iOS 17: How to Move Safari Address Bar on iPhone Explained
Moving the Safari address bar on your iPhone with iOS 17 is a simple process. Just head to your Settings, tap Safari, and under the ‘Tabs’ section, select ‘Single Tab’ to move the address bar to the top, or ‘Tab Bar’ to keep it at the bottom. Easy-peasy, right?
After you complete the action, the Safari address bar will be displayed in your preferred location, either at the top or bottom of the screen, depending on your selection. This small change can significantly impact how you interact with your browser and navigate the web on your iPhone.
You can also watch this video about how to move Safari address bar on iPhone for more on this topic.

An Introduction to Safari Address Bar Customization
Ever since Apple introduced the option to customize the placement of the Safari address bar in iOS 15, users have had mixed feelings. Some love the new, more reachable bottom address bar, while others yearn for the traditional top placement. Fast forward to iOS 17, and the debate continues. But here’s the good news: Apple has given you the power to choose. With a few taps, you can customize your browsing experience to suit your preference. But why is this such a big deal?
Well, it’s all about usability and comfort. The placement of the address bar can affect how easily you can navigate your phone, especially with one hand. And let’s face it, in the age of large-screen smartphones, convenience is king. Whether you’re a devoted Apple user or just someone trying to navigate your iPhone more efficiently, this feature is designed to enhance your overall user experience. So, let’s dive into the steps and explore the pros and cons of this nifty feature.
Step by Step Tutorial to Move Safari Address Bar on iPhone
First, let’s go over what we’ll accomplish in the following steps. We’ll be tweaking a setting in the Safari section of your iPhone’s settings. This will allow you to move the address bar from its default bottom position to the top of the screen.
Step 1: Open Settings
- Open the ‘Settings’ app on your iPhone.
When you open Settings, you’ll find a list of options to customize various aspects of your iPhone. For our purpose, you’ll need to scroll down to find ‘Safari’, nestled among other default apps.
Step 2: Tap Safari
Scroll down and tap on ‘Safari’ to open the browser’s settings.
In the Safari settings, you’ll see a variety of options that allow you to tweak your browsing experience. Look for the section named ‘Tabs’.
Step 3: Choose Your Preferred Option
- Under ‘Tabs’, select ‘Single Tab’ to move the address bar to the top, or ‘Tab Bar’ to keep it at the bottom.
The ‘Single Tab’ option will give you the traditional look with the address bar at the top, similar to how it is on a desktop browser. The ‘Tab Bar’ option will maintain the new design introduced in iOS 15, with the address bar at the bottom of the screen.
Additional Information
While the steps above are pretty straightforward, there are a few additional things you might want to consider. For instance, if you’re someone who frequently switches between different iOS devices, like an iPad and an iPhone, you may want to keep the address bar placement consistent across devices for a seamless transition. Also, remember that the placement of the address bar can affect how you interact with the rest of the Safari interface.
For example, if the address bar is at the bottom, it’s easier to swipe between tabs with your thumb. That’s something to consider if you’re an avid tab swiper. It’s also worth noting that the iOS 17 update might bring along other interface changes, so keep an eye out for those when you’re customizing your Safari settings. Lastly, don’t be afraid to experiment with both options for a week or so to really figure out which placement you prefer. And hey, you might even discover a new, more efficient way to browse!
- Scroll down and tap on ‘Safari’.
Frequently Asked Questions
Does changing the address bar position affect other apps.
No, this change only affects Safari and not any other apps on your iPhone.
Can I move the address bar to the sides?
No, the address bar can only be moved to the top or bottom of the screen.
Will this setting sync across my Apple devices?
No, this setting is specific to each device. You’ll need to set your preference on each device individually.
Is there a shortcut to switch between the top and bottom address bar?
No, you have to go into Settings each time you want to switch the address bar position.
If I update to iOS 17, will my address bar move automatically?
No, the address bar will stay in its current position unless you manually change it in the settings.
With iOS 17, the ability to move the Safari address bar is a subtle yet impactful customization feature. Whether you prefer the traditional top placement or the newer bottom placement, the choice is yours, and it’s all about making your browsing experience as comfortable and efficient as possible.
So go ahead and give it a try—you might just find a new preferred way to surf the web on your iPhone. Remember, the key is to find what works best for you and enjoy the ride on the information superhighway.

Matthew Burleigh has been writing tech tutorials since 2008. His writing has appeared on dozens of different websites and been read over 50 million times.
After receiving his Bachelor’s and Master’s degrees in Computer Science he spent several years working in IT management for small businesses. However, he now works full time writing content online and creating websites.
His main writing topics include iPhones, Microsoft Office, Google Apps, Android, and Photoshop, but he has also written about many other tech topics as well.
Read his full bio here.
Share this:
Join our free newsletter.
Featured guides and deals
You may opt out at any time. Read our Privacy Policy
Related posts:
- Safari History iPhone: How to See It [2023 Guide]
- 15 Ways to Fix Safari Not Working on iPhone in 2023
- Why Can’t I Create a Private Browsing Tab in Safari on My iPhone?
- iPhone 13: How to Move Safari Address Bar to Top
- How to Get Safari Back on iPhone 13
- How to Show Bookmarks Bar in Safari on iPad
- Can I Quickly Close All of My Private Tabs in Safari on My iPhone?
- How to Delete Tabs on iPhone 14
- 15 iPhone Settings You Might Want to Change
- Is There a Way to Close All Of My iPhone Safari Tabs at Once?
- How to Close All Private Tabs on iPhone 13
- How to Turn On Private Browsing on iPhone 13
- How to Do Private Browsing on iPhone 15: A Step-by-Step Guide
- Where is the MAC Address on My iPhone? [2023 Guide]
- iOS 17: How to Close All Private Tabs on iPhone Quickly
- How to Make All Columns the Same Width in Excel 2013
- How to Close All Tabs on iPhone 14
- Can I Get Rid of Frequently Visited in Safari on iPhone?
- 3 iPhone Safari Tips You Might Not Know
- How to Close All Open Tabs at Once in Safari on an iPhone
- Apple Watch
- Accessories
- Digital Magazine – Subscribe
- Digital Magazine – Info
- Smart Answers
- 11th-gen iPad
- New AirPods
- Best Mac antivirus
- Best Mac VPN
When you purchase through links in our articles, we may earn a small commission. This doesn't affect our editorial independence .
iOS 15: How to move the Safari address bar back to the top

In iOS 15 , iPadOS 15, and macOS Monterey, Apple has dramatically redesigned Safari for the first time in years. The iPhone gets the biggest changes, with a new tab bar at the bottom of the screen and a bunch of new gestures and touch targets. To say that the changes have been “controversial” would be an understatement, with our own Jason Snell calling it “a mess.”
But if you’re struggling to get used to the change, you don’t have to keep it. After criticism during the beta period, Apple has given users the option to go back to a single tab view with an address bar at the top of the screen, like it used to be! Here’s how:
- Open Settings
- Select Safari
- In the Tabs section change from Tab Bar to Single Tab
You can also change the bar at the top back to white, rather than matching the main color of the site, and opt to hide the tab bar when surfing in landscape view. We typically suggest users give interface changes a week or two to get used to them, as changing habits and muscle memory takes time. But if you’ve given the new Tab Bar on the bottom an honest shot and prefer Safari on iPhone to have the address bar at the top like, you know, every other web browser on earth, it’s very easy to change.
Author: Jason Cross , Senior Editor

I have written about technology for my entire professional life - over 25 years. I enjoy learning about how complicated technology works and explaining it in a way anyone can understand.
Recent stories by Jason Cross:
- How to install the iOS 18 beta on your iPhone
- iOS 18: 5 delightful little features that didn’t make the WWDC keynote
- Apple Intelligence FAQ: What it is, what it does, and when you’ll get it

Tips & Tricks
Troubleshooting, how to show back & forward buttons in safari for iphone.
In fact, some users interpret this as webpages either hijacking their browser in Safari on the iPhone, or even a bug or crash in the Safari browser for iOS. That’s not the case however, and despite not being the most obvious thing in the world, showing all of the navigation bar, including the back, forward, sharing, and tabs buttons in Safari for iOS on iPhone or iPad, is actually extremely simple once you learn how to use and understand the feature.
How to Show Navigation Buttons in Safari for iOS on iPhone or iPad
Can’t find the navigation bar in Safari? Here’s how to reveal it at any time on any web page in iOS:
- From the Safari app in iOS, tap on the URL bar on any webpage (the URL is the web address of the site, for example “osxdaily.com”)
- The navigation buttons: Back, Forward, Sharing, Tabs, are now visible across the bottom of Safari as usual

Now that the navigation bar is visible you can tap forward, back, summon browsing history, share or email a page, access bookmarking features, tabs, and access Privacy browsing mode , or even search on page .
Notice that if you start scrolling down or up a web page again, or tap on an image, the URL bar shrinks and the navigation buttons disappear again. This happens automatically, and tapping on the URL bar will again make them reappear.
Pretty easy, right? It is once you learn how this works, but even tech savvy users can struggle with this because there is virtually no indication that tapping on the URL is going to display the navigation bar of Safari.
I saw confusion with this firsthand when a longtime Mac and iPhone user was annoyed with her iPhone, complaining to me that it always was buggy when using Safari and that Safari became usable and “stuck” on a single webpage, so she preferred to use Chrome on the iPhone instead. After asking her to show me what was happening, I realized it was the automatically hiding navigation buttons that were causing her grief, and that Safari wasn’t crashing or stuck on a website at all. After showing this simple solution to her, she said “wow that is easy, but how would I know to do that?” and remarked that many of her friend and coworkers had the same complaint. Many of these issues are just a result of changing up the user interface and switching things after users have become habituated to a certain behavior, when it changes so dramatically (and is not obvious) and no longer works as before, many users are convinced something is broken or wrong.
This applies to the iPhone, iPad, and iPod touch, and is obviously intended for newer versions of iOS system software, including iOS 12, iOS 11, iOS 10, iOS 9, or anything newer than iOS 7 and iOS 8, because prior versions of iOS always displayed navigation buttons and did not hide them automatically in the same way.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Enable Voice Navigation in Maps on iPhone
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- How to Use iPhone for Turn-By-Turn Voice Navigation Directions with Siri
- How to Use Settings Navigation History on iPhone & iPad
12 Comments
» Comments RSS Feed
I just switched from Android and I am amazed at how horrible the user experience is with Apple. Have any of these stupid engineers tried using their own design? Everyone on every browser on every electronic device is expecting a back button and now you have to tap once for the menu and again for the back button. Totally stupid!!! Also when using the phone feature if you search and want to go back you have to hit cancel in the upper right corner. This totally kills productivity always having to go to a different place to get the same result. Talk about a creativity killer. Oh wait wasn’t Apple developed with the creative in mind and ease of use? My mom could never use this phone because the simple has become complicated. Steve Jobs would not be happy. If he was the one who approved this bull than Apple has lost its way. One last gripe when editing text it is almost impossible to edit. Either it selects the entire word or the magnifying glass comes up and with the slightest movement zips through the entire word. Who came up with junk? Never an issue on Android but I wanted to see what all the hype was about and I am very disappointed.
How about make a setting button and disable it from Fchkhfdfgying disapering. Apple geniuses..
I have a super easy way to permanently solve irritating Apple UI and other annoying issues such as drag and drop, bloatware etc. Don’t buy Apple products…period.
I don’t have a bother with the navigation bar disappearing but when I am on a site and there is a link at the bottom and everytime I try to click on the link, the bar blocks it. How can I lock the bar or is there another way to do this?
I would prefer just to have the back button stop vanishing. Time to pick another browser where the I get to chose if the buttons dissapear.
The real question is, without jail breaking, can we set it to always show the nav bar. I’m an advanced user and I find it more annoying then anything that I need another tap to show it!
I typically swipe left and right to get forward and backward but when I want to switch tabs, it become very annoying.
Always on on mine. Is this a iOS8 feature?
Yeah, I discovered this feature… So I now have to press twice to get back rather than having the button available when required. Brilliant thinking from Apple; but it’s a cleaner interface and all else must be subservient to that. And apparently no setting to lock it in place. Apple has lost the plot with its ui idiocy and I’m about to move elsewhere.
Great, has been struggling a lot.
A million thanks for this note! I have struggled with a lot of scrolling to the bottom and tapping all these months!
+1 tap the bottom of the screen – the easiest way!
Or alternatively just tap the bottom of the screen anywhere to bring up the navigation bar. I have learnt where each of the five shortcuts on the Navigation bar appear on the iPhone screen, and now just double tap the in the area of the shortcut I want. The first tap brings up the navigation bar the second tap operates the feature.
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - Where’s the Calculator on iPad? Use Spotlight!
- - How to Download & Install Windows 11 LTSC ISO
- - How to Share Folder from Windows in VMWare Fusion to Mac
- - 15 Keynote Keyboard Shortcuts for iPad
- - How to Install Java on Mac with M3, M2, M1 Apple Silicon Chip
- - iOS 18 Beta 1 Download Available Now for iPhone & iPad
- - Watch the Full WWDC 2024 Keynote Video, or Short Clips
- - iOS 18 Announced with Dark Mode Icons, AI Features, Control Center Customizations, & More
- - MacOS Sequoia Announced with iPhone Mirroring, AI, Passwords App, & More
- - Watch a Video of John Sculley Discussing Steve Jobs Being Fired from Apple
iPhone / iPad
- - How to Find a Misplaced Apple Watch with iPhone’s Ping My Watch
- - How to Change the Voice of ChatGPT on iPhone, Mac, iPad
- - iOS 17.5.1 & iPadOS 17.5.1 Update Released to Fix Reappearing Deleted Photos Bug
- - Can I Keep My MacBook Pro/Air Plugged in All The Time?
- - sysmond on Mac Using High CPU? Here’s the Likely Reason & How to Fix It
- - How to Factory Reset Mac (MacOS Sonoma & Ventura)
- - How to Fix the Apple Watch Squiggly Line Screen
- - What Does the Number Badge Mean on Microsoft Edge Icon?

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Hide navigation bar in Safari
I would like to know if there is any way the Safari menu bar/ toolbar can be hidden in full screen mode, in a way that you only see the webpage and nothing else. Preferably auto-hide upon switching to full screen mode.
iMac, OS X Yosemite (10.10.4)
Posted on Jul 18, 2015 9:05 AM
Loading page content
Page content loaded
Jul 18, 2015 9:36 AM in response to jmann01
Is all but the favorites listing hidden?
Would you make a screen shot so people can see what you are seeing? Make sure you cover any personal information using Preview. Post the screen shot in a Reply using the camera icon or you can drag the screen shot into a reply. Copy and paste doesn't work.
Screen shots
Jul 18, 2015 9:39 AM in response to jmann01
Not automatically but:
1. View -> Hide Toolbar
2. View -> Enter Fullscreen
Jul 18, 2015 9:42 AM in response to Eric Root
As you can see I'm in full screen but I can see the address bar and the tabs. If possible, I just want to see the webpage by itself, and nothing else
Jul 18, 2015 9:44 AM in response to AdrianHunter
AdrianHunter wrote: Not automatically but: 1. View -> Hide Toolbar 2. View -> Enter Fullscreen
Cheers, but the problem is I still can see the tab and also the thin top bar when I put into full screen mode on safari
Jul 18, 2015 9:44 AM in response to jmann01
You can't hide tabs if you have more than 1 tab open. For toolbar, see previous answer.
If you want 1 page only, don't open more tabs.
iOS 18 makes iPhone more personal, capable, and intelligent than ever

