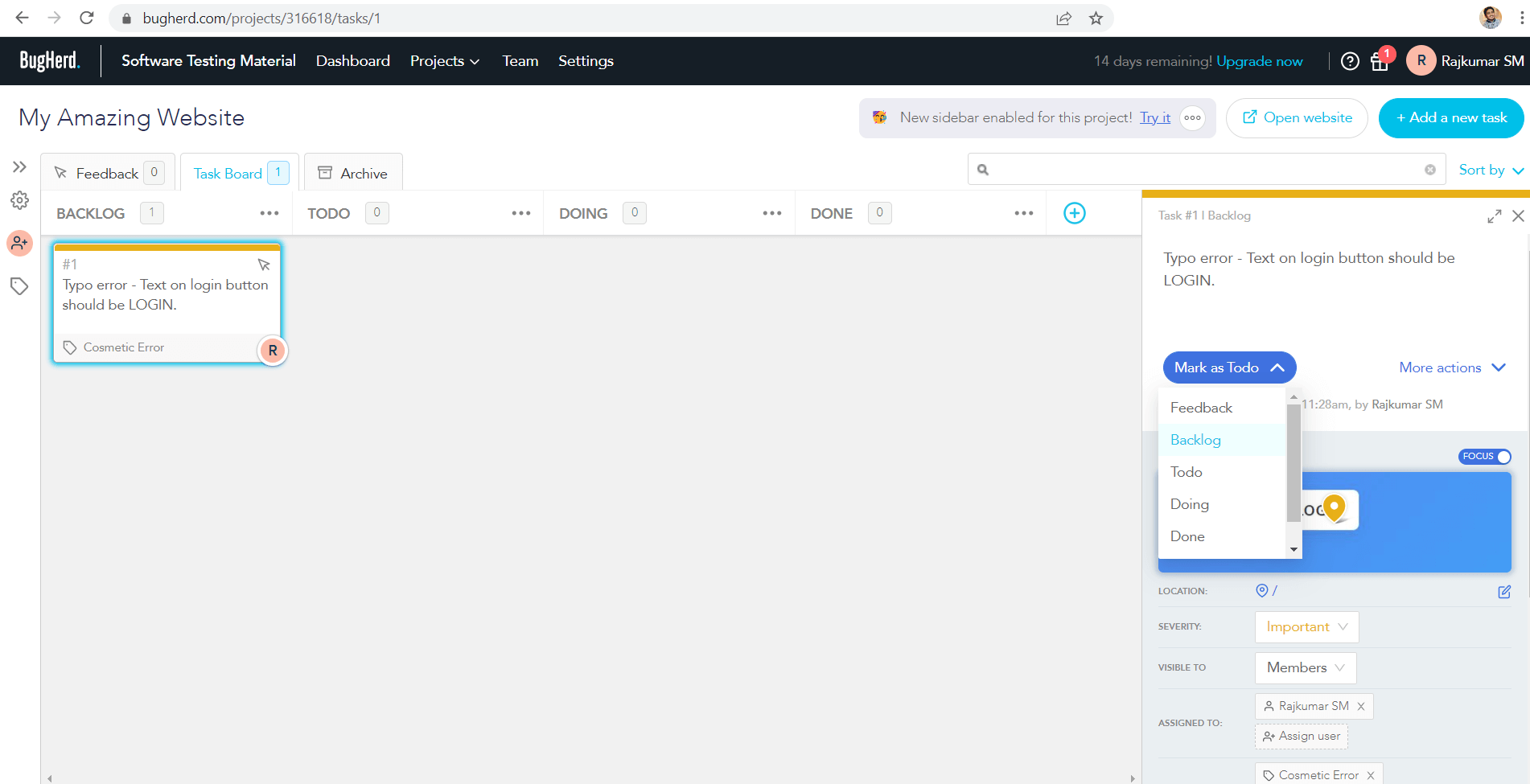
Step #5. Task Board
You can see the created ticket in your BugHerd Task Board’s Backlog. Here you can monitor the progress of the issue through various columns like Backlog, ToDo, Doing, Done, Archive.

Step #6. Public Feedback
If you want to get feedback from everyone visiting your website in an easy way, without having to invite users one-by-one, set up a “Public Feedback” tab.
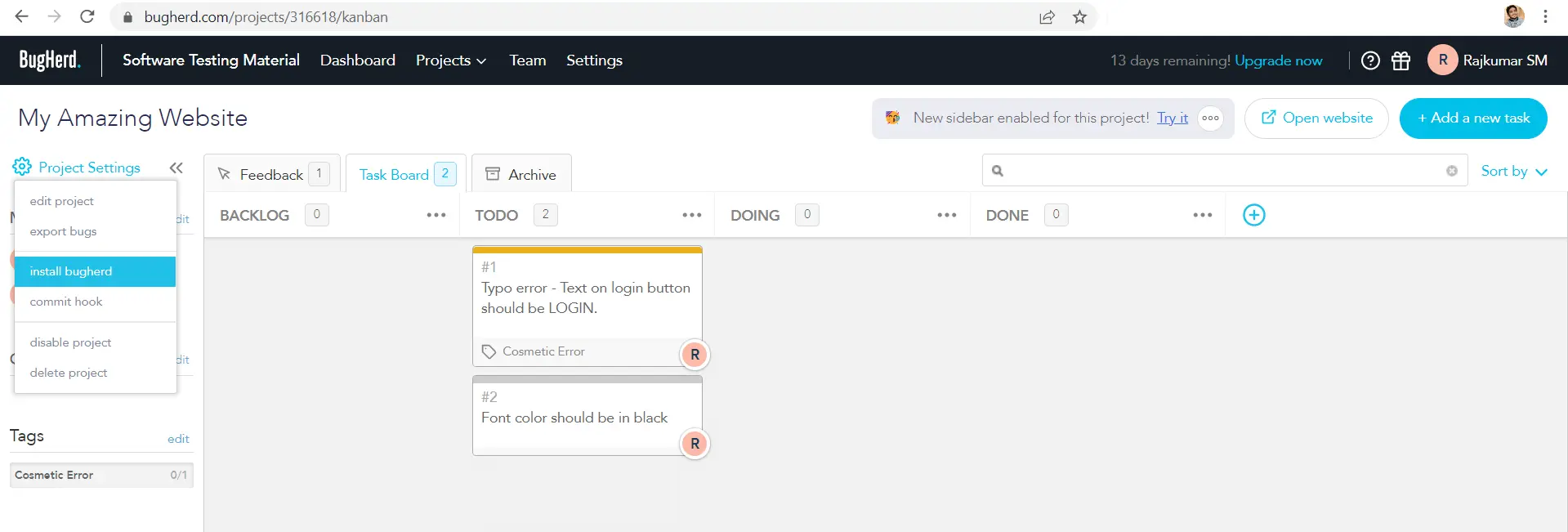
You need to install a BugHerd JavaScript snippet on your site. To add the Public Feedback tab, go to the project you want it on. Then, next to your project name on the left side, click the cog icon and select “install bugherd” as shown below.

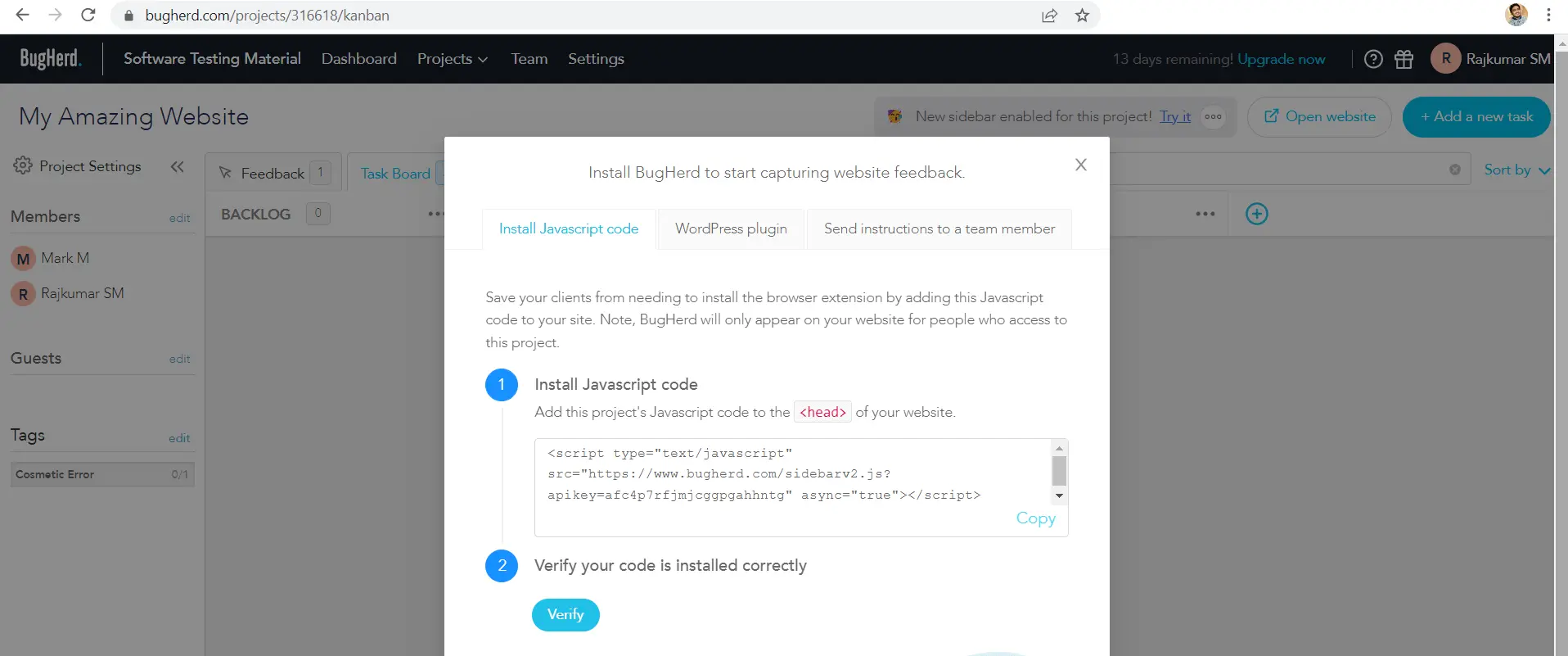
After you have selected this option, a pop-up will appear with the JavaScript snippet. Just copy and paste the code into the <head> tag on all the pages as you want to use BugHerd.