New Levels of Customization and Capability

Photos Gets a Unified View, New Collections, and Customization

Powerful Ways to Stay Connected in Messages

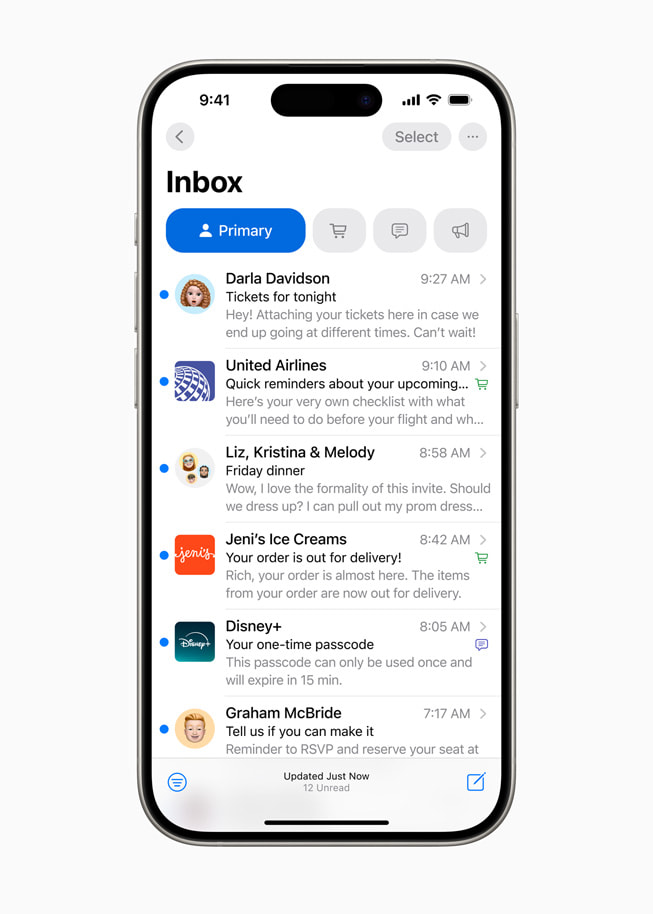
Enhancements to Mail

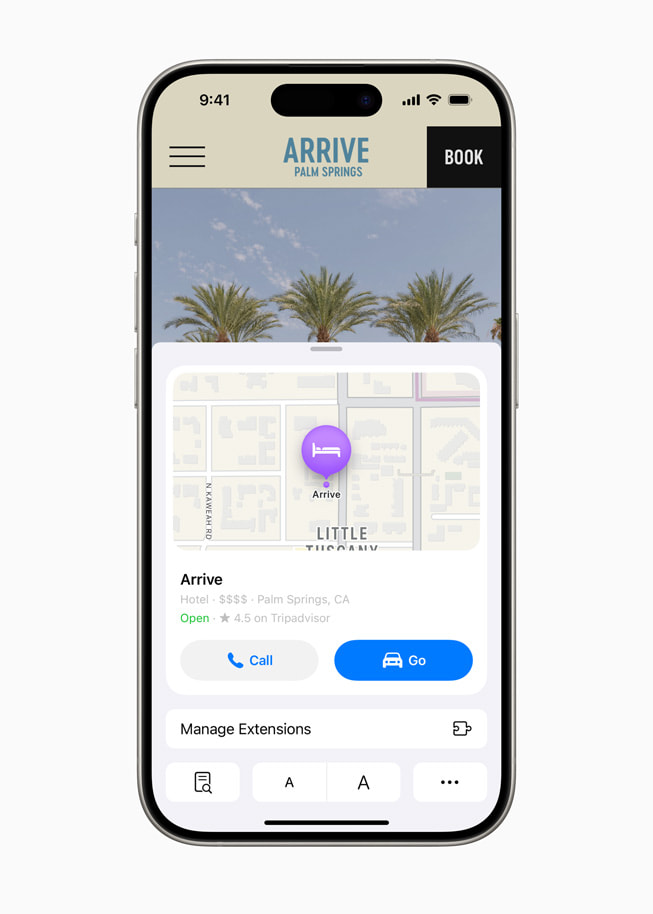
Big Updates to Safari

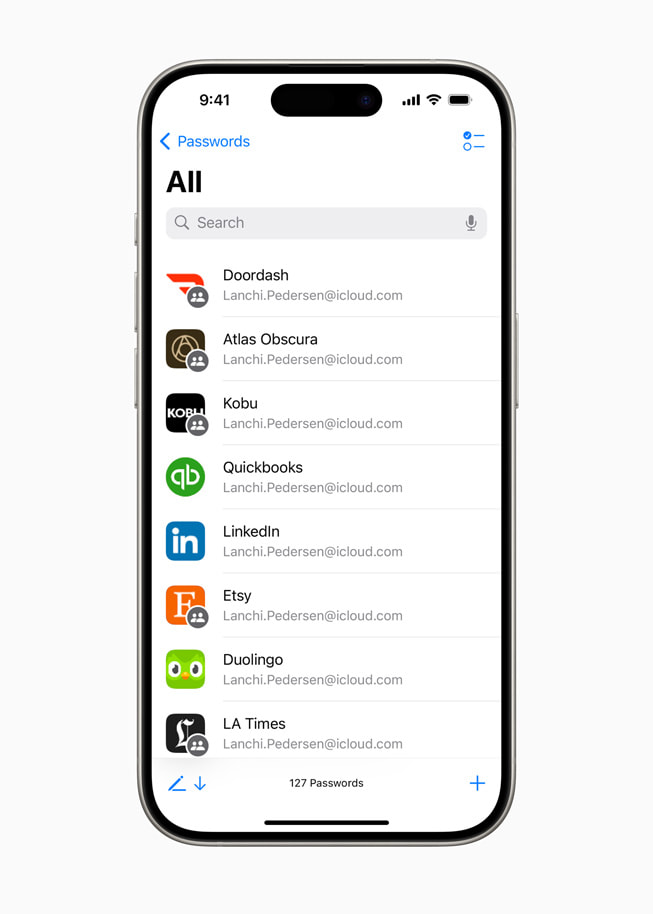
Introducing the Passwords App

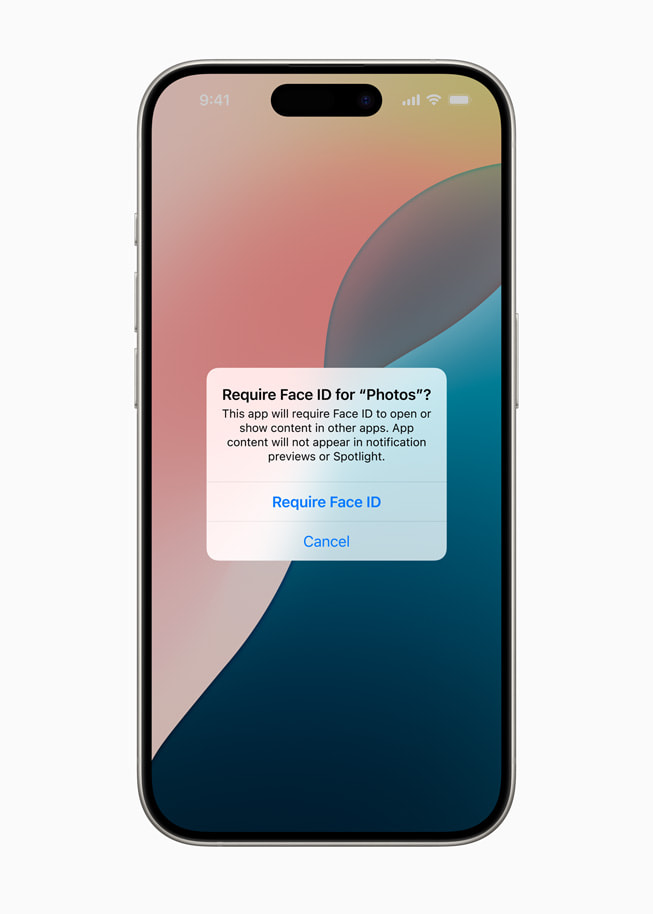
New Privacy Features Designed to Empower Users

Apple Intelligence Transforms the iPhone Experience

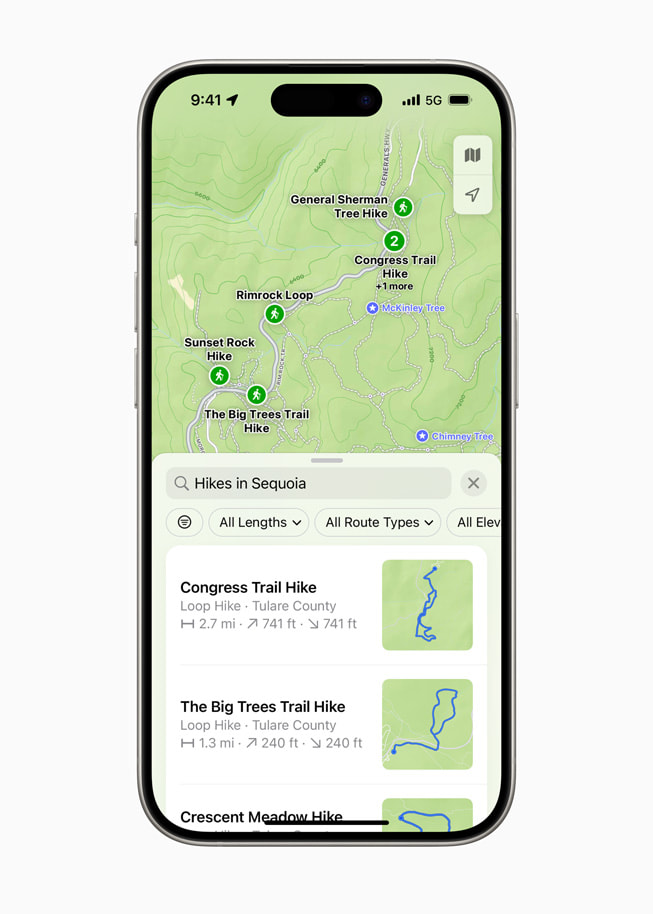
- In Apple Maps , users can browse thousands of hikes across national parks in the United States and easily create their own custom walking routes, which they can access offline. Maps users can also save their favorite national park hikes, custom walking routes, and locations to an all-new Places Library and add personal notes about each spot.
- Game Mode enhances the gaming experience with more consistent frame rates, especially during long play sessions, and makes wireless accessories like AirPods and game controllers incredibly responsive.
- Users get new ways to pay with Apple Pay , including the ability to redeem rewards and access installments from their eligible credit or debit cards. 5 With Tap to Cash, users can send and receive Apple Cash by simply holding two iPhone devices together. 6 Tickets in Apple Wallet bring a richer experience for fans, putting key event information like stadium details, recommended Apple Music playlists, and more at their fingertips. 7
- SharePlay with Apple Music allows even more users to share control of music playing from HomePod, Apple TV, or any Bluetooth-enabled speaker, making listening together more fun and engaging.
- The AirPods experience gets even more personal, private, and convenient with Siri Interactions, allowing AirPods Pro (2nd generation) users to simply nod their head yes or gently shake their head no to respond to Siri announcements. For even clearer call quality, Voice Isolation comes to AirPods Pro, ensuring the caller’s voice is heard in loud or windy environments. AirPods updates also provide the best wireless audio latency Apple has ever delivered for mobile gaming, and add Personalized Spatial Audio for even more immersive gameplay.
- In the Notes app , formulas and equations entered while typing are solved instantly with Math Notes. New collapsible sections and highlighting make it easier to emphasize what’s important.
- In Journal , an all-new insights view helps users keep track of their journaling goals, and the ability to search and sort entries makes it easy to enjoy past memories. Time spent journaling can be saved as mindful minutes in the Health app, and users can log their state of mind right in Journal. A Journal widget is now available for users to quickly start an entry from the Home Screen or Lock Screen, audio recordings are automatically transcribed, and users can export and print journal entries.
- Calendar becomes even more helpful by showing both events and tasks from Reminders . Users can create, edit, and complete reminders right from Calendar, and the updated month view provides an overview of events and tasks at a glance.
- In the Health app , Medical ID has been redesigned to make it even easier for first responders to find the most important information in an emergency. The Health app can help users better understand their data during pregnancy by making adjustments and recommendations to reflect changes in their physical and mental health.
- Emergency SOS Live Video allows users to share context through streaming video and recorded media. In the middle of an emergency call, participating emergency dispatchers can send a request for a user to share live video or media from the user’s camera roll over a secure connection, making it easier and faster to get help.
- The Home app introduces guest access, providing users with easy ways to grant guests control of select smart home accessories, set schedules for when guests can access the home, and more. For an effortless home entry experience, hands-free unlock with home keys leverages Ultra Wideband technology to allow users to instantly open supported entry locks as soon as they are six feet away from their door. With convenient updates to the Energy category, the Home app makes it easier for eligible users to access, understand, and make more informed decisions about their home electricity use.
- Accessibility updates include Eye Tracking, a built-in option for navigating iPhone with just eyes; Music Haptics, a new way for users who are deaf or hard of hearing to experience music using the Taptic Engine in iPhone; and Vocal Shortcuts that enable users to perform tasks by making a custom sound.