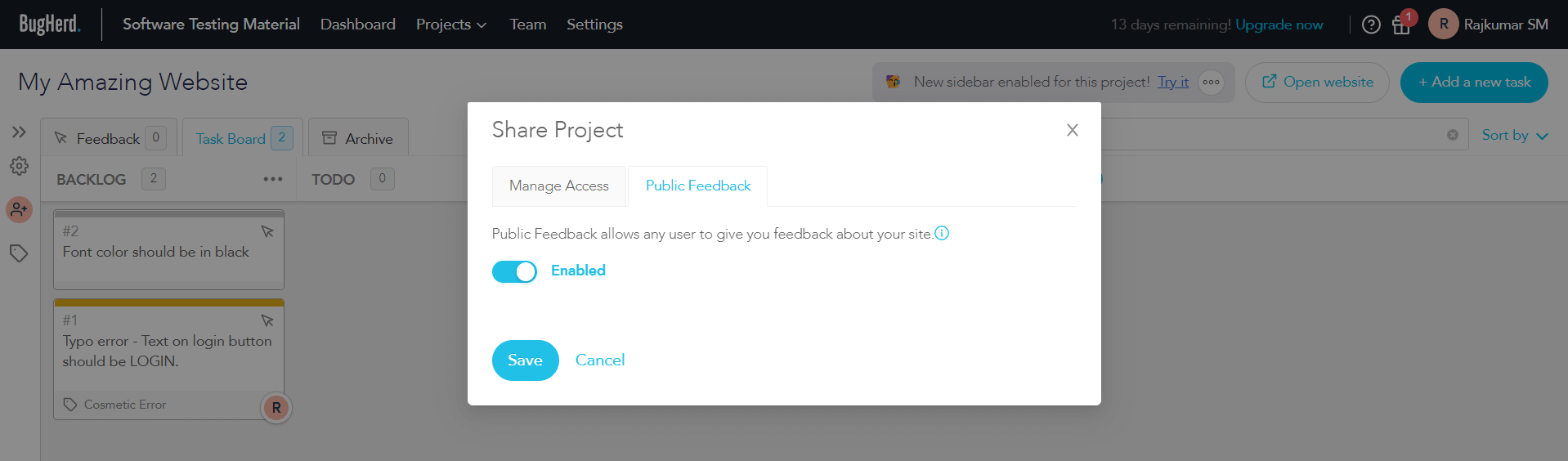
Once you’ve added the JavaScript code, you need to enable the “Public Feedback” tab.
To activate the “Public Feedback” tab, click the cog icon and select “edit project”. Then, tick the box next to the enable “Public Feedback” tab.
You can also turn on Public Feedback by clicking on the “edit” link in the Kanban sidebar and going to the “Public Feedback” tab.
The image below displays where you can find this option.

After you do that, all you need to do is refresh your page, and you’re ready to go!
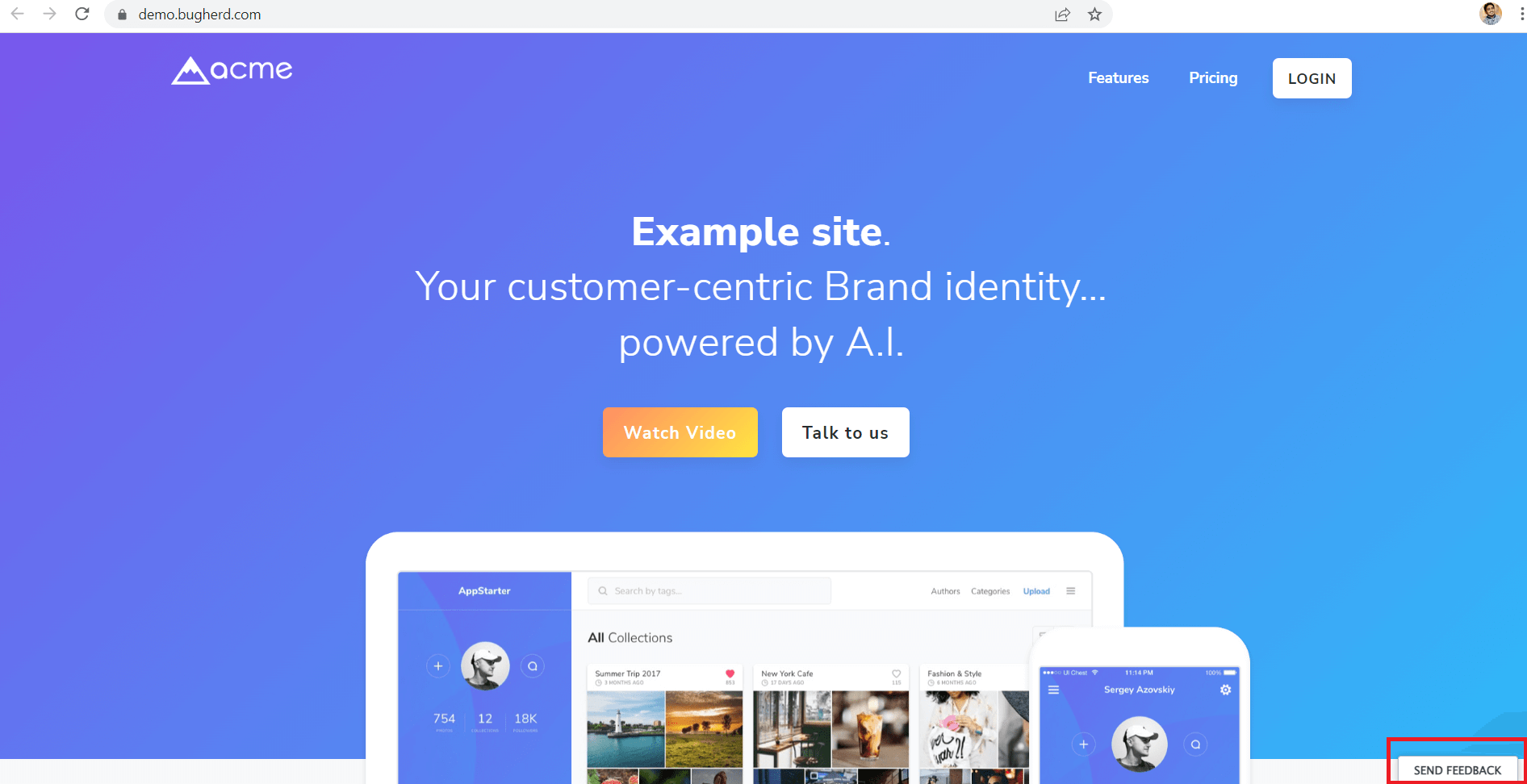
You can see the ‘Send Feedback’ tab on the webpage. Your guests/public could give the feedback by clicking on the ‘Send Feedback’ tab.

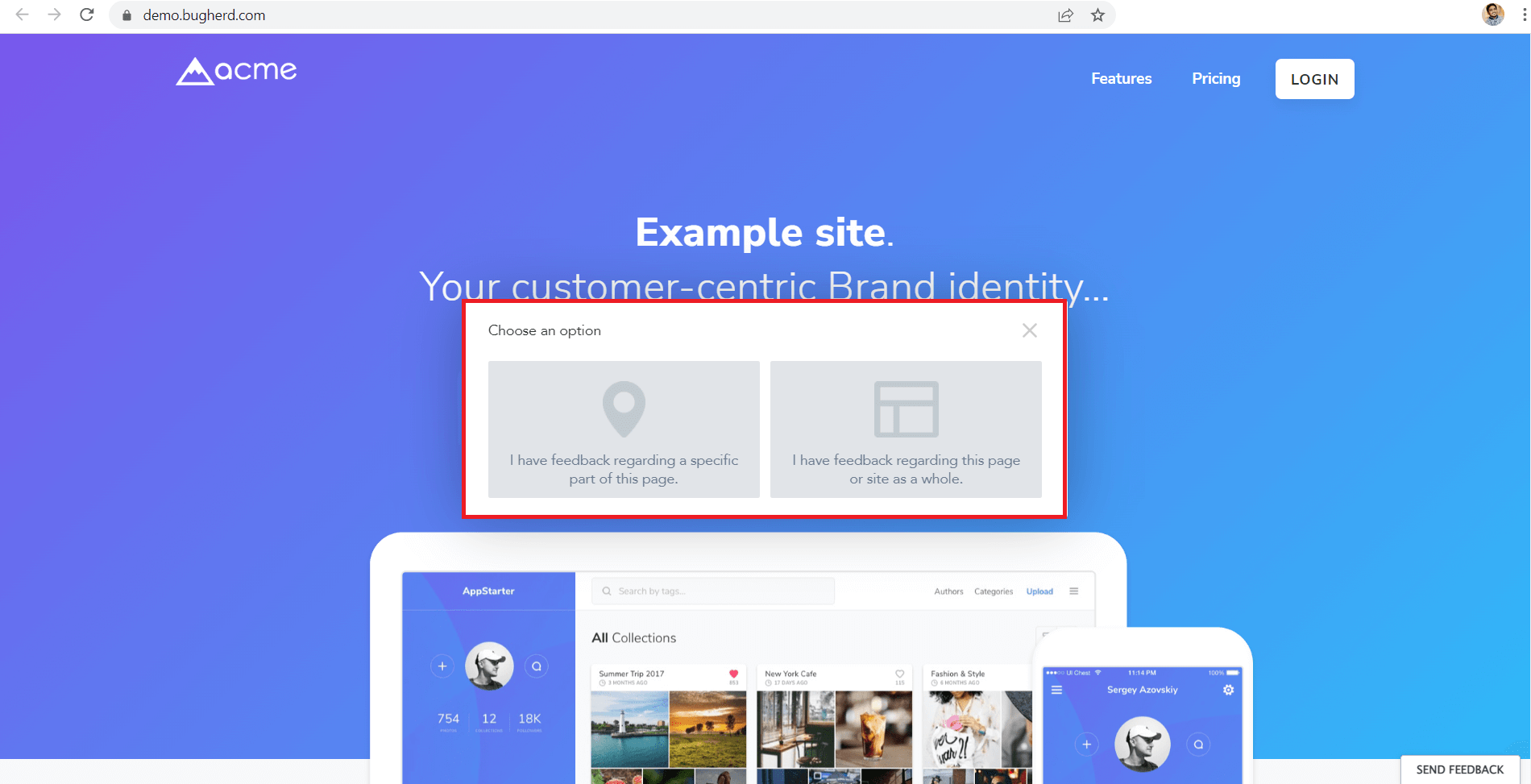
They can give feedback about the specific part of a page or site as a whole.