Text of this article
June 10, 2024
PRESS RELEASE
The release introduces all-new customization options, the biggest-ever redesign of Photos, powerful updates for staying connected, and Apple Intelligence, the personal intelligence system
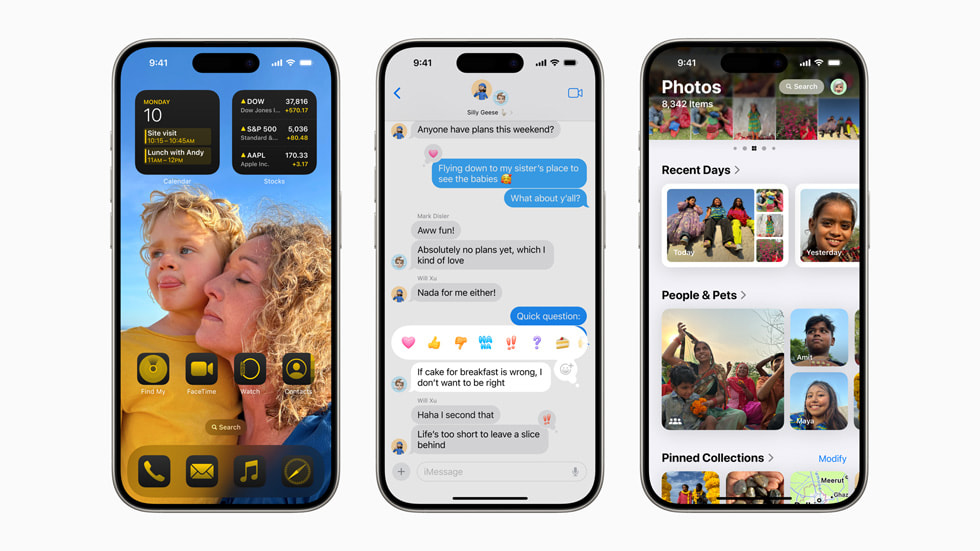
CUPERTINO, CALIFORNIA Apple today previewed iOS 18 , a major release that features more customization options, the biggest redesign ever of the Photos app, new ways for users to manage their inbox in Mail, Messages over satellite, and so much more. Users will be able to arrange apps and widgets in any open space on the Home Screen, customize the buttons at the bottom of the Lock Screen, and quickly access more controls in Control Center. Photo libraries are automatically organized in a new single view in Photos, and helpful new collections keep favorites easily accessible. Mail simplifies the inbox by sorting email into categories using on-device intelligence, and all-new text effects come to iMessage. Powered by the same groundbreaking technology as existing iPhone satellite capabilities, users can now communicate over satellite in the Messages app when a cellular or Wi-Fi connection isn’t available. 1
iOS 18 also introduces Apple Intelligence , the personal intelligence system for iPhone, iPad, and Mac that combines the power of generative models with personal context to deliver intelligence that’s incredibly useful and relevant. 2 Built with privacy from the ground up, Apple Intelligence is deeply integrated into iOS 18, iPadOS 18, and macOS Sequoia. It harnesses the power of Apple silicon to understand and create language and images, take action across apps, and draw from personal context, to simplify and accelerate everyday tasks.
“We are thrilled to introduce iOS 18. It is a huge release with incredible features, including new levels of customization and capability, a redesigned Photos app, and powerful ways to stay connected with Messages. There are so many benefits for everyone,” said Craig Federighi, Apple’s senior vice president of Software Engineering. “This release also marks the beginning of a tremendously exciting new era of personal intelligence with Apple Intelligence delivering intuitive, powerful, and instantly useful experiences that will transform the iPhone experience, all with privacy at the core. We can’t wait for users to experience it.”
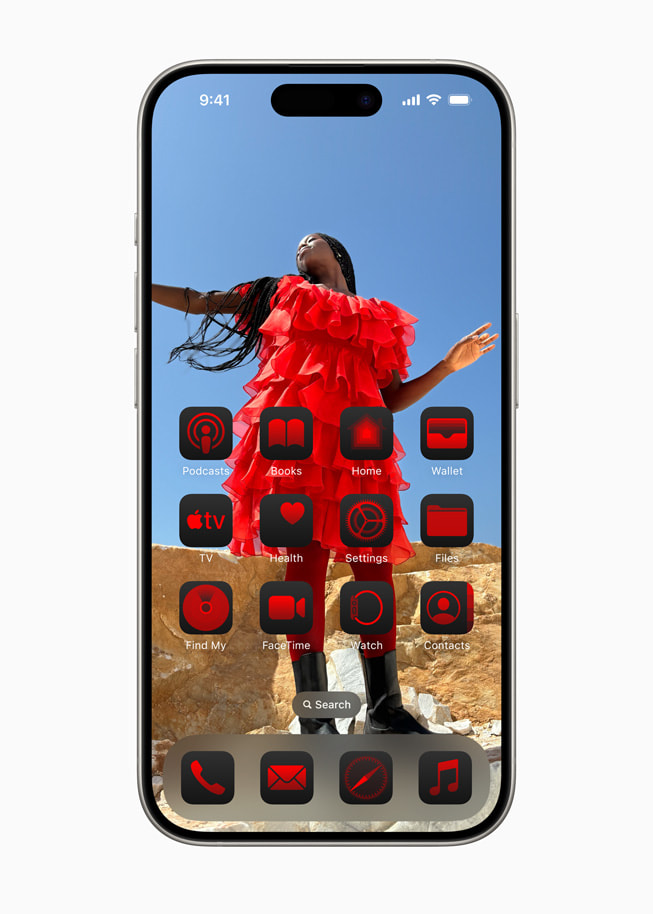
iPhone users have new ways to customize the Home Screen, Lock Screen, and Control Center. Users can now arrange apps and widgets in any open space on the Home Screen, including placing them right above the dock for easy access or perfectly framing a wallpaper. App icons and widgets can take on a new look with a dark or tinted effect, and users can make them appear larger to create the experience that is perfect for them.
Control Center has been redesigned to provide easier access to many of the things users do every day, and it gets new levels of customization and flexibility. The redesign delivers quick access to new groups of a user’s most-utilized controls, such as media playback, Home controls, and connectivity, as well as the ability to easily swipe between each. Users can now add controls from supported third-party apps into Control Center to quickly unlock a vehicle or jump right into capturing content for social media — all from one place. The new controls gallery displays the full set of available options, and users can customize how the controls are laid out, including adjusting them to the ideal size and creating entirely new groups.
For the first time, users can now switch the controls at the bottom of the Lock Screen, including choosing from options available in the controls gallery or removing them entirely. With the Action button available on iPhone 15 Pro and iPhone 15 Pro Max, users can quickly invoke controls available in the gallery.
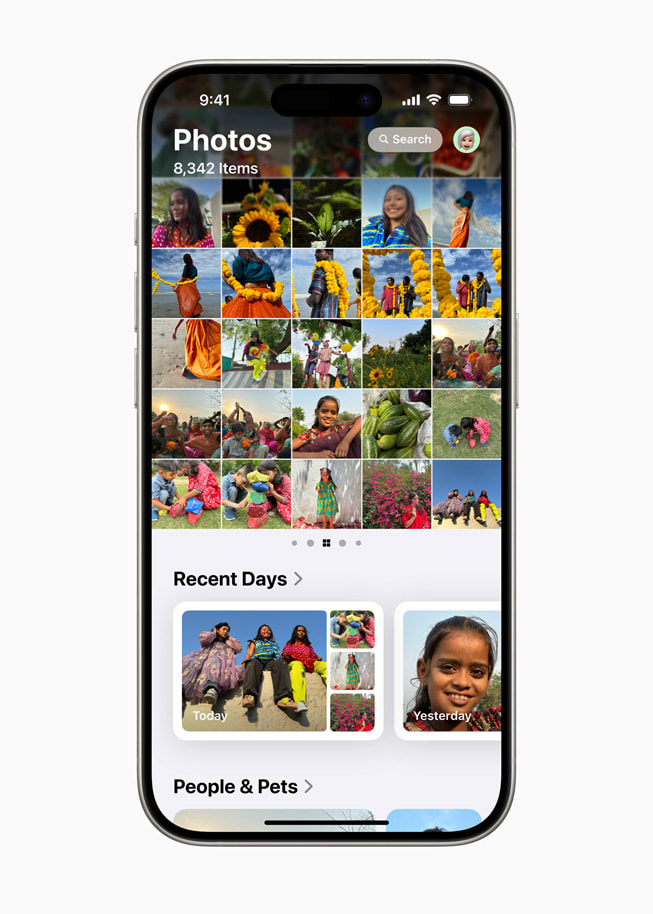
Photos receives its biggest-ever redesign to help users easily find and relive special moments. A simplified, single view displays a familiar grid, and new collections help users browse by themes without having to organize content into albums. Plus, collections can be pinned to keep favorites easily accessible. A new carousel view presents highlights that update each day and feature favorite people, pets, places, and more. Autoplaying content throughout the app brings libraries to life, so past moments can be enjoyed while browsing. Because each user’s photo library is unique, the app is customizable, so users can organize collections, pin collections to access frequently, and include what’s most important to them in the carousel view.
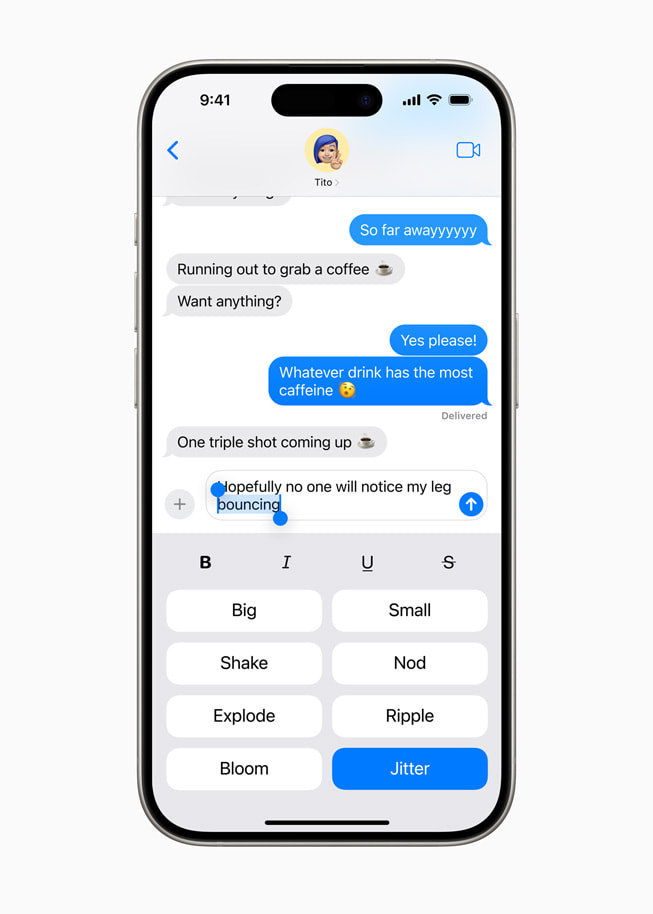
iMessage receives all-new text effects that bring conversations to life by amplifying any letter, word, phrase, or emoji with dynamic, animated appearances. Users can better express tone by adding formatting like bold, underline, italics, and strikethrough. Tapbacks expand to include any emoji or sticker, and now users can compose a message and schedule to send it at a later time.
When messaging contacts who do not have an Apple device, the Messages app now supports RCS for richer media and more reliable group messaging compared to SMS and MMS.
iOS 18 introduces Messages via satellite for the times when cellular and Wi-Fi connections aren’t available. Powered by the same groundbreaking technology as existing iPhone satellite capabilities, Messages via satellite automatically prompts users to connect to their nearest satellite right from the Messages app to send and receive texts, emoji, and Tapbacks over iMessage and SMS. 3 With Dynamic Island, users always know when they are connected to a satellite. Because iMessage was built to protect user privacy, iMessages sent via satellite are end-to-end encrypted.
Later this year, Mail will introduce new ways for users to manage their inbox and stay up to date. On-device categorization organizes and sorts incoming email into Primary for personal and time-sensitive emails, Transactions for confirmations and receipts, Updates for news and social notifications, and Promotions for marketing emails and coupons. Mail also features a new digest view that pulls together all of the relevant emails from a business, allowing users to quickly scan for what’s important in the moment.
Safari, the world’s fastest browser, 4 now offers an even easier way to discover information on the web with Highlights and a redesigned Reader experience. Using machine learning, Safari can surface key information about a webpage. For example, users can review a summary to get the gist of an article; quickly see the location of a restaurant, hotel, or landmark; or listen to an artist’s track right from an article about the song or album. Reader has been redesigned to offer even more ways to enjoy articles without distraction, with a summary and table of contents included for longer articles.
Building on the foundation of Keychain, which was first introduced more than 25 years ago, the new Passwords app makes it easy for users to access their passwords, passkeys, Wi-Fi passwords, and verification codes. The app also includes alerts for users regarding common weaknesses, such as passwords that are easily guessed or used multiple times and those that appear in known data leaks.
iOS 18 gives users even more control with tools to manage who can see their apps, how contacts are shared, and how their iPhone connects to accessories.
Locked and hidden apps offer users peace of mind that information they want to keep private, such as app notifications and content, will not inadvertently be seen by others. Users can now lock an app; and for additional privacy, they can hide an app, moving it to a locked, hidden apps folder. When an app is locked or hidden, content like messages or emails inside the app are hidden from search, notifications, and other places across the system.
iOS 18 puts users in control by letting them choose to share only specific contacts with an app. In addition, developers now have a way to seamlessly connect third-party accessories with iPhone without letting an app see all the other devices on a user’s network, keeping a user’s devices private and making pairing seamless.
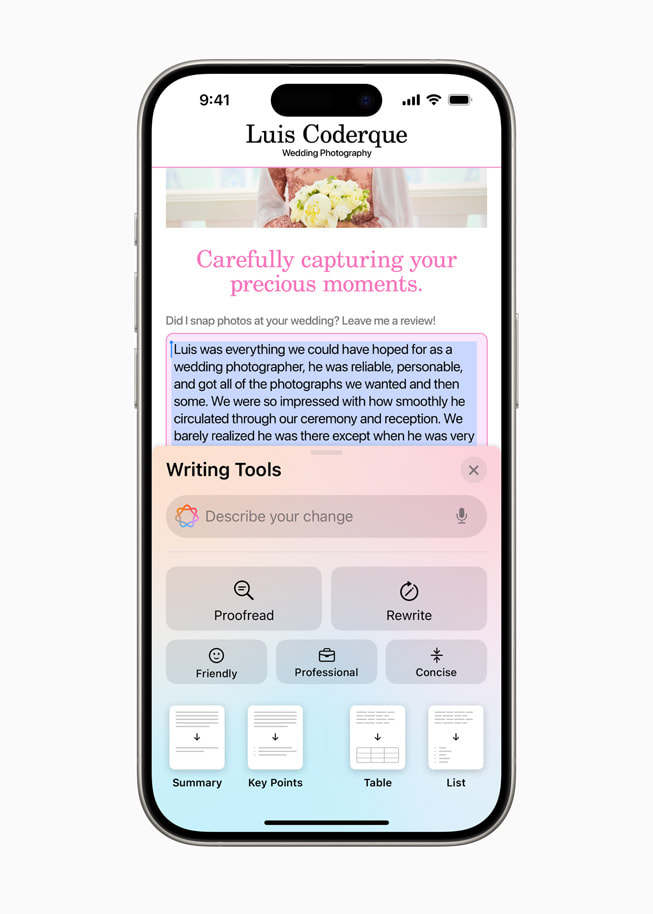
Deeply integrated into iOS 18 and built with privacy from the ground up, Apple Intelligence unlocks new ways for users to enhance their writing and communicate more effectively. With brand-new systemwide Writing Tools built into iOS 18, users can rewrite, proofread, and summarize text nearly everywhere they write, including Mail, Notes, Pages, and third-party apps.
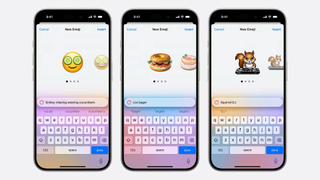
New image capabilities make communication and self-expression even more fun. With Image Playground, users can create playful images in seconds, choosing from three styles: Animation, Illustration, or Sketch. Image Playground is easy to use, built right into apps like Messages, and also available in a dedicated app.
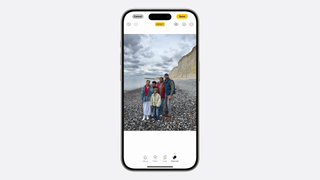
Memories in Photos lets users create the stories they want to see just by typing a description. Apple Intelligence will pick out the best photos and videos based on the description, craft a storyline with chapters based on themes identified from the photos, and arrange them into a movie with its own narrative arc. In addition, a new Clean Up tool can identify and remove distracting objects in the background of a photo — without accidentally altering the subject.
With the power of Apple Intelligence, Siri takes a major step forward, becoming even more natural, contextually relevant, and personal. Users can type to Siri, and switch between text and voice to communicate with Siri in whatever way feels right for the moment.
With Private Cloud Compute, Apple sets a new standard for privacy in AI, with the ability to flex and scale computational capacity between on-device processing, and larger, server-based models that run on dedicated Apple silicon servers. When requests are routed to Private Cloud Compute, data is not stored or made accessible to Apple and is only used to fulfill the user’s requests, and independent experts can verify this privacy.
Additionally, access to ChatGPT is integrated into Siri and systemwide Writing Tools across Apple’s platforms, allowing users to access its expertise — as well as its image- and document-understanding capabilities — without needing to jump between tools.
Additional features in iOS 18 include:
Availability
The developer beta of iOS 18 is available through the Apple Developer Program at developer.apple.com starting today, and a public beta will be available through the Apple Beta Software Program next month at beta.apple.com . iOS 18 will be available this fall as a free software update for iPhone Xs and later. Apple Intelligence will be available in beta on iPhone 15 Pro, iPhone 15 Pro Max, and iPad and Mac with M1 and later, with Siri and device language set to U.S. English, as part of iOS 18, iPadOS 18, and macOS Sequoia this fall. For more information, visit apple.com/ios/ios-18-preview and apple.com/apple-intelligence . Features are subject to change. Some features are not available in all regions, all languages, or on all devices. For more information about availability, visit apple.com .
- Messages via satellite will be available in iOS 18 along with Apple’s existing satellite features in the U.S. on iPhone 14 and later.
- Users with an eligible iPhone, iPad, or Mac, and Siri and device language set to English (U.S.) can sign up this fall to access the Apple Intelligence beta.
- SMS availability will depend on carrier. Carrier fees may apply. Users should check with their carrier for details.
- Testing was conducted by Apple in May 2023. See apple.com/safari for more information.
- The new Apple Pay features are available on cards from participating banks and card providers in certain markets. Subject to eligibility and approval.
- Apple Cash services are provided by Green Dot Bank, Member FDIC, and only available in the U.S. on eligible devices. Learn more about the terms and conditions . To send and receive money with an Apple Cash account, users must be 18 and a U.S. resident, or if under 18, part of an Apple Cash Family account. Tap to Cash transaction limits are subject to change, including lowering limits, at any time during the developer or public betas without notice.
- Ticket enhancements in Apple Wallet are available for events from participating ticket issuers.
Press Contacts
Nadine Haija
Tania Olkhovaya
Apple Media Helpline
Images in this article
View in English
Tools, documentation, forums, videos, and more.
Safari Technology Preview
Get a sneak peek at upcoming web technologies in macOS and iOS with Safari Technology Preview and experiment with these technologies in your websites and extensions.
- Safari Technology Preview for macOS Sonoma Requires macOS 14 or later
- Safari Technology Preview for macOS Ventura Requires macOS 13 or later
- Release Notes
June 5, 2024
Safari beta
Try out the next version of Safari for upcoming macOS releases. To access the latest beta versions of Safari, sign in with your Apple ID.
View downloads
Release Date
September 20, 2021
Guides and sample code
Get details on implementing web technologies with guides, reference, and sample code.
- Safari Web Extensions
- Apple Pay on the Web
- Security Keys
- Video Content in Safari
- More Safari Documentation
Watch and learn from our engineers as they show how to bring the latest web technologies to your websites on Safari.
- Watch Safari and Web Videos
Ask questions and discuss a variety of web development topics with Apple engineers and other developers.
- Apple Developer Forums
Featured web technologies
Safari extensions.
Safari extensions are a powerful way to add new features to Safari. They are built in Xcode with web technologies, such as HTML5, CSS3, and JavaScript and powerful native APIs. Now you can distribute and sell them through the App Store on Mac, iPhone and iPad.
- Meet Safari Web Extensions on iOS
- Explore Safari Web Extension improvements
- Converting a Web Extension for Safari
- Creating a Content Blocker
- Submit Your Extension
Universal links
Seamlessly link to content within your app or on your website in iOS, iPadOS, and macOS. With universal links, you can always give users the most integrated mobile experience, even when your app isn’t installed on their device.
- Universal Links
Smart App Banners
Make it easy for people to discover and download your app using iOS, iPadOS, and macOS. With Safari Smart App Banners, you can display a banner that provides a direct link to your app on the App Store, or opens the app if the user already has it installed. Smart App Banners integrate seamlessly and are easy to implement.
- Promoting Apps with Smart App Banners
HTTP Live Streaming (HLS)
Deliver streaming media to apps on iOS and iPadOS or HTML5-based websites using an ordinary web server.
- HTTP Live Streaming
Safari iCloud Keychain
Easily create more secure logins for users in iOS 15, iPadOS 15, and macOS Monterey or later using iCloud Keychain verification codes. Take advantage of verification codes, AutoFill, iCloud Keychain sync, and two-tap setup to simplify the multistep sign-in process.
- Secure login with iCloud Keychain verification codes
- Securing Logins with iCloud Keychain Verification Codes
- Safari Push Notifications
Use the Apple Push Notifications Service to send notifications to your website vistors, right on their Mac desktop — even when Safari isn’t running. These notifications display your website icon and notification text, which people can click to go right to your website.
- Certificates, Identifiers & Profiles
Introduced by Apple, WebKit is the most advanced rendering engine, drawing the web pages in Safari on iOS, iPadOS, and macOS.
- WebKit Open Source Project
Write automated tests to exercise web content in Safari to ensure a good user experience, and run those same tests against other browsers with a WebDriver-compliant driver.
- macOS WebDriver Commands for Safari 11.1 and earlier
- macOS WebDriver Commands for Safari 12 and later
- About WebDriver for Safari
- Testing with WebDriver in Safari
How to Block Spotify Ads on an iPhone
Although you’ll find dozens of tools claiming to block Spotify ads on iPhone, only a few actually work. Speaking from experience, you’ll waste your time and money trying random methods. To ensure you don’t make the same mistakes as me, I’ll share which free methods are sure to reduce, if not eliminate, Spotify ads.
How Do I Get Spotify on My iPhone Without Ads?
The only way you’ll get Spotify without ads is if you upgrade to a Premium plan. However, there are some tricks to block Spotify ads on your iPhone. You can try common workarounds, like running ad blockers, privacy browsers, and Safari extensions. Just note that Spotify can also ban these tools at any time, so don’t expect them to work forever.
Is There a Way to Block Spotify Ads on iPhone?
Many users bypass ads by jailbreaking their iPhones and running a Spotify APK. While this method duplicates Premium plans, it presents several security and privacy risks. Jailbreaking your iPhone weakens your device’s defenses against hackers. And what’s worse is that crooks also use APK files to spread hidden malware.
Avoid any method that requires using jailbroken phones. Here are the two safe, proven-and-tested hacks to block Spotify ads on your iPhone without getting a Premium plan.
1. Use Safari Extensions
Time needed: 10 minutes
Unfortunately, ad blockers don’t work on the Spotify app. Even premium tools only control third-party browsers like Safari or Chrome—be careful with paid apps that make ambitious claims. I suggest limiting your options to reputable, established options. For instance, what effectively blocks pop-up alerts and ad breaks on my free Spotify account is AdGuard. Here’s how to install it:

2. Stream on Privacy Browsers
There are several privacy browsers online. Look for tools with built-in ad blockers that effectively block interruptions between songs—plain VPNs might not work. If you need a starting point, try Brave. I enjoyed ad-free listening on my Spotify Free account for more than an hour on this browser.