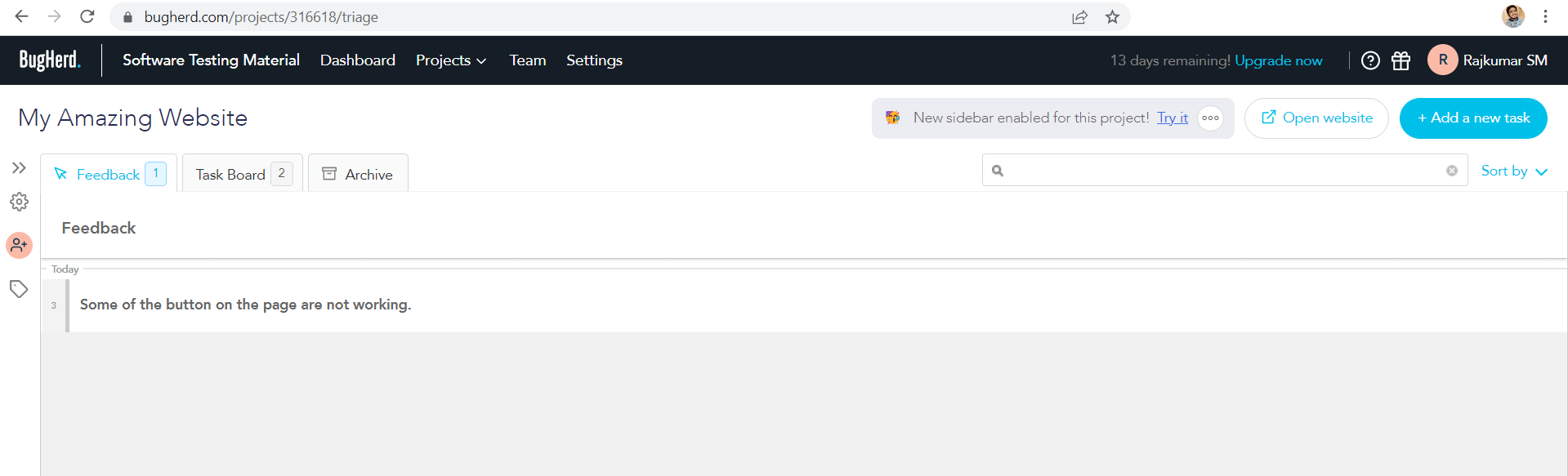
You (Project owner) can view public/guests feedback in the Feedback tab on your dashboard.

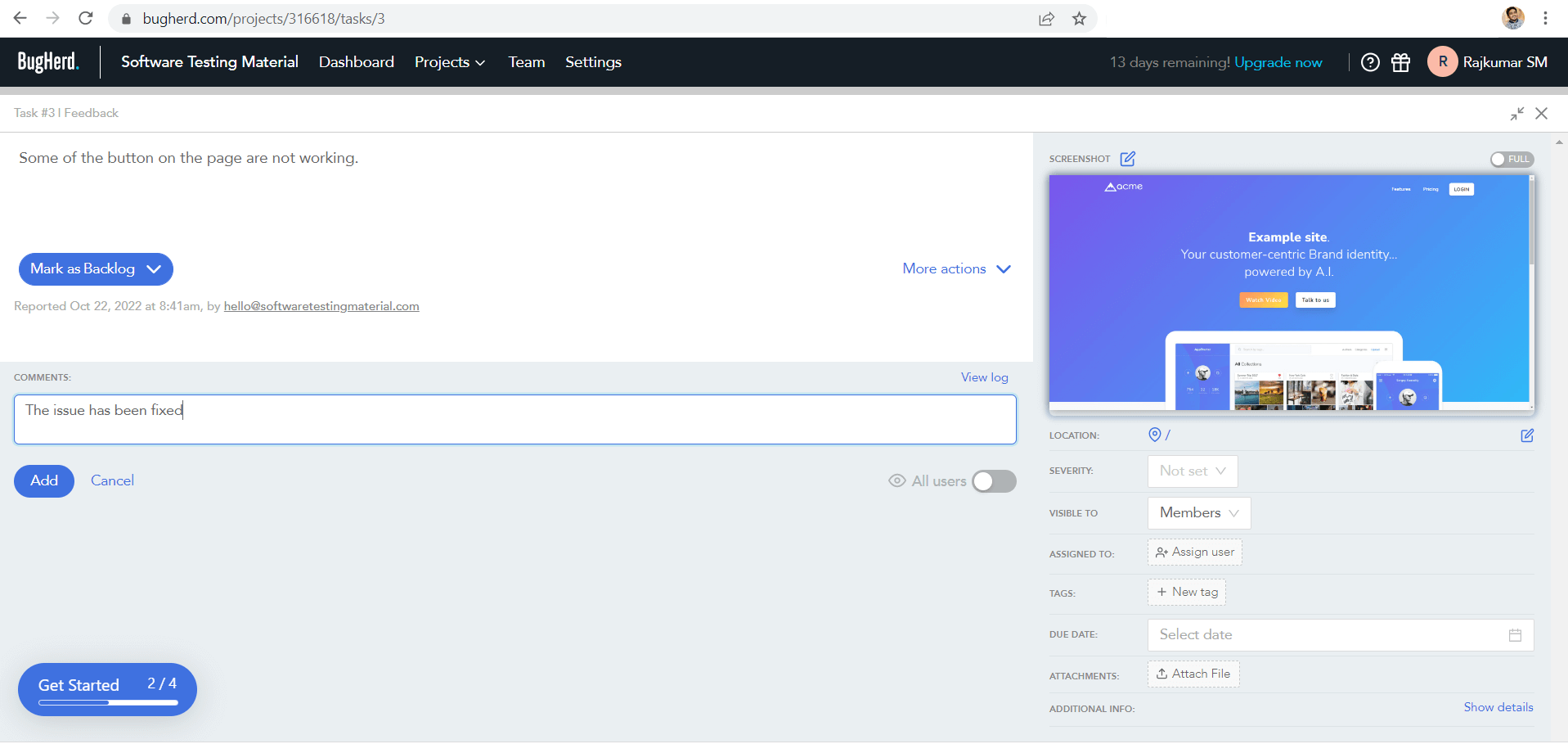
You have an option to move it to the Backlog, or add comments that will be visible to your guests. You can decide which feedback to integrate into your backlog.

This way, you can implement BugHerd on your website.
To try BugHerd here is the link to the BugHerd 14 days Free Trial .
BugHerd Review Video

How much does BugHerd cost?
BugHerd pricing for 5 users starts from $39 per month or $33 per month billed annually.
What kind of support does BugHerd offer?
BugHerd offers Chat, Email/Help Desk, Knowledge Base, and FAQs/Forum support.

What deployment options does BugHerd offer?
BugHerd can be deployed on Web, Cloud, and SaaS.
Is there any extension for browsers like Safari and Microsoft Edge browsers?
Yes, BugHerd browser extension is avaiable for Safari and Microsoft Edge browsers along with Chrome.
How to install BugHerd Chrome Extension?
BugHerd will automatically add screenshots to any bug you create if you install BugHerd extensions. – Visit the Chrome Web Store – Click “Add to Chrome” button in the top-right of the page. – When prompted, click “Add extension” button to complete the installation.
Where can I find the BugHerd browser extensions?
Chrome – BugHerd Chrome Extension Edge – BugHerd Edge Extension Safari – BugHerd Safari Extension
Is BugHerd compatible with mobile websites?
Yes, BugHerd compatible with mobile websites.
Who are BugHerd customers?
This cloud-based feedback collection and bug management tool is often used by big companies namely Amazon, Bloomberg, Dyson, McKinsey & Company, etc. This tool is used by more than 10000+ companies across the 172 countries with 350k+ users.
BugHerd is Best for?
BugHerd is best for anyone who wants to collect and manage feedback from a variety of users. Perfect for those in web development, design, or marketing, this software makes communications between team members efficient and effective.
BugHerd is the tool you need if website testing has been giving you a headache. With Bugherd, simply pinning feedback to web pages makes life much easier for QA testers and non-technical stakeholders alike. Plus, all feedback, positive and negative, and bugs are logged in one easy-to-access place for management.
It’s awesome to be able to log bugs immediately with BugHerd. It is easy for your team to give feedback and suggestions by attaching them to the webpage element without having to leave the page they are already on.
It aids developers and project managers to work together to fix bugs rapidly and effectively.
With BugHerd, it is simple to track, manage and resolve bugs in your software development process.
So if you want a bug tracking tool to help optimize your software development process, BugHerd is an excellent option. Also don’t forgot to check our detailed list of best bug tracking tools and best visual feedback tools .
Related posts:
- TestProject Test Automation Tool Review
- Qase Test Case Management Tool Review
- PractiTest Test Management Tool Review
- LambdaTest Cross Browser Testing Tool Review
Like This Post?
Subscribe and get free access to subscriber-only guides, templates, and checklists.
You are subscribing to email updates. Unsubscribe anytime. Your data is safe.
Rajkumar SM is a founder of SoftwareTestingMaterial. He is a certified Software Test Engineer by profession and a blogger & a YouTuber by a choice. He has extensive experience in the field of Software Testing. Furthermore, he loves to be with his wife and a cute little kid 'Freedom'.
Similar Posts

How To Choose A Test Management Tool

Choosing the Best Real Estate Investment Tools for Your Business: REsimpli vs. REIsift

7 Redwood Alternatives & Competitors In 2024

Goldco Review 2024: Ratings, Fees, Pros, Cons & More

9 Best Digital Guardian DLP Alternatives And Competitors

Best Exploratory Testing Tools in 2024
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
BugHerd: Visual Feedback Tool for Websites
BugHerd is a visual feedback tool for websites
It’s like using sticky-notes to pin client feedback and track bugs directly on a page. Loved by thousands of great teams worldwide to manage projects across the web. The BugHerd browser extension and sidebar sends complete and contextual info from the feedback or bug submitted (including screenshots, video, browser, OS & CSS selector data) to be fully managed via the project and task management kanban board. 🌟Why Install BugHerd?🌟 ⚡Give and receive feedback with a simple point and click. 💡So easy to use, it’s perfect to use with non-technical folks. 🗄Organise and manage tasks directly via the sidebar. ⏰Save time and reduce back and forth emails between teams. 🔗Share and collaborate on tasks with clients and remote team members. 💲Pricing Try BugHerd free for 14 days Plans start from $39 per month. Click "Add to Chrome" and start using BugHerd straight away. https://bugherd.com
4.2 out of 5 35 ratings Google doesn't verify reviews. Learn more about results and reviews.
Lucas Mendes Mar 12, 2024
Nonstop network issues in the background to sockjs.pusher.com.
Erik Johannes Jung Nov 16, 2023
I think it is one of the better bug reporting extentions. I just wish it wasn't that expensive. I rarely get the expense approved in small teams or startups. This leads to us using other tools and, by the time the team grows, no one cares to make the switch anymore. There should be an option to get started for under 10$. Especially since it doesn't work for public feedback: the icon says BH instead of informing the user somehow that it is to "send us feedback".
Hassan M. Saddique Oct 16, 2023
The collaboration UI doesn't open on a website that I have to collaborate on and also the the UX is really poor, waster of a lot of time.
- Version 3.0.3011
- Updated April 12, 2024
- Report a concern
- Size 3.86MiB
- Languages English
- Developer Splitrock Studio Level 9, 505 Little Collins St Melbourne, VIC 3000 AU Website Email [email protected]
- Trader This developer has identified itself as a trader per the definition from the European Union.
BugHerd: Visual Feedback Tool for Websites has disclosed the following information regarding the collection and usage of your data. More detailed information can be found in the developer's privacy policy .
BugHerd: Visual Feedback Tool for Websites handles the following:
This developer declares that your data is.
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
For help with questions, suggestions, or problems, visit the developer's support site
Page Analytics (by Google)
The Page Analytics Chrome Extension allows you to see how customers interact with your web pages.
Window Resizer
Resize the browser window to emulate various screen resolutions.
axe DevTools - Web Accessibility Testing
Accessibility Checker for Developers, Testers, and Designers in Chrome
Google Analytics Debugger
Prints useful information to the JavaScript console by enabling the debug version of the Google Analytics Javascript.
Marker.io: Visual bug reporting for websites
Report visual bugs directly into your favorite tools, without leaving your website or web app
PageProof. Online proofing, review & approval
The perfect extension to PageProof. Let’s make reviewing and approving creative work effortless.
BuiltWith Technology Profiler
Find out what the website you are visiting is built with using this extension.
MarkUp For Chrome
Visual Feedback for Websites
Usersnap - Capture visual feedback & bugs
Capture your screen, collect user feedback, and track bugs reports on any website, prototype, or application.
Ziflow - Online Review and Approval
Extends your experience with Ziflow allowing you to review rich media (HTML5) banners and live websites
Userback: Visual Feedback & Bug Reporting
Userback is a visual feedback & bug reporting tool for websites
BrowserStack
Instantly test your webpage on any desktop or mobile browser.