Is It Illegal to Block Spotify Ads?
Using ad blockers goes against Spotify’s terms and conditions of use. It reserves the right to ban anyone who uses extensions and automated scripts to manipulate the app’s intended functions. That said, nobody gets permanently banned for using ad blockers. Spotify is more focused on penalizing individuals who distribute, promote, and use cracked APK versions of its app.
Hopefully, these methods let you block Spotify ads on your iPhone—there aren’t too many workarounds available right now. Try switching to YouTube instead. You can block YouTube ads with various ad blockers and privacy browsers, plus My Ad Center lets you influence the ad content you see.
Leave a Reply Cancel reply
You must be logged in to post a comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
- Jose Luansing Jr.
iOS 18 — all the new AI features coming to your iPhone
You should save a whole lot of time with AI

When it comes to AI, Apple needs to play catch up, especially if the company intends on impressing people with new features coming to its iPhone 16 later this fall. Naturally AI, or Apple Intelligence , was a major talking point during the WWDC 2024 keynote speech —
Obviously the pressure is on for Apple to make AI on the iPhone a success. These comes after the industry saw a surge in AI-powered features on board phones like the Google Pixel 8 and Samsung Galaxy S24 . Apple can’t afford to sit back any longer, especially since many of these AI features in phones have proven to be helpful and practical to use.
While Google showed off even more impressive AI tools and features during Google I/O 2024 last month, Apple can’t afford to let Android 15 win out the AI wars against iOS 18. We’ll break down all the biggest iOS 18 AI features that are accompanying the latest update to the iPhone’s software.
Smarter Siri actions
Not surprising considering all the rumors around this topic, but a new AI-infused Siri is on the way . This new Siri is confirmed to be getting more natural language skills, and will be better able to hold a conversation and understand contextual clues. So if you stumble mid-sentence or ask follow-up questions, Siri will be able to remember what you were talking about and respond accordingly.
This Siri also features a brand new visual animation that switches the traditional circular icon with a glowing light bar around the edge of your phone.
Other features on the way include the Type to Siri, which does what the name suggests, and on-screen awareness that clues the AI in to what you might be talking about based on whatever's on screen. The new Siri will likewise be able to perform actions in specific apps on your behalf — saving you the hassle of doing it yourself.
Finally there's Siri's integration with ChatGPT . This is a totally opt-in feature and means Siri can detect when ChatGPT may be able to help with a particular query. It asks permission first, and means you can communicate with OpenAI 's chatbot from your phone without making an account. This also includes being able to ask questions with images.
Sign up to get the BEST of Tom’s Guide direct to your inbox.
Upgrade your life with a daily dose of the biggest tech news, lifestyle hacks and our curated analysis. Be the first to know about cutting-edge gadgets and the hottest deals.

Adding a bit of playful charm to messages, iOS 18 is set to offer AI-generated emojis called Genmoji. Even though there’s a healthy catalog of emoji to choose from with the iPhone keyboard, there are still times when you can’t find an emoji that best represents your feelings.
These AI-generated emojis can created by using a text-based prompt where users describe the emoji they want to create. While this isn’t technically new — many third party apps offer a feature similar to this through paid subscriptions — iOS 18 is offering this as a native feature this capability natively.
Smart replies
Although it remains to be seen if Apple’s ripping off Samsung and Google here, messaging in iOS 18 could introduce contextual quick reply options . This wasn't mentioned in the WWDC keynote, but that doesn't necessarily mean it won't be available in iOS 18.
Obviously, AI would analyze the conversation in message to provide users with relevant responses to choose from, but this again highlights the time-saving qualities of having AI in phones.
While convenient, we’re curious to see how iOS 18 generates these smart replies — when testing Samsung’s version, Galaxy AI Chat Assist , it was painfully obvious that someone else wrote the response .
Summarizing in Safari
Sometimes you just need a tl;dr summarization when it comes to those endless articles on a web page. iOS 18 is planning to offer such a function by tapping AI to summarize content in mobile Safari. That way, you’ll spend less time reading while being presented with the most important points about the article. This feature can also cut out distractions on the webpage to help convey that information.
If this AI-assisted summarizing feature may sound familiar already because the Galaxy S24 and Pixel 8 do it with their respective summarizing features .
Smarter notification recaps

At one point or another, you’ve probably been inundated by a slew of notifications on your iPhone that you’ve yet to look over, but iOS 18 will help out in a big way with smarter recaps.
Rather than being overwhelmed by all of those notifications just chilling in the Notification Center on your iPhone, this AI-assisted feature would highlight only the most important notifications that deserve your attention. With this feature, users can feel more confident and relaxed that they didn’t overlook an important notification.
AI photo editing

Ask anyone who’s used the Pixel 8 Pro or Galaxy S24 Ultra , and they’ll probably tell you that the most impressive AI features center around photo editing. Apple’s undoubtedly going to be investing heavily in the AI photo editing features of iOS 18, and the first of those is called the "Clean up" tool — which looks like a similar feature to Google’s Magic Editor .
This allows anyone to quickly and easily edit their snapshots through the Photos app on iPhone. In addition to being able to remove unwanted objects in photographs, generative AI will then help to fill in any gaps.
Apple is also set to offer something called Image Wand in the Notes app, which can take your rough sketches and create a cleaner image. It'll also be possible to create images from scratch, based on your prompts, with the help of ChatGPT.
Auto generated playlists in Apple Music

Finding new music to listen to can be exhausting all on its own, which is exactly where AI could lend a hand by making it easier to find music that’s tailored to your tastes. In iOS 18, Apple Music is tipped to gain auto generated playlists. Why spend the time fetching new tracks to listen to when you can have AI do it all for you? Naturally, this feature would aggregate these playlists according to your preference.
Transcribing voice memos

And finally, another useful implementation of AI in iOS 18 is helping to transcribe voice memos recorded by an iPhone. As we’ve seen in other phones that use AI for voice recordings, this should bring much-needed features like the ability to distinguish multiple voices, summarize the entire recording, and even intelligently format the summarization complete with bold headings and bullet points.
More from Tom's Guide
- iOS 18: The biggest new features coming to your iPhone
- iOS 18 — my 9 favorite new features that have nothing to do with ...
- iPhone 16 and iPhone 16 Pro displays — 5 biggest rumors for the new iPhones
John’s a senior editor covering phones for Tom’s Guide. He’s no stranger in this area having covered mobile phones and gadgets since 2008 when he started his career. On top of his editor duties, he’s a seasoned videographer being in front and behind the camera producing YouTube videos. Previously, he held editor roles with PhoneArena, Android Authority, Digital Trends, and SPY. Outside of tech, he enjoys producing mini documentaries and fun social clips for small businesses, enjoying the beach life at the Jersey Shore, and recently becoming a first time homeowner.
Playing catch-up: 9 iOS 18 features Apple stole from Android at WWDC 2024
iOS 18: 7 upgraded apps that slipped through the cracks at WWDC
Elon Musk is wrong about Apple Intelligence security — here's why
Most Popular
- 2 5 ways you might actually use Apple Intelligence in everyday life
- 3 AirPods Pro 2 get 3 big upgrades courtesy of iOS 18 — here's what's coming
- 4 New 'Bridgerton' season 3 part 2 clip teases Colin's bachelor party
- 5 Apple announces details about its new AI models — this is a game-changer for the industry
- WWDC 2024: Everything announced
- Summer Game Fest 2024
- Amazon Prime Day is coming in July
- Samsung Galaxy Watch AI features
- 13-inch MacBook Air M2 deal
My favorite iOS 18, iPadOS 18 and watchOS 11 features that flew under the radar at WWDC 2024
Digging into best of the lower key updates coming to iphone, ipad and apple watch..
There was so much Apple had to cram into its WWDC 2024 keynote that some features were left out of the spotlight. Here at the company's campus, I've had the chance to speak with various executives, as well as get deeper dives into iOS 18 , iPadOS 18 , Apple Intelligence , watchOS 11 and more. In these sessions, I've been able to learn more about how specific things work, like what steps exactly do you take to customize your iPhone's home screen and control center. I also got to see some other updates that weren't even briefly mentioned during the keynote, like new support for hiking routes in Apple Maps and what training load insights look like on watchOS 11. Of all the unmentioned features I've come to discover, here are my favorites.
Maps: Create and share custom routes
I've always been a Google Maps girl, in part because that app had superior information compared to Apple Maps in its early years. These days, I stick to Google Maps because it has all my saved places and history. When I found out that iOS 18 would bring updates to Apple Maps, particularly to do with hiking and routes, I was intrigued.
Basically, in iOS 18, when you go into search in Maps, you'll see a new option under "Find Nearby" called hikes. It'll show you recommended hikes, and you can filter by the type of hike (loop, for example) and specify a length. You'll find options in the vicinity and tapping into one will show you a topographical view with the elevation details, how challenging it should be as well as estimated duration. You can tap to save each route and store it for offline reference later and add notes too. There's a new Library view and you'll find it in your profile in Maps.
You'll also be able to create new routes in Maps by tapping anywhere to start defining your route. You can keep tapping to add waypoints, which will cause the trail to continue to connect them, then hit a "Close loop" button to finish your trail. These routes can be shared, though it's not yet clear if you can share it to, say, your friend or driver to have them take your preferred path to your destination.
The hikes that Apple will serve up in Maps are created by its own team, which is working with US National Parks, so they'll only be available for the 63 national parks in the country to begin with. In other words, it's not porting information from AllTrails, for example. In a press release , Apple said thousands of hikes will be available to browse at launch.
As a city dweller who only sometimes hikes, my excitement is less about hiking and more about the potential of sharing my custom routes to show people how they should walk to my building or favorite restaurant from the train station. It's a compelling feature, and arguably a reason I'd choose Apple Maps versus Google's.
Calendar integration with Reminders
Frankly, the Maps update might be my favorite out of everything that wasn't shown off during the WWDC 2024 keynote by a huge margin. But some of the new tools coming to Calendar tickle my fancy too. Specifically, the new integration with reminders makes it easier to not just schedule your tasks right into your daybook, but also check them off from the Calendar app. You can soon move reminders around by long pressing and dragging them, so that note to call your mom can be placed on a slot at 5pm on Wednesday, instead of sitting in your Reminders app. In addition, Calendar is getting new views that better detail your level of activity each day in a month, similar to how the Fitness app shows your daily rings progress quickly in the monthly view.
Tapback insights showing who exactly responded with what emoji
This isn't one that wasn't mentioned at all during the keynote, but there are details about how Tapback works that weren't described at yesterday's show. If you're like me, you might not even have remembered that Tapback refers to those reactions you can send in Messages by double tapping on a blue or gray bubble. With iOS 18, you'll get more options than the limited selection of heart, thumbs up, thumbs down, "Haha," exclamation points and question mark. They're also going to show up in full color with the update, instead of the existing (boring) gray.
What I found out later on, though, is that when you double tap a message that already has reactions attached, a new balloon appears at the top of your screen showing who has responded with which emoji. This should make it easier to lurk in a group chat, but also could double as an unofficial polling tool by asking your friends to react with specific emojis to indicate different answers. That should make Messages a bit more like Slack, and I wish Whatsapp and Telegram would take note.
Others: Math Notes in iPhone, updates to Journal and Safari
There are quite a lot of features coming to iOS 18 that didn't get much love on the WWDC stage, like the Journal app's new widget for the home screen, which shows prompts for reflection and lets you create new entries. Journal also has a new insights view that displays your writing streaks and other historical data, plus a new tool that lets you add your state of mind to each entry from within the app.
Meanwhile, Safari is getting a new "Highlights" button in the search (or URL) bar, and tapping it will show a machine-learning-generated summary of the webpage you're on. Tapping into this brings up a panel with more information like navigation directions to a restaurant mentioned on the page, for example, or a phone number to call up a business. You can also quickly launch the reader view from this pane.
I wasn't super enthusiastic about either of those, largely because I don't use the Journal app much and I don't need Safari summarizing a webpage for me. But there are some other buried updates that I really wanted to shout out. For example, Math Notes for iPad and with Apple Pencil certainly got a lot of time, but it wasn't till I looked at Apple's iOS 18 press release that I found out the iPhone's Notes app is also getting a version of it. According to the screenshot Apple included, it looks like you can tally up and split expenses between a group of friends by writing a list of expenses and how much each item cost, then add the names of each expense to a formula with plus and equal signs, then get that divided by the number of people in your group. Not quite Splitwise , but I could see this becoming more powerful over time.
I was also intrigued by some of the Smart Script features on iPadOS 18, especially when I realized that you can just move your handwritten words around by dragging your handwritten words further away from each other, and the rest of your scrawled text moves in tandem. This is hard to describe, and I'll have to wait till I can try it for myself to show you an animated example. But it was impressive, even if it's not extremely useful.
Finally, the Passwords app and other privacy updates got a shout out during the keynote, but I learned more about how things like accessory setup and contacts sharing with apps work. Apple is releasing a new accessory setup kit so that device makers can adopt a pairing interface similar to how you'd connect your AirPods or Apple Watch to your iPhone. If developers don't use this approach, the new Bluetooth connection interface will be clearer about what other devices are on your network and what you're actually granting access to when you let an app see other devices on your network. Though it wasn't entirely skipped during the keynote, the Passwords app is something that makes me happy, since I'm absolutely sick of having to dig through settings to get codes for apps which I use my iPhone's authenticator to unlock.
There are plenty of features that were talked about that I'm excited by and learned more about the workings of, including the new dynamic clock style in the Photos face in watchOS 11, pinned collections in the redesigned Photos app and iPadOS mirroring for easier remote tech support. Oh, and that Airplay feature that'll let you send money to friends by holding your phones together? Yes! Being able to pause and adjust your Activity rings in watchOS and that Training Load insight? Hallelujah!
And though I can see the appeal of locked and hidden apps, I'm not sure I'd find much use for that and it would probably exacerbate my already prone-to-suspicion nature.
I'm also a little wary of things like Genmoji and Image Playground, which are both Apple Intelligence features that won't hit all iOS 18 devices. There will be metadata information indicating when images were generated by Apple's AI, and guardrails in place to prevent the creation of abusive and exploitative content.
Clearly, there are plenty of updates coming to Apple's phones, tablets, laptops and wearables later this year, and I can't wait to try them out. The public beta should be ready around the end of summer this year, which is when most people (who are willing to risk an unstable platform) can check them out.
Catch up here for all the news out of Apple's WWDC 2024 .
Latest Stories
A hacker obtained tile customers' personal information.
A hacker was able to obtain Tile customers' names, addresses, email addresses, phone numbers and device ID numbers.
Jabra says it’s exiting the consumer headphones business just as it announces new earbuds
Jabra is exiting the consumer earbuds business. The move is shocking as it comes only a day after the company unveiled new models of its Elite earbuds.
Adventure Time is coming back with a movie and two spinoff series
Adventure Time is coming back with a movie and two spinoff series. One series is for young children and another is a prequel.
Solo Stove fire pit bundles are up to $110 off right now
Summer nights tend to be more fun with a fire pit and right now you can get a discounted bundles from Solo Stove.
Lego Horizon Adventures might be Sony’s most important game of the year
Lego Horizon Adventures might not have generated the Summer Game Fest headlines that the new Doom and Assassin’s Creed games did, but in many ways its legacy may be more interesting.
Pick up this Anker magnetic power bank for only $31
Pick up this Anker 10K magnetic power bank for only $31. That’s a record low price.

Amazon Prime Day 2024: Everything we know about the July sale and Amazon deals to shop now
Here's everything you need to know about Amazon Prime Day 2024, including when the shopping event will take place, the deals we expect and more.
Amazon's Kindle Scribe drops to a record low of $240
Amazon's Kindle Scribe has dropped to its lowest price to date.
News on social media is a fractured mess, Pew study indicates
Pew Research and the Knight Institute just put out a pair of lengthy reports on how Americans are experiencing news and politics on social media.
Chinese EV makers face additional tariffs of up to 38 percent in the EU
The European Union is going impose additional tariffs of up to 38 percent on Chinese-made electric vehicles in an effort to protect the region's manufacturers from unfair competition.
Waymo issues recall after one its self-driving taxis crashed into a pole
Waymo is voluntarily recalling its robotaxis after one of them collided with a telephone pole in an alley enroute to pick up a passenger.
WSJ details Elon Musk's pattern of sexual involvement with SpaceX employees
Elon Musk had sexual relations with a SpaceX intern who was later hired onto his executive staff as a troubleshooter.
The best ergonomic mouse for 2024
Tools like an ergonomic mouse can help improve posture and keep our bodies in a more natural orientation while we work. We tried a number of ergonomic mice to find the best ones you can buy right now.
The Morning After: Musk backs down from OpenAI lawsuit
The biggest news stories this morning include Musk backing down against OpenAI and an $800 dumbphone.
The best mobile microphones for 2024
Here’s a list of the best mobile microphones you can buy, plus how to pick the best one for your needs.
X is officially making likes (mostly) private for everyone
In a new tweet, X's Engineering account has revealed that the social network is making likes private for everyone this week.
Engadget Podcast: Recapping WWDC 2024 from Apple Park
In this bonus episode, Cherlynn and Devindra brave the California heat to discuss Apple Intelligence and how it's different than other AI solutions.
You can't mirror your iPhone while mirroring your Mac on Apple Vision Pro
Unfortunately, you won't be able to use your iPhone while its mirrored to your Mac on the Vision Pro.
Musk withdraws his breach of contract lawsuit against OpenAI
Musk’s suit, which was filed in February, had accused OpenAI co-founders Sam Altman and Greg Brockman of violating the company’s non-profit status and instead prioritizing profits over using AI to help humanity.
Hey Elon, go ahead and ban Apple devices
Following WWDC 2024, Elon Musk threatened to ban Apple devices at his companies if Apple's partnership with OpenAI goes through. So enough with the talk, let's see him actually do it.
iPhone User Guide
- iPhone models compatible with iOS 17
- R ' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/guide/iphone/iphone-xr-iph017302841/ios' data-ajax-endpoint='https://support.apple.com/guide/iphone/iphone-xr-iph017302841/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/guide/iphone/iphone-xr-iph017302841/ios' id='toc-item-IPH017302841' data-tocid='IPH017302841' > iPhone X R
- S ' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/guide/iphone/iphone-xs-iphc00446242/ios' data-ajax-endpoint='https://support.apple.com/guide/iphone/iphone-xs-iphc00446242/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/guide/iphone/iphone-xs-iphc00446242/ios' id='toc-item-IPHC00446242' data-tocid='IPHC00446242' > iPhone X S
- S Max' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/guide/iphone/iphone-xs-max-iphcd2066870/ios' data-ajax-endpoint='https://support.apple.com/guide/iphone/iphone-xs-max-iphcd2066870/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/guide/iphone/iphone-xs-max-iphcd2066870/ios' id='toc-item-IPHCD2066870' data-tocid='IPHCD2066870' > iPhone X S Max
- iPhone 11 Pro
- iPhone 11 Pro Max
- iPhone SE (2nd generation)
- iPhone 12 mini
- iPhone 12 Pro
- iPhone 12 Pro Max
- iPhone 13 mini
- iPhone 13 Pro
- iPhone 13 Pro Max
- iPhone SE (3rd generation)
- iPhone 14 Plus
- iPhone 14 Pro
- iPhone 14 Pro Max
- iPhone 15 Plus
- iPhone 15 Pro
- iPhone 15 Pro Max
- Setup basics
- Make your iPhone your own
- Take great photos and videos
- Keep in touch with friends and family
- Share features with your family
- Use iPhone for your daily routines
- Expert advice from Apple Support
- What’s new in iOS 17
- Turn on and set up iPhone
- Wake, unlock, and lock
- Set up cellular service
- Use Dual SIM
- Connect to the internet
- Sign in with Apple ID
- Subscribe to iCloud+
- Find settings
- Set up mail, contacts, and calendar accounts
- Learn the meaning of the status icons
- Charge the battery
- Charge with cleaner energy sources
- Show the battery percentage
- Check battery health and usage
- Use Low Power Mode
- Read and bookmark the user guide
- Learn basic gestures
- Learn gestures for iPhone models with Face ID
- Adjust the volume
- Silence iPhone
- Find your apps in App Library
- Switch between open apps
- Quit and reopen an app
- Multitask with Picture in Picture
- Access features from the Lock Screen
- Use the Dynamic Island
- Perform quick actions
- Search on iPhone
- Get information about your iPhone
- View or change cellular data settings
- Travel with iPhone
- Change sounds and vibrations
- Use the Action button on iPhone 15 Pro and iPhone 15 Pro Max
- Create a custom Lock Screen
- Change the wallpaper
- Adjust the screen brightness and color balance
- Keep the iPhone display on longer
- Use StandBy
- Customize the text size and zoom setting
- Change the name of your iPhone
- Change the date and time
- Change the language and region
- Organize your apps in folders
- Add, edit, and remove widgets
- Move apps and widgets on the Home Screen
- Remove or delete apps
- Use and customize Control Center
- Change or lock the screen orientation
- View and respond to notifications
- Change notification settings
- Set up a Focus
- Allow or silence notifications for a Focus
- Turn a Focus on or off
- Stay focused while driving
- Customize sharing options
- Type with the onscreen keyboard
- Dictate text
- Select and edit text
- Use predictive text
- Use text replacements
- Add or change keyboards
- Add emoji and stickers
- Take a screenshot
- Take a screen recording
- Draw in documents
- Add text, shapes, signatures, and more
- Fill out forms and sign documents
- Use Live Text to interact with content in a photo or video
- Use Visual Look Up to identify objects in your photos and videos
- Lift a subject from the photo background
- Subscribe to Apple Arcade
- Play with friends in Game Center
- Connect a game controller
- Use App Clips
- Update apps
- View or cancel subscriptions
- Manage purchases, settings, and restrictions
- Install and manage fonts
- Buy books and audiobooks
- Annotate books
- Access books on other Apple devices
- Listen to audiobooks
- Set reading goals
- Organize books
- Create and edit events in Calendar
- Send invitations
- Reply to invitations
- Change how you view events
- Search for events
- Change calendar and event settings
- Schedule or display events in a different time zone
- Keep track of events
- Use multiple calendars
- Use the Holidays calendar
- Share iCloud calendars
- Camera basics
- Set up your shot
- Apply Photographic Styles
- Take Live Photos
- Take Burst mode shots
- Take a selfie
- Take panoramic photos
- Take macro photos and videos
- Take portraits
- Take Night mode photos
- Take Apple ProRAW photos
- Adjust the shutter volume
- Adjust HDR camera settings
- Record videos
- Record spatial videos for Apple Vision Pro
- Record ProRes videos
- Record videos in Cinematic mode
- Change video recording settings
- Save camera settings
- Customize the Main camera lens
- Change advanced camera settings
- View, share, and print photos
- Use Live Text
- Scan a QR code
- See the world clock
- Set an alarm
- Change the next wake up alarm
- Use the stopwatch
- Use multiple timers
- Add and use contact information
- Edit contacts
- Add your contact info
- Use NameDrop on iPhone to share your contact info
- Use other contact accounts
- Use Contacts from the Phone app
- Merge or hide duplicate contacts
- Export contacts
- Get started with FaceTime
- Make FaceTime calls
- Receive FaceTime calls
- Create a FaceTime link
- Take a Live Photo
- Turn on Live Captions in a FaceTime call
- Use other apps during a call
- Make a Group FaceTime call
- View participants in a grid
- Use SharePlay to watch, listen, and play together
- Share your screen in a FaceTime call
- Collaborate on a document in FaceTime
- Use video conferencing features
- Hand off a FaceTime call to another Apple device
- Change the FaceTime video settings
- Change the FaceTime audio settings
- Change your appearance
- Leave a call or switch to Messages
- Block unwanted callers
- Report a call as spam
- Connect external devices or servers
- Modify files, folders, and downloads
- Search for files and folders
- Organize files and folders
- Set up iCloud Drive
- Share files and folders in iCloud Drive
- Use an external storage device, a file server, or a cloud storage service
- Share your location
- Meet up with a friend
- Send your location via satellite
- Add or remove a friend
- Locate a friend
- Get notified when friends change their location
- Notify a friend when your location changes
- Turn off Find My
- Add your iPhone
- Add your iPhone Wallet with MagSafe
- Get notified if you leave a device behind
- Locate a device
- Mark a device as lost
- Erase a device
- Remove a device
- Add an AirTag
- Share an AirTag or other item in Find My on iPhone
- Add a third-party item
- Get notified if you leave an item behind
- Locate an item
- Mark an item as lost
- Remove an item
- Adjust map settings
- Get started with Fitness
- Track daily activity and change your move goal
- See your activity summary
- Sync a third-party workout app
- Change fitness notifications
- Share your activity
- Subscribe to Apple Fitness+
- Find Apple Fitness+ workouts and meditations
- Start an Apple Fitness+ workout or meditation
- Create a Custom Plan in Apple Fitness+
- Work out together using SharePlay
- Change what’s on the screen during an Apple Fitness+ workout or meditation
- Download an Apple Fitness+ workout or meditation
- Get started with Freeform
- Create a Freeform board
- Draw or handwrite
- Apply consistent styles
- Position items on a board
- Search Freeform boards
- Share and collaborate
- Delete and recover boards
- Get started with Health
- Fill out your Health Details
- Intro to Health data
- View your health data
- Share your health data
- View health data shared by others
- Download health records
- View health records
- Monitor your walking steadiness
- Log menstrual cycle information
- View menstrual cycle predictions and history
- Track your medications
- Learn more about your medications
- Log your state of mind
- Take a mental health assessment
- Set up a schedule for a Sleep Focus
- Turn off alarms and delete sleep schedules
- Add or change sleep schedules
- Turn Sleep Focus on or off
- Change your wind down period, sleep goal, and more
- View your sleep history
- Check your headphone levels
- Use audiogram data
- Register as an organ donor
- Back up your Health data
- Intro to Home
- Upgrade to the new Home architecture
- Set up accessories
- Control accessories
- Control your home using Siri
- Use Grid Forecast to plan your energy usage
- Set up HomePod
- Control your home remotely
- Create and use scenes
- Use automations
- Set up security cameras
- Use Face Recognition
- Unlock your door with a home key
- Configure a router
- Invite others to control accessories
- Add more homes
- Get music, movies, and TV shows
- Get ringtones
- Manage purchases and settings
- Get started with Journal
- Write in your journal
- Review your past journal entries
- Change Journal settings
- Magnify nearby objects
- Change settings
- Detect people around you
- Detect doors around you
- Receive image descriptions of your surroundings
- Read aloud text and labels around you
- Set up shortcuts for Detection Mode
- Add and remove email accounts
- Set up a custom email domain
- Check your email
- Unsend email with Undo Send
- Reply to and forward emails
- Save an email draft
- Add email attachments
- Download email attachments
- Annotate email attachments
- Set email notifications
- Search for email
- Organize email in mailboxes
- Flag or block emails
- Filter emails
- Use Hide My Email
- Use Mail Privacy Protection
- Change email settings
- Delete and recover emails
- Add a Mail widget to your Home Screen
- Print emails
- Get travel directions
- Select other route options
- Find stops along your route
- View a route overview or a list of turns
- Change settings for spoken directions
- Get driving directions
- Get directions to your parked car
- Set up electric vehicle routing
- Report traffic incidents
- Get cycling directions
- Get walking directions
- Get transit directions
- Delete recent directions
- Get traffic and weather info
- Estimate travel time and ETA
- Download offline maps
- Search for places
- Find nearby attractions, restaurants, and services
- Get information about places
- Mark places
- Share places
- Rate places
- Save favorite places
- Explore new places with Guides
- Organize places in My Guides
- Clear location history
- Look around places
- Take Flyover tours
- Find your Maps settings
- Measure dimensions
- View and save measurements
- Measure a person’s height
- Use the level
- Set up Messages
- About iMessage
- Send and reply to messages
- Unsend and edit messages
- Keep track of messages
- Forward and share messages
- Group conversations
- Watch, listen, or play together using SharePlay
- Collaborate on projects
- Use iMessage apps
- Take and edit photos or videos
- Share photos, links, and more
- Send stickers
- Request, send, and receive payments
- Send and receive audio messages
- Animate messages
- Send and save GIFs
- Turn read receipts on or off
- Change notifications
- Block, filter, and report messages
- Delete messages and attachments
- Recover deleted messages
- View albums, playlists, and more
- Show song credits and lyrics
- Queue up your music
- Listen to broadcast radio
- Subscribe to Apple Music
- Play music together in the car with iPhone
- Listen to lossless music
- Listen to Dolby Atmos music
- Apple Music Sing
- Find new music
- Add music and listen offline
- Get personalized recommendations
- Listen to radio
- Search for music
- Create playlists
- See what your friends are listening to
- Use Siri to play music
- Change the way music sounds
- Get started with News
- Use News widgets
- See news stories chosen just for you
- Read stories
- Follow your favorite teams with My Sports
- Listen to Apple News Today
- Subscribe to Apple News+
- Browse and read Apple News+ stories and issues
- Use Offline Mode to read downloaded News content
- Manually download Apple News+ issues
- Listen to audio stories
- Solve puzzles in Apple News
- Solve crossword and crossword mini puzzles
- Solve Quartiles puzzles
- Search for news stories
- Save stories in News for later
- Subscribe to individual news channels
- Get started with Notes
- Add or remove accounts
- Create and format notes
- Draw or write
- Add photos, videos, and more
- Scan text and documents
- Work with PDFs
- Create Quick Notes
- Search notes
- Organize in folders
- Organize with tags
- Use Smart Folders
- Export or print notes
- Change Notes settings
- Make a call
- View and delete the call history
- Answer or decline incoming calls
- While on a call
- Have a conference or three-way call on iPhone
- Set up voicemail
- Check voicemail
- Change voicemail greeting and settings
- Select ringtones and vibrations
- Make calls using Wi-Fi
- Set up call forwarding
- Set up call waiting
- Block or avoid unwanted calls
- View photos and videos
- Play videos and slideshows
- Delete or hide photos and videos
- Edit photos and videos
- Trim video length and adjust slow motion
- Edit Cinematic mode videos
- Edit Live Photos
- Edit portraits
- Use photo albums
- Edit, share, and organize albums
- Filter and sort photos and videos in albums
- Make stickers from your photos
- Duplicate and copy photos and videos
- Merge duplicate photos and videos
- Search for photos
- Identify people and pets
- Browse photos by location
- Share photos and videos
- Share long videos
- View photos and videos shared with you
- Watch memories
- Personalize your memories
- Manage memories and featured photos
- Use iCloud Photos
- Create shared albums
- Add and remove people in a shared album
- Add and delete photos and videos in a shared album
- Set up or join an iCloud Shared Photo Library
- Add content to an iCloud Shared Photo Library
- Use iCloud Shared Photo Library
- Import and export photos and videos
- Print photos
- Find podcasts
- Listen to podcasts
- Follow your favorite podcasts
- Use the Podcasts widget
- Organize your podcast library
- Download, save, or share podcasts
- Subscribe to podcasts
- Listen to subscriber-only content
- Change download settings
- Make a grocery list
- Add items to a list
- Edit and manage a list
- Search and organize lists
- Work with templates
- Use Smart Lists
- Print reminders
- Use the Reminders widget
- Change Reminders settings
- Browse the web
- Search for websites
- Customize your Safari settings
- Change the layout
- Use Safari profiles
- Open and close tabs
- Organize your tabs
- View your Safari tabs from another Apple device
- Share Tab Groups
- Use Siri to listen to a webpage
- Bookmark favorite webpages
- Save pages to a Reading List
- Find links shared with you
- Annotate and save a webpage as a PDF
- Automatically fill in forms
- Get extensions
- Hide ads and distractions
- Clear your cache and cookies
- Browse the web privately
- Use passkeys in Safari
- Check stocks
- Manage multiple watchlists
- Read business news
- Add earnings reports to your calendar
- Use a Stocks widget
- Translate text, voice, and conversations
- Translate text in apps
- Translate with the camera view
- Subscribe to Apple TV+, MLS Season Pass, or an Apple TV channel
- Add your TV provider
- Get shows, movies, and more
- Watch sports
- Watch Major League Soccer with MLS Season Pass
- Control playback
- Manage your library
- Change the settings
- Make a recording
- Play it back
- Edit or delete a recording
- Keep recordings up to date
- Organize recordings
- Search for or rename a recording
- Share a recording
- Duplicate a recording
- Keep cards and passes in Wallet
- Set up Apple Pay
- Use Apple Pay for contactless payments
- Use Apple Pay in apps and on the web
- Track your orders
- Use Apple Cash
- Use Apple Card
- Use Savings
- Pay for transit
- Access your home, hotel room, and vehicle
- Add identity cards
- Use COVID-19 vaccination cards
- Check your Apple Account balance
- Use Express Mode
- Organize your Wallet
- Remove cards or passes
- Check the weather
- Check the weather in other locations
- View weather maps
- Manage weather notifications
- Use Weather widgets
- Learn the weather icons
- Find out what Siri can do
- Tell Siri about yourself
- Have Siri announce calls and notifications
- Add Siri Shortcuts
- About Siri Suggestions
- Use Siri in your car
- Change Siri settings
- Contact emergency services
- Use Emergency SOS via satellite
- Request Roadside Assistance via satellite
- Set up and view your Medical ID
- Use Check In
- Manage Crash Detection
- Reset privacy and security settings in an emergency
- Set up Family Sharing
- Add Family Sharing members
- Remove Family Sharing members
- Share subscriptions
- Share purchases
- Share locations with family and locate lost devices
- Set up Apple Cash Family and Apple Card Family
- Set up parental controls
- Set up a child’s device
- Get started with Screen Time
- Protect your vision health with Screen Distance
- Set up Screen Time
- Set communication and safety limits and block inappropriate content
- Set up Screen Time for a family member
- Charging cable
- Power adapters
- MagSafe chargers and battery packs
- MagSafe cases and sleeves
- Qi-certified wireless chargers
- Use AirPods
- Use EarPods
- Apple Watch
- Wirelessly stream videos and photos to Apple TV or a smart TV
- Connect to a display with a cable
- HomePod and other wireless speakers
- Pair Magic Keyboard
- Enter characters with diacritical marks
- Switch between keyboards
- Use shortcuts
- Choose an alternative keyboard layout
- Change typing assistance options
- External storage devices
- Bluetooth accessories
- Share your internet connection
- Allow phone calls on your iPad and Mac
- Use iPhone as a webcam
- Hand off tasks between devices
- Cut, copy, and paste between iPhone and other devices
- Stream video or mirror the screen of your iPhone
- Start SharePlay instantly
- Use AirDrop to send items
- Connect iPhone and your computer with a cable
- Transfer files between devices
- Transfer files with email, messages, or AirDrop
- Transfer files or sync content with the Finder or iTunes
- Automatically keep files up to date with iCloud
- Intro to CarPlay
- Connect to CarPlay
- Use your vehicle’s built-in controls
- Get turn-by-turn directions
- Change the map view
- Make phone calls
- View your calendar
- Send and receive text messages
- Announce incoming text messages
- Play podcasts
- Play audiobooks
- Listen to news stories
- Control your home
- Use other apps with CarPlay
- Rearrange icons on CarPlay Home
- Change settings in CarPlay
- Get started with accessibility features
- Turn on accessibility features for setup
- Change Siri accessibility settings
- Open features with Accessibility Shortcut
- Change color and brightness
- Make text easier to read
- Reduce onscreen motion
- Customize per-app visual settings
- Hear what’s on the screen or typed
- Hear audio descriptions
- Turn on and practice VoiceOver
- Change your VoiceOver settings
- Use VoiceOver gestures
- Operate iPhone when VoiceOver is on
- Control VoiceOver using the rotor
- Use the onscreen keyboard
- Write with your finger
- Keep the screen off
- Use VoiceOver with an Apple external keyboard
- Use a braille display
- Type braille on the screen
- Customize gestures and keyboard shortcuts
- Use VoiceOver with a pointer device
- Use VoiceOver for images and videos
- Use VoiceOver in apps
- Use AssistiveTouch
- Adjust how iPhone responds to your touch
- Use Reachability
- Auto-answer calls
- Turn off vibration
- Change Face ID and attention settings
- Use Voice Control
- Adjust the side or Home button
- Use Apple TV Remote buttons
- Adjust pointer settings
- Adjust keyboard settings
- Control iPhone with an external keyboard
- Adjust AirPods settings
- Turn on Apple Watch Mirroring
- Control a nearby Apple device
- Intro to Switch Control
- Set up and turn on Switch Control
- Select items, perform actions, and more
- Control several devices with one switch
- Use hearing devices
- Use Live Listen
- Use sound recognition
- Set up and use RTT and TTY
- Flash the indicator light for notifications
- Adjust audio settings
- Play background sounds
- Display subtitles and captions
- Show transcriptions for Intercom messages
- Get live captions of spoken audio
- Type to speak
- Record a Personal Voice
- Lock iPhone to one app with Guided Access
- Use built-in privacy and security protections
- Set a passcode
- Set up Face ID
- Set up Touch ID
- Control access to information on the Lock Screen
- Keep your Apple ID secure
- Use passkeys to sign in to apps and websites
- Sign in with Apple
- Share passwords
- Automatically fill in strong passwords
- Change weak or compromised passwords
- View your passwords and related information
- Share passkeys and passwords securely with AirDrop
- Make your passkeys and passwords available on all your devices
- Automatically fill in verification codes
- Automatically fill in SMS passcodes
- Sign in with fewer CAPTCHA challenges
- Use two-factor authentication
- Use security keys
- Manage information sharing with Safety Check
- Control app tracking permissions
- Control the location information you share
- Control access to information in apps
- Control how Apple delivers advertising to you
- Control access to hardware features
- Create and manage Hide My Email addresses
- Protect your web browsing with iCloud Private Relay
- Use a private network address
- Use Advanced Data Protection
- Use Lockdown Mode
- Use Stolen Device Protection
- Receive warnings about sensitive content
- Use Contact Key Verification
- Turn iPhone on or off
- Force restart iPhone
- Back up iPhone
- Reset iPhone settings
- Restore all content from a backup
- Restore purchased and deleted items
- Sell, give away, or trade in your iPhone
- Erase iPhone
- Install or remove configuration profiles
- Important safety information
- Important handling information
- Find more resources for software and service
- FCC compliance statement
- ISED Canada compliance statement
- Ultra Wideband information
- Class 1 Laser information
- Apple and the environment
- Disposal and recycling information
- Unauthorized modification of iOS
Browse the web using Safari on iPhone
View websites with Safari
You can easily navigate a webpage with a few taps.
Get back to the top: Double-tap the top edge of the screen to quickly return to the top of a long page.
See more of the page: Turn iPhone to landscape orientation.
Refresh the page: Pull down from the top of the page.
Preview website links
Touch and hold a link in Safari to see a preview of the link without opening the page. To open the link, tap the preview, or choose Open.
To close the preview and stay on the current page, tap anywhere outside the preview.