BugHerd: Visual Feedback Tool for Websites
Description.
Apple details how superfast Safari upgrades help developers make web apps bigger and faster than ever before
Safari is now faster than ever.

Apple might have finally agreed to allow things like game streaming apps into the App Store but there are still plenty of apps that are only available via web-based alternatives in Safari. Those apps need to be bigger and faster than ever before and making that possible means being at the forefront of web-based technology and performance. Safari has historically been pretty quick, especially on the iPhone, and now the team behind it has detailed some recent speed improvements.
Safari is based on the WebKit web browser engine and it's the WebKit team that has detailed some changes that have been made to the underlying technology to enable web developers to build the kinds of experiences that they wouldn't normally be able to do.
Specifically, the Apple WebKit team says that it has been able to improve performance by around 60% of late, although it did take multiple different updates to the Safari app over the course of months in order to make that happen. Regardless, the upshot is the same — Safari is now faster than ever, and that's good news for developers and users alike.
Faster than fast
According to the blog post on the WebKit website, the speed improvements were made thanks to the introduction of the Speedometer 3.0 benchmarking system which in turn allowed WebKit developers to get a better understanding of how its software performs.
Discussing the tool, the WebKit team said that "these tooling improvements allowed us to quickly identify bottlenecks" with those bottlenecks then giving the team something to aim for.
The blog post then continued to detail what Apple was able to do including building a "shared understanding of web performance so that improvements can be made to enhance the user experience."
So how successful was it? As it turns out, pretty successful. "With all these optimizations and dozens more, we were able to improve the overall Speedometer 3.0 score by ~60% between Safari 17.0 and Safari 17.4," the post explains. "Even though individual progressions were often less than 1%, over time, they all stacked up together to make a big difference." The post continued, adding that the team is " thrilled to deliver these performance improvements to our users allowing web developers to build websites and web apps that are more responsive and snappier than ever."
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
It's important to note that the improvements to performance when using Speedometer 3.0 don't just mean a better score for those running the tests, but rather real-world improvements that users of web apps across the world — and across Apple's platforms — can expect to be of benefit when running real apps.
It's also worth noting that outside the EU, all web browsers available for download via the best iPhone and iPad App Stores use the same WebKit browser engine at their core. That should ensure that these speed improvements will also benefit those who use other browsers on their devices, no matter which company makes them.
More from iMore
- How to manage privacy and security settings in Safari on iPhone and iPad
- This quick iPhone Safari trick will help you close all tabs and master Apple's mobile browser
- How to use tabs and private browsing in Safari for iPhone and iPad

Oliver Haslam has written about Apple and the wider technology business for more than a decade with bylines on How-To Geek, PC Mag, iDownloadBlog, and many more. He has also been published in print for Macworld, including cover stories. At iMore, Oliver is involved in daily news coverage and, not being short of opinions, has been known to 'explain' those thoughts in more detail, too. Having grown up using PCs and spending far too much money on graphics card and flashy RAM, Oliver switched to the Mac with a G5 iMac and hasn't looked back. Since then he's seen the growth of the smartphone world, backed by iPhone, and new product categories come and go. Current expertise includes iOS, macOS, streaming services, and pretty much anything that has a battery or plugs into a wall. Oliver also covers mobile gaming for iMore, with Apple Arcade a particular focus. He's been gaming since the Atari 2600 days and still struggles to comprehend the fact he can play console quality titles on his pocket computer.
iPhone owners shouldn’t be disheartened by the disappointing early days of the DMA — the best is yet to come
Apple must face $1 billion lawsuit over claims of unfair UK App Store developer fees, judge rules
Google is about to give iPhone owners a privacy and security headache as it prepares to shut down another key service
Most Popular
- 2 This App Store alternative could make the iPhone the ultimate emulation smartphone
- 3 iPhone owners shouldn’t be disheartened by the disappointing early days of the DMA — the best is yet to come
- 4 The next Apple TV should replace all of my gaming consoles — here's how it could
- 5 This Mac app is the best way to visualize your family tree