Translate a webpage or image
When you view a webpage or image that’s in another language, you can use Safari to translate the text (not available in all languages or regions).
Add Safari back to your Home Screen
If you don’t see Safari on your Home Screen, you can find it in App Library and add it back.
On the Home Screen, swipe left until you see the App Library.
Enter “Safari” in the search field.
WebKit in Safari 18 beta">News from WWDC24: WebKit in Safari 18 beta
Jun 10, 2024
by Jen Simmons, Jon Davis, Karl Dubost, Anne van Kesteren, Marcos Cáceres, Ada Rose Canon, Tim Nguyen, Sanjana Aithal, Pascoe, and Garrett Davidson
Web apps for Mac
Safari extensions, spatial media, web inspector, deprecations, bug fixes and more, help us beta test.
The last year has been a great one for WebKit. After unveiling Safari 17 beta at WWDC23, we’ve shipped six releases of Safari 17.x with a total of 200 new web technologies. And we’ve been hard at work on multiple architectural improvement projects that strengthen WebKit for the long-term.
Now, we are pleased to announce WebKit for Safari 18 beta. It adds another 48 web platform features, as well as 18 deprecations and 174 bug fixes. Test it today on iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta.
Safari 18 for visionOS 2 beta adds support for WebXR . Now you can create fully immersive experiences and deliver them on the web to people using Apple Vision Pro . Safari on visionOS 2 beta supports immersive-vr sessions. WebXR scenes are displayed using hardware-accelerated graphics driven by WebGL .

Safari for visionOS 2 beta supports the new WebXR transient-pointer input mode. It lets you make the most of natural input on visionOS, and allow your users to interact with a look and a pinch.

If you want to animate a 3D model of the user’s hands, Safari for visionOS 2 beta also includes support for WebXR hand tracking . To ensure privacy, permission to allow hand tracking will be requested from users at the start of their WebXR session.
Learn all about WebXR on visionOS 2 beta by watching Build immersive web experiences with WebXR at WWDC24, available Wednesday June 12. And learn more about transient-pointer input mode by reading Introducing natural input for WebXR in Apple Vision Pro .
View Transitions
WebKit added support for the View Transitions API in Safari 18 beta. It provides an optimized browser API to animate elements from one state to another. Safari supports the CSS View Transitions Module Level 1 specification that adds new CSS properties and pseudo-elements for defining transition animations, along with a new browser API to start transition animations and react to different transition states. It works by capturing the current (old) state of the page and applying an animated transition to the new state. By default, the browser applies a cross-fade between the states.
Call the document.startViewTransition() method to initiate the capture. You can pass a callback function as the first argument to make DOM state changes between the old and new captures. The method returns a ViewTransition object which contains promises that can be used to track when the view transition starts or ends.
Once the states are captured, a pseudo-element tree is built which can be targeted with CSS, allowing you to modify the CSS animations used for the transitions. The animations out of the old page state and into the new page state can be modified via the ::view-transition-new(*) and ::view-transition-old(*) selectors. You can also ask the browser to independently track state changes for a specific element by naming it with the CSS view-transition-name property. You can then use the pseudo-element to customize animations for it.
The example below demonstrates state management with tabbed navigation. Each tab view has a custom transition animation out and a subtly different animation in, while the tabs themselves rely on the default page transition.
Style Queries
WebKit for Safari 18 beta adds support for Style Queries when testing CSS Custom Properties. Similar to how developers can use Sass mixins, Style Queries can be used to define a set of reusable styles that get applied as a group.
Here, if the --background custom property is set to black, then certain styles will be applied — in this case to make the headline and paragraph text color white.
Don’t forget to pay attention the HTML structure. By default, Style Queries reference the styles on the direct parent element. You can create a different reference through the use of Container Query names.
currentcolor and system color keywords in Relative Color Syntax
Support for Relative Color Syntax shipped in Safari 16.4 . It lets you define colors in a more dynamic fashion, creating a new color from an existing color. The value lch(from var(--color) calc(L / 2) C H) for instance uses the lch color space to take the variable --color and calculate a new color that’s half its lightness, calc(L / 2) .
Now, starting in WebKit for Safari 18 beta, you can reference the currentcolor or a system color keyword as you define the new color. For example, this code will set the background color to be the same color as the text color, only 4 times lighter, as calculated in the oklch color space.
Being able to reference system color keywords opens up another world of options. System colors are like variables that represent the default colors established by the OS, browser, or user — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For example, canvas represents the current default background color of the HTML page, while fieldtext matches the color of text inside form fields. Find the full list of system colors in CSS Color level 4 .
Relative Color Syntax lets you define dynamic connections between colors in your CSS, lessening the need to control color through variables in a tightly-regimented design system. Learn more about Relative Color Syntax by watching this portion of What’s new in CSS from WWDC23.
Animating display
WebKit for Safari 18 beta adds support for transition animation of the display property.
Many developers are excited to use @starting-style along with transition-behavior and display: none interpolation. WebKit for Safari 17.4 added general support for transition-behavior , including transition-behavior: allow-discrete . WebKit for Safari 17.5 added support for @starting-style , letting you define starting values for transitioning an element as it’s created (or re-created). Now in WebKit for Safari 18 beta, you can use these features together to transition the display property.
Shaping interaction regions on visionOS
As a web developer, you’re very familiar with how link styling works on the web. For decades you’ve been able to use CSS to style text-decoration , color and more for :link , :hover , :active , and :visited states. You’ve also been able to adjust the size of the invisible tap target through use of padding.
Apple Vision Pro adds a new dimension to how links work — tap targets are visible on visionOS. Anytime a user looks at an interactive element, it’s highlighted to let them know that it can be tapped. And you as a designer or developer can intentionally design how an interaction region looks. You may want to add padding, for instance, or even a rounded corner to the otherwise invisible box.
Now in Safari in visionOS 2 beta, when you use CSS clip-path to change the shape of tappable area of a link, the visible interaction region will change shape as well. Interactive UI elements built with SVG will also be highlighted with the proper shape. Learn more by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Backdrop Filter
Originally shipped in Safari 9.0, backdrop filter provides a way to apply graphics effects to the content behind a particular element. You can apply backdrop-filter to a headline, for example, and everything behind the headline will be blurred, or have decreased saturation, or increased contrast. Any of the filter functions from SVG can be used — blur() , brightness() , contrast() , drop-shadow() , grayscale() , hue-rotate() , invert() , opacity() , saturate() , and sepia() .
For many years, backdrop filter only worked in Safari. It was available when you prefixed the property with -webkit-backdrop-filter . Now, starting in Safari 18 beta, you don’t need the prefix. We also improved our implementation, fixing bugs and boosting interoperability.
This demo shows eight different filters and what you might do with each one alone. You can, of course, combine filters to create even more interesting results. With backdrop filter supported in Safari since 2015, Edge since 2018, Chrome since 2019, Samsung Internet since 2020, and Firefox since 2022, this is a great time to consider the kind of graphic design possibilities it enables.
safe in Flexbox
WebKit for Safari 18 beta adds support for the safe keyword for alignment in Flexbox. This provides a mechanism for refining how flex items overflow. Let’s look at an example of a simple navigation menu — a classic use of Flexbox.
The following CSS creates a simple layout that wraps when there’s not enough space on one line for the menu, while centering the items in the available space.

By default, justify-content: center will always keep the items centered, even when the content is overflowing the containing box. You might prefer, however, that the content not be centered when it overflows — being centered cuts off both the beginning and end of the word, making the content harder to understand when the overflow is not visible.

The safe keyword lets you change how alignment works when content overflows. The justify-content: safe center rule will instead start align any item that is overflowing, while continuing to center the items that are not overflowing.
If you want to override the safe keyword, you can use unsafe . The justify-content: unsafe center rule will do the same thing as justify-content: center . The unsafe keyword has been supported in WebKit for Safari for quite some time.
Content visibility
WebKit for Safari 18 beta adds support for content-visibility . This property controls whether or not an element renders its contents in a fashion that’s useful for making performance optimizations. It lets you communicate to the browser that certain portions of the page will likely be initially offscreen, and suggest they be omitted from layout and rendering. This can make the page load faster.
Last year , we added support for web apps in macOS Sonoma. You can add any website to your dock — whether or not it was built with a Manifest file, Service Worker, or other technology to customize the web app experience. Go to the site in Safari, then File > Add to Dock… where you can customize the icon, change the name, and even clean up the URL. Then, just click on the web app icon in your Dock, and it will open as an app.
This year brings two improvements to web apps on Mac.
Opening links
macOS Sequoia beta adds support for opening links directly in web apps. Now, when a user clicks a link, if it matches the scope of a web app that the user has added to their Dock, that link will open in the web app instead of their default web browser.
For example, imagine you have added MDN Web Docs to the Dock. Then a colleague sends you a link to an MDN page in Messages, Mail, Slack, Discord, IRC, or any non-browser application on your Mac. Now when you click on that link, it will open in the MDN Web Docs web app instead of your default browser.
Clicking a link within a browser will maintain the current behavior. This feature only affects links opened elsewhere. (When a user is in Safari, clicking on a link that matches the scope of a web app that is added to Dock, they will see an “Open in web app” banner, unless they have previously dismissed the banner.)
By default, this behavior applies when the link matches the host of the web page used to create the web app. As a developer, you can refine this experience by defining the range of URLs that should open in the web app with the scope member in the web app manifest .
Extension support
Now you can personalize web apps on Mac with Safari Web Extensions and Content Blockers. Navigate to the web app’s Settings menu to access all your installed Content Blockers and Web Extensions. Any enabled in Safari will be on by default in the web app. Each web app is uniquely customizable, just like Safari profiles.
Safari 18 beta also adds support for Mobile Device Management of extension enabled state, private browsing state, and website access on managed devices. This means schools and businesses that manage iOS, iPadOS, or macOS devices can now include the configuration of Safari App Extensions, Content Blockers, and Web Extensions in their management.
One of the amazing experiences you can have on Apple Vision Pro is looking at spatial photos and panoramas. When you open the Photos app in visionOS, you see a montage of your photos. Tap an image, it appears alone in a floating frame in front of you, while the rest of the app disappears.

A spatial photo appears at just the right height and viewing angle to make it feel like you’ve gone back to a moment in time. A second tap of the UI breaks it out of the frame, as it grows and becomes even more immersive. Similarly, a panorama floats in a frame on first tap. Then on second tap of the UI, it expands to wrap all around you, creating a fully immersive experience.
Now in Safari 18 for visionOS 2 beta, you can use the Fullscreen API to create the same experience on the web. You can embed the photo in a web page, and provide the ability to tap. The photo will pop into a floating frame as the Safari window disappears. Then when the user taps on the spatial photo or panorama UI that visionOS provides, the photo will further expand to create a fully immersive experience. When they exit the image, the Safari window will return.
Let’s walk through how to support experiencing a spatial photo or panorama on the web using Fullscreen API. First, include the image on your web page using any of the techniques we’ve used on the web for years. Here, we can embed a flattened panoramic photo into the web page using simple HTML.
Then using JavaScript, we’ll trigger .requestFullscreen() on tap. Perhaps like this.
You could, of course, create your own UI for the user to tap, rather than making the entire photo the tap target.
Spatial images work just the same, although it’s likely we want to provide fallbacks for browsers that do not support HEIC files . We can do so with the picture element.
Spatial images are stereoscopic, with both a left and right channel. In Safari, when the image is embedded in the web page, the browser will show the left channel. And there’s no need to worry about providing a fallback of any sort for Safari on macOS, iOS, or iPadOS — the stereoscopic HEIC file works great.
This technique will also cause images to go fullscreen in any browser that supports Fullscreen API. Learn more about adding panorama and spatial photos to your websites by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Writing Suggestions
At last year’s WWDC, Apple unveiled inline predictive text on iOS, iPadOS, macOS and more. It helps users input text faster by predicting what they might be typing and finishing the word, phrase or even a whole sentence when the user taps the space bar. Now, WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma brings inline predictive text to the web.
While inline predictive text makes for a fantastic, personalized user experience, there might be specific situations on the web where it’s better to not have predictions. WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma gives web developers the opportunity to disable inline predictions through the writingsuggestions attribute. By default, writing suggestions is set to true. You can turn off the capability by including the writingsuggestions="false" attribute on any type of text input field.
WebKit for Safari on iOS 18 beta adds haptic feedback for <input type=checkbox switch> . This means, now when a user taps a switch control on iPhone, a single tap is felt — just like how toggling a switch feels in Settings app on iOS. Try this demo to see what it’s like.
Date and time inputs
WebKit for Safari 18 beta on macOS improves accessibility support for date and time input field types. Now <input type="date"> , <input type="datetime-local"> , and <input type="time"> elements work properly with VoiceOver.
Usually elements have the labels they need, but sometimes there is no text label for a particular button or UI. In this situation, ARIA can be used to provide an accessible label. The aria-label attribute provides names of labels while aria-roledescription provides the description for the role of an element.
On very rare occasions, you may need to override aria-label or aria-roledescription to provide different names or descriptions specifically for braille. The aria-braillelabel and aria-brailleroledescription attributes provide such an ability. They exist to solve very specific needs, including educational contexts where the site needs to render the specific braille table dot pattern. If you do use braille-related ARIA attributes, be sure to test them using a braille reader. If in doubt, relying on the accessible name from content or aria-label / aria-roledescription is almost always the better user experience . WebKit has supported these ARIA attributes for years.
Now, WebKit for Safari 18 beta adds support for the ariaBrailleLabel and ariaBrailleRoleDescription element reflection properties. These make it possible to get and set the aria-braillelabel and aria-brailleroledescription ARIA attributes on DOM elements directly via JavaScript APIs, rather than by using setAttribute and getAttribute .
Watch video without distractions in Viewer for Safari 18 beta on macOS.