IMAGES
VIDEO
COMMENTS
If you're a Safari user, the BugHerd browser extension is a must-have. Installing the extension means BugHerd will automatically add screenshots to any bug you create, regardless of the plan you're on. Install the Safari extension. Installing the Safari extension couldn't be simpler. Go to the App Store and find BugHerd. (Or click the install ...
If you don't have access to the code, or you're just doing a trial of BugHerd, we recommend installing the browser extension. If you're setting up your BugHerd project, you can simply click the suggested extension to begin installing, or follow the instructions for your preferred browser. Install the Chrome extension. Install the Safari ...
BugHerd Plus is a browser extension which automatically adds screenshots to any BugHerd bug report. It also allows you to log bugs on any site by clicking this icon: Installation
BugHerd offers browser extensions which provide the following functionality: Automatically add a screenshot to any BugHerd bug report. The ability to use BugHerd to log bug reports on any site. The browser extensions are currently available for Chrome, Edge, Firefox and Safari. The recommended way of using BugHerd is by installing the script ...
Make sure you're logged in to your BugHerd account, then go to the page you're reviewing. The BugHerd sidebar appears. Select if you're leaving feedback on a particular element, or the page as a whole. Enter the details and click Create Task. And that's how easy it is to leave feedback on a website from your phone or mobile device.
There's four main things you need to do to get up and running with BugHerd. Set up your first project. Install BugHerd. Give feedback or report a bug on your website. Invite others to join you. But don't stress, BugHerd steps you through the process of getting started with a helpful in-product onboarding guide.
BugHerd is a visual feedback tool for websites. It's like using sticky-notes to pin client feedback and track bugs directly on a page. Loved by thousands of great teams worldwide to manage projects across the web. The BugHerd browser extension and sidebar sends complete and contextual info from the feedback or bug submitted (including ...
How to sort your BugHerd task board: Click your user icon in the Members section. This will display the bugs with your name on it. There are a couple of ways to sort and locate tickets by Guest and/or Tag : By name: Click the appropriate name to display relevant tickets. By tag: Click one of the tags in the Tag section.
If you love BugHerd and decide to join a plan, I'll also give you 60 days to change your mind and get a full refund of every cent you've spent with us. It's a huge guarantee. But I'm so confident that you'll love the tool and want to keep it. BugHerd is primarily designed for desktop websites, but you can still use it for mobile sites ...
BugHerd review of new features for 2021. Check out all the great new features in BugHerd delivered this year. Back to bugherd.com. Login. Book a demo. Start Free Trial. ... That's right Safari lovers, there's a BugHerd browser extension just for you. Same great BugHerd experience, on your favourite browser. ...
How to give feedback on a specific part of the page. On the BugHerd sidebar, click the plus (+) button. Click on the website where you want to leave feedback. A new task box appears. Type your feedback in the box and click Create Task. Your feedback is saved and a pin appears on the webpage. If you want to edit your feedback, click the pin ...
Getting Started with BugHerd. Last updated on June 8, 2023 at 9:37 PM. How to add, remove and edit URLs in your project settings. Last updated on January 16, 2024 at 4:54 PM. What URLs does BugHerd support? Last updated on July 20, 2021 at 5:36 PM. Set up your first project in BugHerd. Last updated on June 2, 2021 at 6:28 PM. Install BugHerd
BugHerd is a visual feedback tool for websites. It's like using sticky-notes to pin client feedback and track bugs directly on a page. Loved by thousands of great teams worldwide to manage projects across the web. The BugHerd browser extension and sidebar sends complete and contextual info from the feedback or bug submitted (including ...
BugHerd is a visual bug tracking and website feedback tool that allows you to easily track bugs and feedback on websites. This Australian startup provides an easy way for your clients to pin feedback to elements on webpages, making it easy to locate issues and provide screenshots or video. BugHerd not only allows you to replicate and fix the ...
BugHerd is a visual feedback tool for websites. It's like using sticky-notes to pin client feedback and track bugs directly on a page. Loved by thousands of great teams worldwide to manage projects across the web. The BugHerd browser extension and sidebar sends complete and contextual info from the feedback or bug submitted (including ...
Installation. Installing the Edge extension couldn't be simpler. Visit the Microsoft Edge Extension Store. Click the "Get" button in the top-right of the page. When prompted, click the "Add extension" button to complete the installation. And that's it.
The faster, smoother BugHerd you requested!
BugHerd is a visual feedback tool for websites. It's like using sticky-notes to pin client feedback and track bugs directly on a page. Loved by thousands of great teams worldwide to manage projects across the web. The BugHerd browser extension and sidebar sends complete and contextual info from the feedback or bug submitted (including ...
Installing the Firefox extension is easy. Go to the Firefox Browser Add-ons here. Click Add to Firefox to install the browser extension. The Add BugHerd pop-up appears. Click Add. The BugHerd extension is added to Firefox. You can select whether you allow the BugHerd extension to run in Private Windows.
This doesn't mean Safari is much faster than other Mac browsers, though. When we tested Speedomenter 3.0 last month , we were running Safari 17.4 and found it to be the fastest browser but only ...
Apple might have finally agreed to allow things like game streaming apps into the App Store but there are still plenty of apps that are only available via web-based alternatives in Safari. Those apps need to be bigger and faster than ever before and making that possible means being at the forefront of web-based technology and performance.
Apple's WebKit team says that it has successfully improved Safari's Speedometer 3.0 score by ~60% between the release of Safari 17.0 in September and Safari 17.4's release in March.