When you play in Viewer, the video fills the Safari window, while providing full access to system playback controls. Then it automatically enters picture-in-picture anytime you switch tabs, close the window, or occlude the web page with another window. Look for Video Viewer in the new page menu in Safari whenever you are on a web page with a prominent video element.
Video on visionOS

Managed Media Source
WebKit for Safari 18 beta adds Workers support for both Managed Media Source (MMS) and Media Source Extensions ( MSE ). This can be especially helpful on complex websites that want to ensure continuous and smooth video playback even when other site activity (such as live commenting) causes a very busy main thread. You can see the performance difference in this demo .
WebKit for Safari 18 beta adds support for the WebRTC HEVC RFC 7789 RTP Payload Format. Previously, the WebRTC HEVC used generic packetization instead of RFC 7789 packetization. This payload format provides a new option for improving videoconferencing, video streaming, and delivering high-bitrate movies and TV shows.
WebKit for Safari 18 beta adds support for MediaStreamTrack processing in a dedicated worker. And it adds support for missing WebRTC stats.
Two years ago at WWDC22, we announced support for passkeys — a groundbreaking industry-standard way to login to websites and app services. Passkeys provide people with an extremely easy user experience, while delivering a profound increase in security. To learn more, watch Meet Passkeys or read Supporting passkeys .
WebKit for Safari 18 beta adds support for three new features as we continue to improve passkeys. First, Safari 18 beta adds support for using mediation=conditional for web authentication credential creation. This allows websites to automatically upgrade existing password-based accounts to use passkeys. Learn more by watching Streamline sign-in with passkey upgrades and credential managers at WWDC24, available on Tuesday, June 11.
Second, WebKit for Safari 18 beta adds support for using passkeys across related origins. This lets websites use the same passkey across a limited number of domains which share a credential backend.
And third, WebKit for Safari 18 beta adds support for the WebAuthn prf extension. It allows for retrieving a symmetric key from a passkey to use for the encryption of user data.
WebKit for Safari 18 beta adds support for secure HTTPS for all images, video, and audio by upgrading passive subresource requests in mixed content settings. This means that if some files for a website are served using HTTPS and some are served using HTTP (known as “mixed content”), all images and media will now be auto-upgraded to HTTPS, in adherence with Mixed Content Level 2 .
WebKit for Safari 18 beta adds support for Unicode 15.1.0 characters in RegExp. Unicode 15.1 added 627 characters, bringing the total of characters to 149,813. Now, these new characters can be used in regular expressions.
WebKit for Safari 18 beta also adds support for the v flag with RegExp.prototype[Symbol.matchAll] . providing more powerful ways to match Unicode characters, as specified in the ECMAScript 2024 standard.
For example, you can now specify to only match on Latin characters, while avoiding matching on Cyrillic script characters.
Or split a string matching on Emojis.
WebKit for Safari 18 beta adds support for URL.parse() , a way to parse URLs which returns null rather than an exception when parsing fails.
WebKit for Safari 18 beta expands Declarative Shadow tree support by adding the shadowRootDelegatesFocus and shadowRootClonable IDL attributes to the <template> element. It also adds the shadowRootSerializable attribute and shadowRootSerializable IDL attribute to the <template> element, enabling those using Declarative Shadow roots to opt into making them serializable. Serializing can be done through the new getHTML() method that has been added at the same time.
WebKit for Safari 18 beta adds support for PopStateEvent ’s hasUAVisualTransition , indicating whether the user agent has a visual transition in place for the fragment navigation.
WebKit for Safari 18 beta adds support for subresource integrity in imported module scripts, which gives cryptographic assurances about the integrity of contents of externally-hosted module scripts.
WebKit for Safari 18 beta adds support for the bytes() method to the Request, Response , Blob , and PushMessageData objects. This replaces the need for web developers to call arrayBuffer() , which can be difficult to use, and wraps the result in a Uint8Array . Calling bytes() is now the recommended way going forward when you need to access the underlying bytes of the data these objects represent.
WebKit for Safari 18 beta adds support for feature detecting text fragments by exposing document.fragmentDirective . Note that the returned object (a FragmentDirective ) doesn’t provide any functionality, but it’s helpful if you need to know if Fragment Directives are supported by the browser.
WebKit for Safari 18 beta adds support for the willReadFrequently context attribute for the getContext() method. It indicates whether or not a lot of read-back operations are planned. It forces the use of a software accelerated 2D or offscreen canvas, instead of hardware accelerated. This can improve performance when calling getImageData() frequently.
WebKit for Safari 18 beta extends 2D canvas support for currentcolor . It can now be used inside color-mix() or Relative Color Syntax. Here currentcolor will default to the computed color property value on the canvas element.
WebKit for Safari 18 beta adds support for six new WebGL extensions:
- EXT_texture_mirror_clamp_to_edge
- WEBGL_render_shared_exponent
- WEBGL_stencil_texturing
- EXT_render_snorm
- OES_sample_variables
- OES_shader_multisample_interpolation
WebKit for Safari 18 beta adds support for fuzzy search code completion in the Web Inspector’s CSS source editor.
WebKit for iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta adds support for two new API — the Writing Tools API and an API to control adaptive image glyph insertion. Learn more about these API by watching Get started with Writing Tools and Bring expression to your app with Genmoji at WWDC24, both available Tuesday June 11.
WebKit for Safari 18 beta adds support for Apple Pay funds transfer.
While it’s rare to deprecate older technology from the web, there are occasions when it makes sense. We’ve been busy removing -webkit prefixed properties that were never standardized, aging media formats that were never supported in other browsers, and more. This helps align browser engines, improve interoperability, and prevent compatibility problems by reducing the possibility that a website depends on something that’s not a web standard.
WebKit for Safari 18 beta removes support for OffscreenCanvasRenderingContext2D ’s commit() method.
WebKit for Safari 18 beta deprecates support for a number of rarely used -webkit prefixed CSS pseudo-classes and properties — and even one -khtml prefixed property.
- -webkit-alt and alt properties
- :-webkit-animating-full-screen-transition pseudo-class
- :-webkit-full-screen-ancestor pseudo-class
- :-webkit-full-screen-controls-hidden pseudo-class
- :-webkit-full-page-media pseudo-class
- :-webkit-full-screen-document pseudo-class
- :-khtml-drag pseudo-class
WebKit for Safari 18 beta also deprecates support for the resize: auto rule. Support for the resize property remains, just as it’s been since Safari 4. The values Safari continues to support include : none , both , horizontal , vertical , block , inline , plus the global values. Early versions of CSS Basic User Interface Module Level 3 defined auto , but it was later written out of the web standard.
WebKit for Safari 18 beta also deprecates support for non-standardize WEBKIT_KEYFRAMES_RULE and WEBKIT_KEYFRAME_RULE API in CSSRule .
WebKit for Safari 18 beta removes support for the JPEG2000 image format. Safari was the only browser to ever provide support.
If you’ve been serving JPEG2000 files using best practices, then your site is using the picture element to offer multiple file format options to every browser. Safari 18 beta will simply no longer choose JPEG2000, and instead use a file compressed in JPEG XL, AVIF, WebP, HEIC, JPG/JPEG, PNG, or Gif — choosing the file that’s best for each user. Only one image will be downloaded when you use <picture> , and the browser does all the heavy lifting.
We have noticed that some Content Deliver Networks (CDN) use User Agent sniffing to provide one file to each UA, offering only JPEG2000 images to Safari — especially on iPhone and iPad. If you expect this might be happening with your site, we recommend testing in Safari 18 beta on both macOS Sequoia and iOS or iPadOS 18. If you see problems, contact your SaaS provider or change your image delivery settings to ensure your website provides fallback images using industry best practices.
If you notice a broken site, please file an issue at webcompat.com .
WebKit for Safari 18 beta removes support for non-standard VTTRegion.prototype.track .
WebKit for Safari 18 beta removes the last bits of support for AppCache.
When AppCache first appeared in 2009, in Safari 4, it held a lot of promise as a tool for caching web pages for use offline. It was imagined as “HTML5 Application Cache” back when HTML itself was being further expanded to handle more use cases for web applications. A developer could create a simple cache manifest file with a list of files to be cached. Its simplicity looked elegant, but there was no mechanism for cache busting, and that made both developing a site and evolving the site over time quite frustrating. AppCache also had security challenges. So new web standards were created to replace it. Today, developers use Service Workers and Cache Storage instead.
WebKit deprecated AppCache with a warning to the Console in Safari 11.0. Then in 2021, we removed support for AppCache from Safari 15.0, with a few exceptions for third-party users of WKWebView . Now we are removing those exceptions. This change to WebKit will only affect the rare web content loaded in older third-party apps that have JavaScript code which relies on the existence of AppCache related interfaces.
WebKit for Safari 18 beta removes the SVGAnimateColorElement interface.
WebKit for Safari 18 beta removes support for four non-standard Web APIs:
- KeyboardEvent.altGraphKey
- AES-CFB support from WebCrypto
- KeyboardEvent.prototype.keyLocation
- HashChangeEvent ’s non-standard initHashChangeEvent() method
In addition to all the new features, WebKit for Safari 18 beta includes work to polish existing features.
Accessibility
- Fixed role assignment for <header> inside <main> and sectioning elements.
- Fixed range input not firing an input event when incremented or decremented via accessibility APIs.
- Fixed setting aria-hidden on a slot not hiding the slot’s assigned nodes.
- Fixed comboboxes to expose their linked objects correctly.
- Fixed time input accessibility by adding labels to subfields.
- Fixed aria-hidden=true to be ignored on the <body> and <html> elements.
- Fixed datetime values being exposed to assistive technologies in the wrong timezone.
- Fixed time control accessibility by adding a label to the meridiem component.
- Fixed wrong datetime value being exposed to assistive technologies for datetime-local inputs.
- Fixed ignored CSS content property replacement text when it is an empty string.
- Fixed the computed role for these elements: dd , details , dt , em , hgroup , option , s , and strong .
- Fixed hidden elements targeted by aria-labelledby to expose their entire subtree text, not just their direct child text.
- Fixed accessible name computation for elements with visibility: visible inside a container with visibility: hidden .
- Fixed updating table accessibility text when its caption dynamically changes.
- Fixed updating aria-describedby text after the targeted element changes its subtree.
- Fixed the transition property to produce the shortest serialization.
- Fixed the animation property to produce the shortest serialization.
Authentication
- Fixed navigator.credentials.create() rejects with “NotAllowedError: Operation Failed” after a conditional UI request is aborted.
- Fixed renaming DigitalCredential’s response attribute to data .
- Fixed setting the cancel flag once the cancel completes regardless of a subsequent request occurring.
- Fixed drawImage(detachedOffscreenCanvas) to throw an exception.
- Fixed OffscreenCanvas failing to render to the placeholder with nested workers.
- Fixed losing the contents layer of the placeholder canvas of OffscreenCanvas when switching off the tab.
- Fixed drawImage to not alter the input source or the destination rectangles.
- Fixed toggling the visibility on a canvas parent undoing the effect of clearRect() .
- Fixed the Canvas drawImage() API to throw an exception when the image is in broken state.
- Fixed setting white-space to a non-default value dynamically on a whitespace or a new line.
- Fixed turning text-spacing properties into font properties.
- Fixed custom counter styles extending disclosure-open and disclosure-closed to point to the correct direction in right-to-left.
- Fixed backface-visibility to create a stacking context and containing block.
- Fixed getComputedStyle() to work with functional pseudo-elements like ::highlight() .
- Fixed: Aliased :-webkit-full-screen pseudo-class to :fullscreen .
- Fixed: Aliased :-webkit-any-link to :any-link and :matches() to :is() .
- Fixed getComputedStyle() pseudo-element parsing to support the full range of CSS syntax.
- Fixed @supports to correctly handle support for some -webkit prefixed pseudo-elements that were incorrectly treated as unsupported.
- Fixed updating media-query sensitive meta tags after style changes.
- Fixed changing color scheme to update gradients with system colors or light-dark() .
- Fixed incorrect inline element size when using font-variant-caps: all-small-caps with font-synthesis .
- Fixed :empty selector to work with animations.
- Fixed preserving whitespace when serializing custom properties.
- Fixed updating style correctly for non-inherited custom property mutations.
- Fixed element removed by parent to end up losing the last remembered size.
- Fixed an incorrect difference between implicit and explicit initial values for custom properties.
- Fixed the contrast of Menu and MenuText system colors.
- Fixed keeping the shorthand value for CSS gap as-is in serialized and computed values.
- Fixed the style adjuster for @starting-style incorrectly invoking with a null element.
- Fixed excluding -apple-pay-button from applying to any element that supports appearance: auto and is not a button.
- Fixed missing color interpretation methods added to CSS color specifications.
- Fixed hsl() and hsla() implementation to match the latest spec changes.
- Fixed the implementation of rgb() and rgba() to match the latest spec.
- Fixed the hwb() implementation to match the latest spec.
- Fixed the remaining color types to be synced with the latest spec changes.
- Fixed carrying analogous components forward when interpolating colors
- Fixed applying the fill layer pattern for mask-mode .
- Fixed displayed datalist dropdown to sync its options elements after a DOM update.
- Fixed <select multiple> scrollbars to match the used color scheme.
- Fixed updating the input value when selecting an <option> from a <datalist> element.
- Fixed the value attribute not getting displayed in an input element with type="email" and the multiple attribute.
- Fixed the iOS animation for <input type=checkbox switch> .
- Fixed form controls drawing with an active appearance when the window is inactive.
- Fixed constructed FormData object to not include entries for the image button submitter by default.
- Fixed the properties of History to throw a SecurityError when not in a fully active Document.
- Fixed “about:blank” document.referrer initialization.
- Fixed parsing a self-closing SVG script element. It now successfully executes.
- Fixed RegExp.prototype.@@split to update the following legacy RegExp static properties: RegExp.input , RegExp.lastMatch , RegExp.lastParen , RegExp.leftContext , RegExp.rightContext , and RegExp.$1, ... RegExp.$9 .
- Fixed String.prototype.replace to not take the fast path if the pattern is RegExp Object and the lastIndex is not numeric. (
- Fixed spec compliance for Async / Await, Generators, Async Functions, and Async Generators.
- Fixed async functions and generators to properly handle promises with throwing “constructor” getter.
- Fixed return in async generators to correctly await its value.
- Fixed Symbol.species getters to not share a single JS Function.
- Fixed throwing a RangeError if Set methods are called on an object with negative size property.
- Fixed eval() function from another realm to not cause a direct eval call.
- Fixed eval() call with ...spread syntaxt to be a direct call.
- Fixed try/catch to not intercept errors originated in [[Construct]] of derived class.
- direct eval() in a default value expression inside a rest parameter creates a variable in the environment of the function rather than the separate one of the parameters;
- a ReferenceError is thrown when accessing a binding, which is defined inside rest parameter, in eval() , or a closure created in a default value expression of a preceding parameter, but only if there is a var binding by the same name;
- a closure, created in the default value expression inside a rest parameter, is created in a different VariableEnvironment of the function than its counterparts in preceding parameters which causes the incorrect environment to be consulted when querying or modifying parameter names that are “shadowed” by var bindings.
- Fixed TypedArray sorting methods to have a special-case for camparator returning false .
- Fixed programming style for bitwise and in setExpectionPorts.
- Fixed emitReturn() to load this value from arrow function lexical environment prior to the TDZ check.
- Fixed NFKC normalization to work with Latin-1 characters.
- Fixed parsing of private names with Unicode start characters.
- Fixed instanceof to not get RHS prototype when LHS is primitive.
- Fixed bracket update expression to resolve property key at most once.
- Fixed bracket compound assignement to resolve the property key at most once.
- Fixed Object.groupBy and Map.groupBy to work for non-objects.
- Fixed Array.fromAsync to not call the Array constructor twice.
- Fixed inconsistent output of Function.prototype.toString for accessor properties.
- Fixed Set#symmetricDifference to call this.has in each iteration.
- Fixed logical assignment expressions to throw a syntax error when the left side of the assignment is a function call.
- Fixed throwing a syntax error for nested duplicate-named capturing groups in RegEx.
- Fixed ArrayBuffer and SharedArrayBuffer constructor to check length before creating an instance.
- Fixed Intl implementation to ensure canonicalizing “GMT” to “UTC” based on a spec update.
- Fixed RegEx lookbehinds differing from v8.
- Fixed fractionalDigits of Intl.DurationFormat to be treated as at most 9 digits if it is omitted.
- Fixed navigator.cookieEnabled to return false when cookies are blocked.
- Fixed video sound coming from another window after changing tabs in the Tab Bar in visionOS.
- Fixed playback for MSE videos on some sites.
- Fixed allowing a video’s currentTime to be further than the gap’s start time.
- Fixed broken audio playback for a WebM file with a Vorbis track.
- Fixed sampleRate and numberOfChanges to be required and non-zero in a valid AudioEncoderConfig.
- Fixed media elements appending the same media segment twice.
- Fixedrejecting valid NPT strings if ‘hours’ is defined using 1 digit.
- Fixed an issue where Safari audio may be emitted from the wrong window in visionOS.
- Fixed upgrading inactive or passive subresource requests and fetches in would-be mixed security contexts to match standards.
- Fixed incorrect Sec-Fetch-Site value for navigation of a nested document.
- Fixed loading WebArchives with a non-persistent datastore.
- Fixed Timing-Allow-Origin to not apply to an HTTP 302 response.
- Fixed print buttons with a print action implementation.
- Fixed Open in Preview for a PDF with a space in its name.
- Fixed Greek uppercase transforms failing for some characters.
- Fixed resizing a <textarea> element with 1rem padding.
- Fixed the color correctness of the color matrix filter.
- Fixed backdrop-filter to apply to the border area of an element with a border-radius .
- Fixed intrinsic inline size calculators to account for whitespace before an empty child with nonzero margins.
- Fixed overlapping elements with flex box when height: 100% is applied on nested content.
- Fixed incorrect grid item positioning with out-of-flow sibling.
- Fixed break-word with a float discarding text.
- Fixed min-content calculation for unstyled only-child inlines elements.
- Fixed ellipsis rendering multiple times when position: relative and top are used.
- Fixed a bug for inline elements inserted in reverse order after a block in a continuation.
- Fixed the flash of a page background-colored bar in the footer when the window is resized.
- Fixed the cursor not updating as content scrolls under it on some pages.
- Fixed the SVG parser to interpret “form feed” as white space.
- Fixed error handling for invalid filter primitive references.
- Fixed displaying an SVG element inside a <switch> element.
- Fixed SVG title to have display: none as the default UA style rule.
- Fixed the UA stylesheet for links in SVGs to apply cursor: pointer matching standards.
- Fixed returning the initial value for the SVG gradient stop-color if it is not rendered in the page.
- Fixed the SVG marker segment calculations if the marker path consists of sub-paths.
- Fixed SVGLength to sync with the WebIDL specification.
Web Animations
- Fixed percentage transform animations when width and height are animated.
- Fixed updating an animation when changing the value of a transform property while that property is animated with an implicit keyframe.
- Fixed animating with color-mix .
- Fixed cssText setter to change the style attribute when the serialization differs.
- Fixed history.pushState() and history.replaceState() to ignore the title argument.
- Fixed URL text fragment directives not fully stripped from JavaScript.
- Fixed showPicker() method to trigger suggestions from a datalist .
- Fixed lang attribute in no namespace to only apply to HTML and SVG elements.
- Fixed unnecessarily unsetting the iframe fullscreen flag.
- Fixed DOM Range to correctly account for CDATASection nodes.
- Fixed getGamepads() to no longer trigger an insecure contexts warning.
- Fixed inserting a <picture> element displaying the same image twice.
- Fixed throwing exceptions in navigation methods if in a detached state.
- Fixed a minor issue in URL’s host setter.
- Fixed cloning of ShadowRoot nodes following a DOM Standard clarification.
- Fixed GeolocationCoordinates to expose a toJSON() method.
- Fixed GeolocationPosition to expose a toJSON() method.
- Fixed setting CustomEvent.target when dispatching an event.
- Fixed navigator.language only returning the system language in iOS 17.4.
- Fixed: Removed presentational hints from the width attribute for <hr> .
- Fixed resolving www. sub-domain for Associated Domains for all web apps.
Web Assembly
- Fixed initialization of portable reference typed globals.
- Fixed font sizes in the Audits tab.
- Fixed expanded sections of Storage to not collapse
- Fixed CSS font property values marked !important not getting overridden when using the interactive editing controls.
- Fixed an issue where the Web Inspector viewport might appear cut off.
- Fixed runtimes to be aligned in the Audit tab.
- Fixed remembering the message type selection in the Console tab.
- Fixed autocomplete for the text-indent property suggesting prefixed properties instead of each-line or hanging .
- Fixed background autocompletion suggestion to include repeating-conic-gradient .
- Fixed console clearing unexpectedly when Web Inspector reopens
- Fixed console code completion to be case-insensitive.
- Fixed overflow: scroll elements to scroll as expected when highlighting an element from the DOM tree.
- Fixed showing additional Safari tabs from an iOS device in the Develop menu.
- Fixed Console and code editor completion not auto-scrolling the suggestion into view.
- Fixed search in the DOM tree view unexpectedly chaning the text display.
- Fixed clicking the “goto” arrow for computed CSS when “show independent Styles sidebar” is disabled.
- Fixed inspectable tabs from Safari in the visionOS Simulator don’t appear in Developer menu on the host macOS.
- Fixed Gamepad API in WKWebView.
- Fixed repainting HTML elements when their width or height change in legacy WebView.
- Fixed VideoTrackGenerator writer to close when its generator track (and all its clones) are stopped.
- Fixed WebRTC AV1 HW decoding on iPhone 15 Pro.
- Fixed black stripes with screen sharing windows.
- Fixed black stripes with getDisplayMedia captured windows when the window is resized.
You can test Safari 18 beta by installing the beta of macOS 15, iOS 18, or iPadOS 18. Or, if you’d like, you can try out Safari 18 beta on macOS Sonoma or macOS Ventura by downloading the Safari 18 beta , once it’s available. (Sign in using a free Apple ID to download. Installing Safari 18 beta on macOS Sonoma or macOS Ventura will replace your existing version of Safari with no way to revert to an earlier version.) You can also help test many of these features in Safari Technology Preview .
We love hearing from you. To share your thoughts on Safari 18 beta, find us on Mastodon at @[email protected] and @[email protected] . Or send a reply on X to @webkit . You can also follow WebKit on LinkedIn . If you run into any issues, we welcome your feedback on Safari UI (learn more about filing Feedback ), or your WebKit bug report about web technologies or Web Inspector. If you notice a website that seems broken in Safari, but not in other browsers, please file a report at webcompat.com . Filing issues really does make a difference.
Download the latest Safari Technology Preview on macOS to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 18 beta release notes .

- Bahasa Indonesia
- Eastern Europe
- Moscow Oblast
Elektrostal
Elektrostal Localisation : Country Russia , Oblast Moscow Oblast . Available Information : Geographical coordinates , Population, Altitude, Area, Weather and Hotel . Nearby cities and villages : Noginsk , Pavlovsky Posad and Staraya Kupavna .
Information
Find all the information of Elektrostal or click on the section of your choice in the left menu.
- Update data
Elektrostal Demography
Information on the people and the population of Elektrostal.
Elektrostal Geography
Geographic Information regarding City of Elektrostal .
Elektrostal Distance
Distance (in kilometers) between Elektrostal and the biggest cities of Russia.
Elektrostal Map
Locate simply the city of Elektrostal through the card, map and satellite image of the city.
Elektrostal Nearby cities and villages
Elektrostal weather.
Weather forecast for the next coming days and current time of Elektrostal.
Elektrostal Sunrise and sunset
Find below the times of sunrise and sunset calculated 7 days to Elektrostal.
Elektrostal Hotel
Our team has selected for you a list of hotel in Elektrostal classified by value for money. Book your hotel room at the best price.
Elektrostal Nearby
Below is a list of activities and point of interest in Elektrostal and its surroundings.
Elektrostal Page

- Information /Russian-Federation--Moscow-Oblast--Elektrostal#info
- Demography /Russian-Federation--Moscow-Oblast--Elektrostal#demo
- Geography /Russian-Federation--Moscow-Oblast--Elektrostal#geo
- Distance /Russian-Federation--Moscow-Oblast--Elektrostal#dist1
- Map /Russian-Federation--Moscow-Oblast--Elektrostal#map
- Nearby cities and villages /Russian-Federation--Moscow-Oblast--Elektrostal#dist2
- Weather /Russian-Federation--Moscow-Oblast--Elektrostal#weather
- Sunrise and sunset /Russian-Federation--Moscow-Oblast--Elektrostal#sun
- Hotel /Russian-Federation--Moscow-Oblast--Elektrostal#hotel
- Nearby /Russian-Federation--Moscow-Oblast--Elektrostal#around
- Page /Russian-Federation--Moscow-Oblast--Elektrostal#page
- Terms of Use
- Copyright © 2024 DB-City - All rights reserved
- Change Ad Consent Do not sell my data
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
Apple Unveils iPadOS 18 With New Calculator App, Tab Bar, and More
Apple today previewed iPadOS 18, a major update to the operating system for the iPad that introduces a new Calendar app, a redesigned systemwide tab bar, and more.

In iPadOS 18, a new floating tab bar morphs into the navigation sidebar. The tab bar is also customizable to keep favourites within easy reach. It is available across the system. There is also a new document browser in Pages, Numbers, and Keynote.
iPadOS 18 also brings the Calculator app to the iPad for the first time, with new features like history and unit conversions. Math notes allows users to solve expressions when writing with the Apple Pencil .
Math notes enable users to hand-write expressions and automatically calculate the answer, displaying it in handwriting that's like their own. Users can use basic or scientific math, and notes can be saved for later. Variables are supported, allowing you to solve algebraic equations. They can be edited to see results change in real time, and even generate a graph.
Notes has the same math capabilities from Calculator. Notes also gains new Smart Script capabilities that automatically improve your handwriting as you write.
SharePlay now allows users to tap and draw on the screen when sharing, and you can remotely control someone else's iPad or iPhone .
iPadOS 18 also includes refined animations across the UI, making them feel even more responsive. There are new APIs for developers to integrate these animations.
The first developer beta of iPadOS 18 is available starting today, with a public beta following in July, and official release to the public in the fall.
Get weekly top MacRumors stories in your inbox.
Popular Stories

Revealed: iOS 18 Works With These iPhone Models

Apple Announces iOS 18 With New Customization Features, Redesigned Photos App, and More

WWDC 2024 Apple Event Live Keynote Coverage: iOS 18, Apple's AI Push, and More

Massive iPhone Upgrade Coming This Week But These Devices Will Miss Out

Amazon Introduces Record Low Prices on Every M3 MacBook Air

Apple Provides Updated Look at Next-Generation CarPlay at WWDC 2024

New: iPadOS 18 Drops Support for These iPad Models
Top rated comments.
this is crazy, same BS, i just got my m4 ipad, what a disappointment
Next Article

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

Apple News+ improvements, cross-platform tracker alerts, website app downloads for the EU, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Updates to Mail, Photos, Messages, and more, with Apple Intelligence features throughout.

iPhone Mirroring, Safari improvements, new Passwords app, and Apple Intelligence features throughout.

Action button expands to all models, new Capture button, camera improvements, and more.

Larger displays, new Capture button, camera improvements, and more.
Other Stories

16 hours ago by Tim Hardwick

2 days ago by Tim Hardwick

6 days ago by Tim Hardwick

1 week ago by Tim Hardwick
Expedia Rewards is now One Key™
Elektrostal, visit elektrostal, check elektrostal hotel availability, popular places to visit.
- Electrostal History and Art Museum
You can spend time exploring the galleries in Electrostal History and Art Museum in Elektrostal. Take in the museums while you're in the area.
- Cities near Elektrostal

- Places of interest
- Yuri Gagarin Cosmonaut Training Center
- Central Museum of the Air Forces at Monino
- Peter the Great Military Academy
- History of Russian Scarfs and Shawls Museum
- Ramenskii History and Art Museum
- Bykovo Manor
- Pekhorka Park
- Balashikha Arena
- Malenky Puppet Theater
- Drama Theatre BOOM
- Balashikha Museum of History and Local Lore
- Pavlovsky Posad Museum of Art and History
- Saturn Stadium
- Church of Vladimir
- Likino Dulevo Museum of Local Lore
- Orekhovo Zuevsky City Exhibition Hall
- Noginsk Museum and Exhibition Center
- Fairy Tale Children's Model Puppet Theater
- Fifth House Gallery
- Malakhovka Museum of History and Culture

IMAGES
VIDEO
COMMENTS
Change the layout in Safari on iPhone. In the Safari app , you can choose the tab bar layout that works best for you. Depending on the layout, the search field appears at the top (Single Tab layout) or bottom (Tab Bar layout) of the screen. Go to Settings > Safari, then scroll down to Tabs. Select either Tab Bar or Single Tab. In Safari on ...
Step by Step Tutorial to Move Safari Address Bar on iPhone. First, let's go over what we'll accomplish in the following steps. We'll be tweaking a setting in the Safari section of your iPhone's settings. This will allow you to move the address bar from its default bottom position to the top of the screen. Step 1: Open Settings
Through the Settings app. Open Settings on your iPhone with iOS 15. It's the app icon with gears. Scroll down until you find Safari and tap on it. Scroll down again until you see the "Tabs ...
Customize your start page. When you open a new tab, you begin on your start page. You can customize your start page with new background images and options. Open the Safari app on your iPhone. Tap , then tap . Scroll to the bottom of the page, then tap Edit. Favorites: Display shortcuts to your favorite bookmarked websites.
Here's how: Open Settings. Select Safari. In the Tabs section change from Tab Bar to Single Tab. You can also change the bar at the top back to white, rather than matching the main color of the ...
1. Tap the tabs button in the bottom right corner of Safari. (Image credit: Tom's Guide) 2. Tap the blue plus (+) button on the left side of the location bar. (Image credit: Tom's Guide) 3 ...
Launch Safari on your iPhone. Tap the " aA " icon in the left side of the address bar. Tap Show Top Address Bar in the popup menu. You can also control this design change in Settings ...
In iOS 15, open the Settings app. Tap Safari. Under the "Tabs" section, toggle the selection from Tab Bar to Single Tab. And that's it! Now the address bar will be back at the top of Safari ...
Apple's Safari app has undergone a number of changes during the iOS 15 beta testing process. Apple started out with a radical new design that moved the address bar from the top of the app's ...
Recommended by Our Editors. Open Settings and scroll down to Safari. You'll see two icons. Tap the one on the right called Single Tab to put the address bar back at the top of Safari. The icons ...
Open your iPhone's Settings. Step 2: Step 2. Scroll down to "Safari" and tap it. Step 3: Step 3. Under "Tabs," switch "Tab Bar" to "Single Tab." Up until iOS 15, Safari's search and address bar ...
Open the Settings app on your iPhone and select Safari . On the next screen, scroll down and locate the Tabs section. Here, you can select Tab Bar or Single Tab depending on where to place the Tab Bar. Tab Bar: When selected, the Tab Bar and navigation bar will be positioned at the bottom of the screen. You can use swipe gestures to switch ...
From the Safari app in iOS, tap on the URL bar on any webpage (the URL is the web address of the site, for example "osxdaily.com") The navigation buttons: Back, Forward, Sharing, Tabs, are now visible across the bottom of Safari as usual. Now that the navigation bar is visible you can tap forward, back, summon browsing history, share or ...
Launch the app and navigate to a website, then tap the "aA" icon in the upper left corner of the screen. Simply select Hide Toolbar from the dropdown menu, and the toolbar will shrink to show just ...
Switch to 'Single Tab mode' (address bar at top) in Safari settings. Scroll the page up and down to make the address bar show and hide. Notice the box will have bottom padding only when the home screen indicator is visible (the white bar at the bottom of the screen). answered Sep 9, 2021 at 0:54. Simon_Weaver.
The navigation bar appears at the top edge of the Apple Watch screen. The system offers space for a title, the time, and two buttons. If the navigation bar doesn't include any buttons, the system displays the time on the top trailing edge, and a large title on the leading edge, just below the time. However, watchOS resizes and relocates the ...
If possible, I just want to see the webpage by itself, and nothing else. 1. View -> Hide Toolbar. 2. View -> Enter Fullscreen. Cheers, but the problem is I still can see the tab and also the thin top bar when I put into full screen mode on safari. You can't hide tabs if you have more than 1 tab open.
5. Clear Safari History and Data. If Safari is lagging, freezing, or crashing on your iPhone running on iOS 17.5.1, the first thing you must do is to clear Safari's History and Website Data ...
Apple Intelligence Transforms the iPhone Experience. Deeply integrated into iOS 18 and built with privacy from the ground up, Apple Intelligence unlocks new ways for users to enhance their writing and communicate more effectively. With brand-new systemwide Writing Tools built into iOS 18, users can rewrite, proofread, and summarize text nearly ...
Look for the Safari app in the list of pending updates. 5. If an update is available for Safari, tap on the "Update" button next to the app icon. 6. Wait for the Safari update to download and ...
Safari Extensions. Safari extensions are a powerful way to add new features to Safari. They are built in Xcode with web technologies, such as HTML5, CSS3, and JavaScript and powerful native APIs. Now you can distribute and sell them through the App Store on Mac, iPhone and iPad. Meet Safari Web Extensions on iOS.
Open the App Store and download Brave. Its logo is an orange lion on a white background. Go to the web version of Spotify. Tap the orange lion icon beside the URL address bar and turn on Block ...
Adding a bit of playful charm to messages, iOS 18 is tipped to offer AI-generated emojis that can be created with the help of generative AI. Even though there's a healthy catalog of emoji to ...
Unlock and get to the Home Screen. To unlock your iPhone with Face ID, glance at your iPhone, then swipe up from the bottom of the Lock Screen. Or if your iPhone is on a table or other flat surface, you can raise it or tap it to wake it. To go to the Home Screen at any time, swipe up from the bottom edge of the screen.
Others: Math Notes in iPhone, updates to Journal and Safari. ... Safari is getting a new "Highlights" button in the search (or URL) bar, and tapping it will show a machine-learning-generated ...
If you don't see Safari on your Home Screen, you can find it in App Library and add it back. On the Home Screen, swipe left until you see the App Library. Enter "Safari" in the search field. Press and hold , then tap Add to Home Screen. In Safari on iPhone, view websites, preview website links, translate webpages, and add the Safari app ...
Safari on visionOS 2 beta supports immersive-vr sessions. WebXR scenes are displayed using hardware-accelerated graphics driven by WebGL. Try out the Chess Garden demo to see WebXR in action. Safari for visionOS 2 beta supports the new WebXR transient-pointer input mode. It lets you make the most of natural input on visionOS, and allow your ...
Elektrostal Geography. Geographic Information regarding City of Elektrostal. Elektrostal Geographical coordinates. Latitude: 55.8, Longitude: 38.45. 55° 48′ 0″ North, 38° 27′ 0″ East. Elektrostal Area. 4,951 hectares. 49.51 km² (19.12 sq mi) Elektrostal Altitude.
In iPadOS 18, a new floating tab bar morphs into the navigation sidebar. The tab bar is also customizable to keep favourites within easy reach. ... iPhone Mirroring, Safari improvements, new ...
Cities near Elektrostal. Places of interest. Pavlovskiy Posad Noginsk. Travel guide resource for your visit to Elektrostal. Discover the best of Elektrostal so you can plan your trip right.